Eerste stappen met Scratch
Scratch™ is een door onderzoekers van M.I.T. (Massachusetts Institute of Technology) ontwikkelde videospelletjes programmeermachine, die niet alleen een grafische interface biedt voor het maken van video games, maar ook gericht is op het ontwikkelen van vaardigheden zoals logica of breed denken, waarnaar steeds meer vraag is bij bedrijven.
Programmeren is niet alleen code schrijven, maar nadenken over hoe je een probleem het beste kunt oplossen. Steve Jobs, een van de oprichters van Apple, zei ooit: “Iedereen in het land zou moeten leren een computer te programmeren… omdat het je leert denken“. Het doel van deze cursus is dus om te leren hoe je je doelen kunt bereiken met de middelen die je hebt.
Het voordeel van Scratch is dat je niets hoeft te downloaden en te installeren om te beginnen, alles wat je nodig hebt is een internetverbinding.
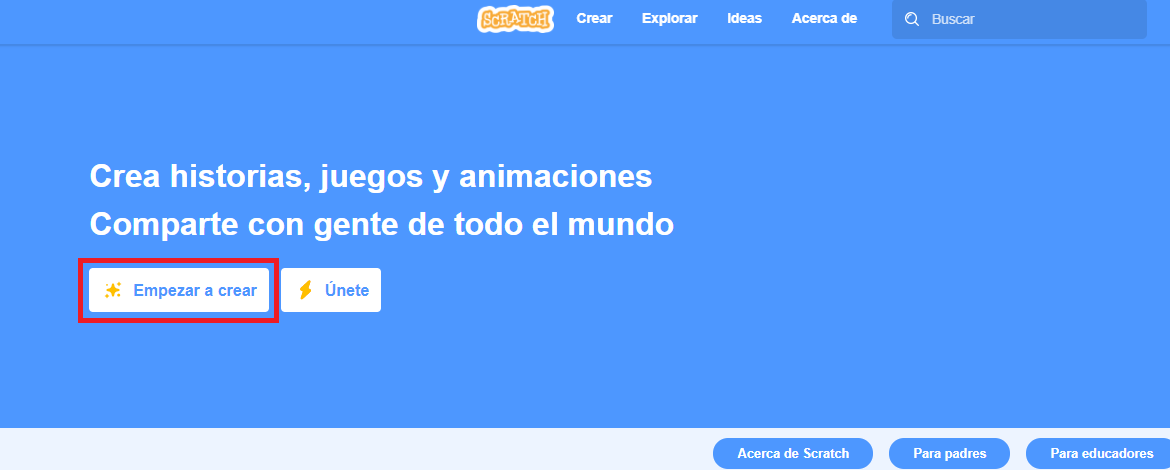
Ga hiervoor naar: https://scratch.mit.edu/ en klik op START CREATING om met ons project te beginnen.
 Figuur 4. Hoofdwebsite van Scratch.
Figuur 4. Hoofdwebsite van Scratch.
Zodra we toegang krijgen tot de ontwikkelomgeving, zien we iets zoals in figuur 5.
Je kunt de werktaal wijzigen door op het pictogram linksboven op het scherm te klikken.
Figuur 5. Hoofdinterface van Scratch.
De interface is verdeeld in verschillende secties:
1. COMMANDO TYPES
Scratch biedt een groot aantal programmeerfuncties die worden gepresenteerd als puzzelstukjes. Om het zoeken te vergemakkelijken, zijn ze georganiseerd in de volgende categorieën:
- Beweging: Het verzamelt alle noodzakelijke commando’s voor de beweging van zowel de personages als de rest van de elementen die op het scherm verschijnen.
- Apparatuur: Biedt bepaalde functies met betrekking tot de spelinterface, zoals achtergronden.
- Geluiden: Hiermee kun je aspecten als de soundtrack en de geluiden van onder andere animaties en botsingen regelen.
- Gebeurtenissen: Het zijn triggers, d.w.z. het zijn omstandigheden die vervuld moeten zijn om een bepaalde actie uit te voeren. Bijvoorbeeld, wanneer de gebruiker de spatietoets op het toetsenbord indrukt (gebeurtenis), zal het personage springen (actie).
- Controle: Nauw verwant aan de vorige, maar deze categorie richt zich op de zogenaamde loops en conditionals. Een loop is een reeks acties die een bepaald aantal keren (of oneindig) worden herhaald, terwijl een conditional, een gebeurtenis is als: “Als het leven van het personage nul bereikt, dan verschijnt het scherm GAME OVER“.
- Sensoren: Omvat muisgerelateerde functies, timers en stopwatches.
- Operatoren: Zijn eenvoudig voorgedefinieerde wiskundige en vergelijkende bewerkingen. Worden gebruikt om getallen op te tellen en te vermenigvuldigen. Ze worden veel gebruikt samen met conditionals.
- Variabelen: We kunnen ze definiëren als een element dat waarden opslaat die gewijzigd kunnen worden. Een variabele in ons spel zou bijvoorbeeld LEVEN kunnen zijn, die een beginwaarde van 100 aanneemt. Telkens wanneer het personage schade oploopt, wordt de waarde in de variabele met een bepaalde hoeveelheid verminderd (afhankelijk van de ernst van de schade), tot hij nul bereikt.
- Mijn blokken: We kunnen nieuwe blokken maken met aangepaste functionaliteiten naargelang onze behoeften. Dit staat in de programmering bekend als “functies”, dat zijn blokken code die een zeer specifieke bewerking uitvoer Deze functies kunnen ontvangen “parameters”, die een soort variabele zijn, maar geassocieerd met functies. Als we bijvoorbeeld een functie willen maken die het kwadraat van twee getallen berekent, zijn de parameters die twee getallen waarvan we het kwadraat willen berekenen.
Functies zijn een zeer nuttig hulpmiddel bij het programmeren, waarmee we de strijd kunnen aanbinden met wat algemeen bekend staat als “spaghetticode”, dat zijn die delen van ons programma waar dezelfde code verschillende keren wordt herhaald, in plaats van één enkele code die we zo vaak als we willen aanroepen. Een belangrijk aspect van programmeren is orde, dus hoe netter en schoner ons programma is, hoe gemakkelijker het zal zijn om fouten op te sporen en te corrigeren.
2. BESCHIKBARE COMMANDO’S
Het omvat de blokken waaruit elk van de bovengenoemde categorieën bestaat.
3. WERKZAAMHEDEN
Hier zullen we de puzzelstukjes slepen om onze videospelletjes. Het voordeel van Scratch is dat we ze overal op het scherm kunnen zetten.
4. SCENARIOBEHEER
Een spel bestaat meestal uit verschillende scènes of scenario’s, die verschijnen naarmate de speler vordert. Omdat het ontwikkelingsscherm beperkt is, is het mogelijk onze speelvelden in kleinere delen op te delen.
5. SPEL VISUALISEREN
In dit venster kunnen we het resultaat van het spel zien terwijl we het maken.
Als je eenmaal vertrouwd bent met de interface, is de volgende stap het aanmaken van een account om uw project op te slaan. Klik daarvoor op de optie JOIN SCRATCH in de rechterbovenhoek van het scherm. Daarna verschijnen verschillende interfaces die om bepaalde informatie vragen (figuur 6) om een account aan te maken.
Figuur 6. Een account aanmaken op Scratch (Spaanse versie)
Voordat we een spel gaan maken, moeten we bekend zijn met de interface en hoe het blokkensysteem werkt. Om dit te doen, gaan we een klein programma maken dat ons personage in één richting laat draaien en wanneer we op de spatietoets drukken, begint het in de andere richting te draaien.
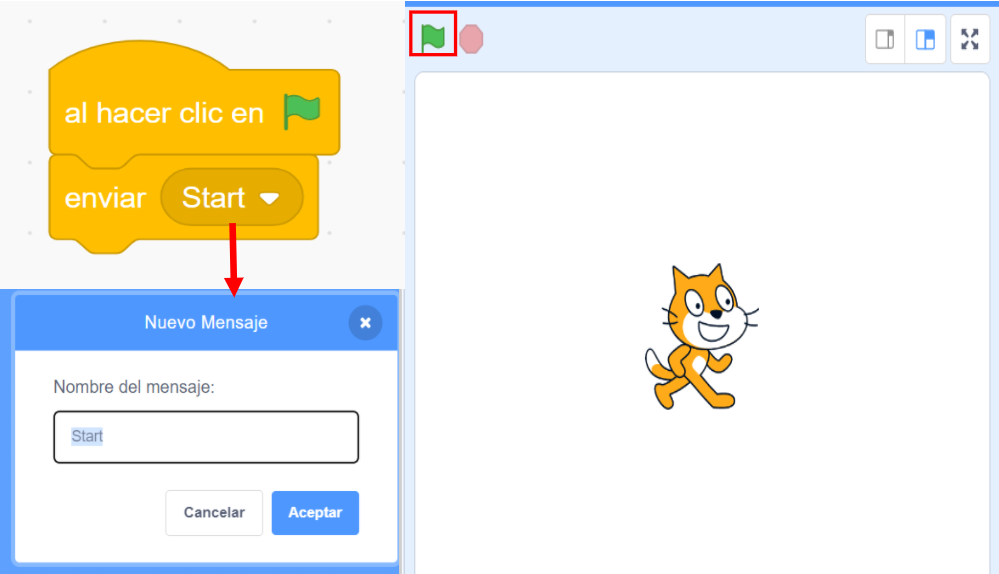
Zoals getoond in Figuur 7, is het eerste dat we in al onze spellen moeten toevoegen het blokje dat geactiveerd wordt als we op de groene vlag klikken, dat is het starticoontje van het spel, dat in het weergavevenster staat, samen met het stopicoontje.
Figuur 7. Versturen van Flag bij het starten van het spel
Wanneer we het spel starten, zetten we een Flag, die we START zullen noemen, op TRUE om de rest van ons programma aan te geven dat het spel al begonnen is. Maar wat is een Flag? Dit is de naam die gewoonlijk wordt gegeven aan variabelen die worden gebruikt om een gebeurtenis aan te geven. Het zijn indicatoren die slechts twee mogelijke waarden kunnen aannemen, waar of onwaar (TRUE, FALSE). We kunnen het visualiseren als een lamp die aan (TRUE) of uit (FALSE) wanneer we een kamer binnengaan. Deze informatie kan worden gebruikt om andere taken uit te voeren, zoals het afspelen van een geluid, het weergeven van het spelmenu, of in ons geval, het personage laten beginnen met draaien.
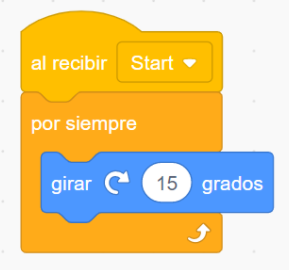
Nu we weten dat het spel gestart is (Start = TRUE), moeten we het personage laten roteren, hiervoor implementeren we de blokken in Figuur 8. Hiervoor gebruiken we het blok met 15º rotatie met de klok mee, getoond in Figuur 8, maar omdat we willen dat het nooit stopt met draaien, moeten we een “Oneindige lus” toevoegen, die alles wat erin staat voortdurend uitvoert.
Figuur 8. Permanente rotatie van de figuur
Wat als we de rotatiehoek veranderen? Aangezien het in een oneindige lus zit, beïnvloedt het variëren van de rotatiehoek hoe snel het personage zal draaien. Als we een waarde van 1 instellen, zullen we zien dat het personage veel langzamer draait.
We weten al hoe we ons teken in één richting kunnen draaien, nu moeten we de draairichting omkeren telkens we op de spatietoets drukken. Er zijn vele manieren om dit te doen, maar als we er rekening mee houden dat het teken van het aantal rotatiegraden van het blok in figuur 8 de draairichting bepaalt (als het positief is, draait het met de klok mee, en als het negatief is, tegen de klok in), is de eenvoudigste manier om het teken te veranderen het drukken op de spatietoets.
Daartoe moeten we een variabele ROTATION aanmaken, die de te roteren graden bevat (standaard stellen we 15 in) en de draairichting. Om deze aan te maken klik je op de optie CREATE A VARIABEL in de sectie Variabelen. Zoals getoond in Figuur 9, zien we een venster voor het instellen van de variabele, in dit geval Rotation.
Figuur 9. Creëren van variabelen op Scratch
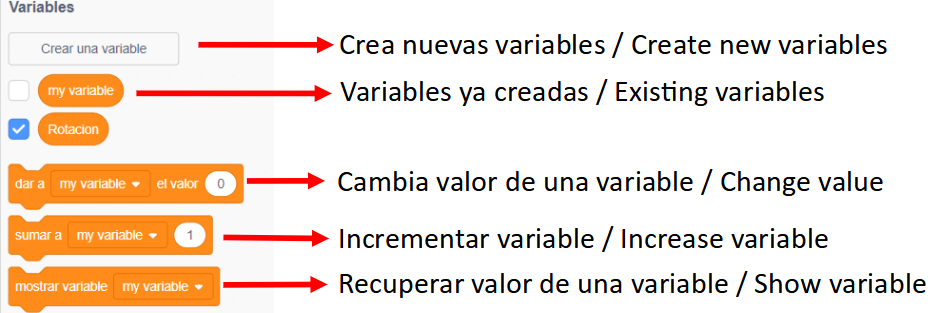
Elke variabele moet worden geïnitialiseerd, dat wil zeggen dat hij een initiële of standaardwaarde moet hebben. Daarvoor heeft Scratch een reeks specifieke blokken. Figuur 10 toont de verschillende beschikbare opties.
Figuur 10. Opties voor een variabele.
In ons geval gaan we een variabele genaamd Rotation definiëren die een beginwaarde krijgt van +15, vlak voor het verzenden van de startgebeurtenis ‘START’. De volgorde waarin de blokken worden geplaatst is belangrijk. Door de variabele te initialiseren vóór het starten van de hoofdlus, zorgen we ervoor dat de richting niet wordt gewijzigd op het moment dat de lus start.
Figuur 11. Initialisatie van de variabele Rotation
Nu moeten we de rotatiehoek associëren met de variabele Rotation; daartoe moeten we de waarde van het blok vervangen door de variabele Rotation die we hebben gedefinieerd.
Figuur 12. Stel de variabele Rotation in als draaihoek
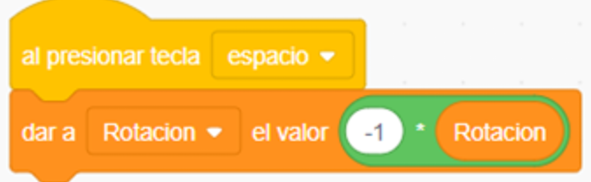
De volgende en laatste stap is om de waarde van de variabele Rotation te laten veranderen telkens wanneer de spatietoets wordt ingedrukt. Daartoe voegen we het blok van figuur 13 toe. Omdat we alleen het teken willen veranderen, vermenigvuldigen we de waarde die we al hebben opgeslagen in de Rotatie-variabele met -1; dus, als de opgeslagen waarde 15 was, zal het indrukken van de toets ervoor zorgen dat -1*15 = -15, en als we er nogmaals op drukken, -1*-15 = +15.
Figuur 13. Draai en inverteer het teken door op de spatietoets te drukken.
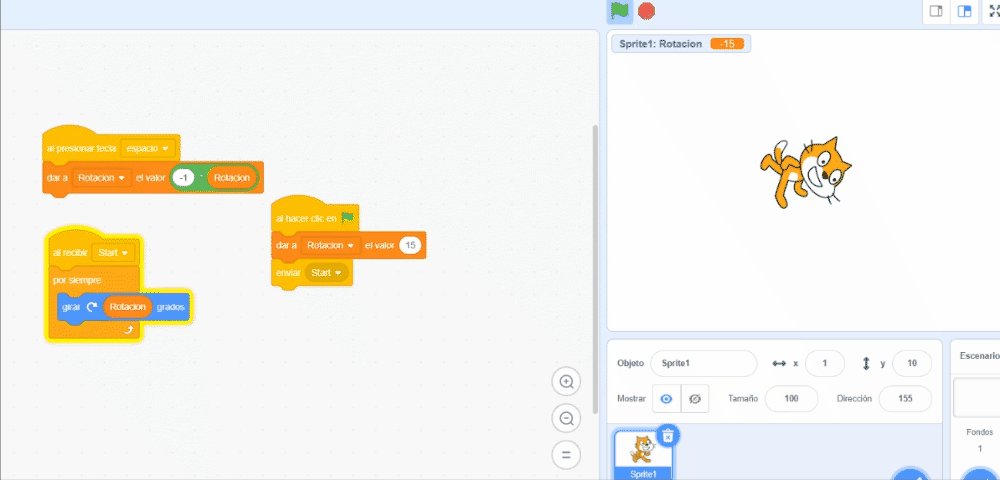
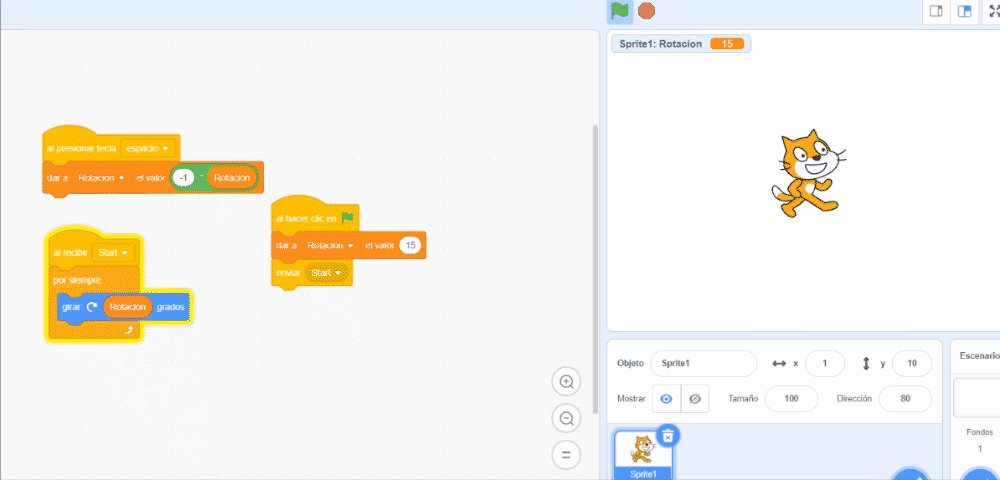
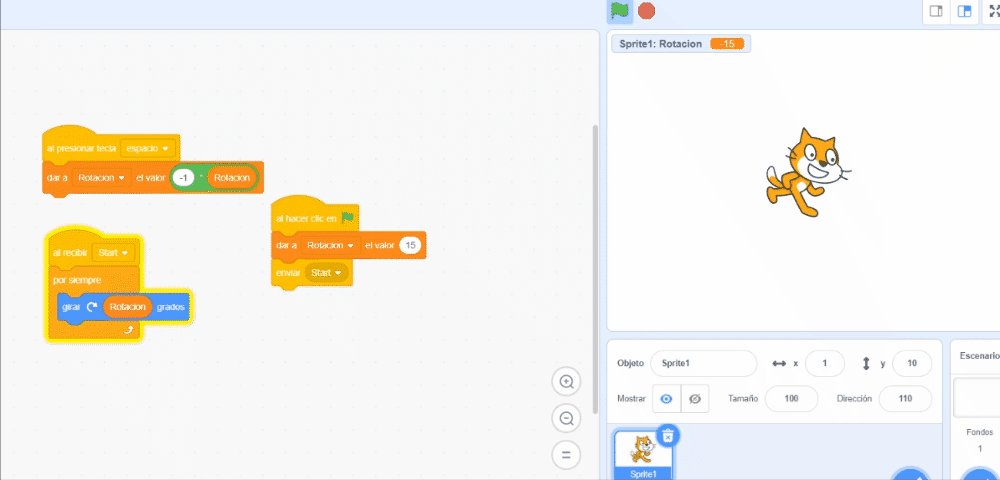
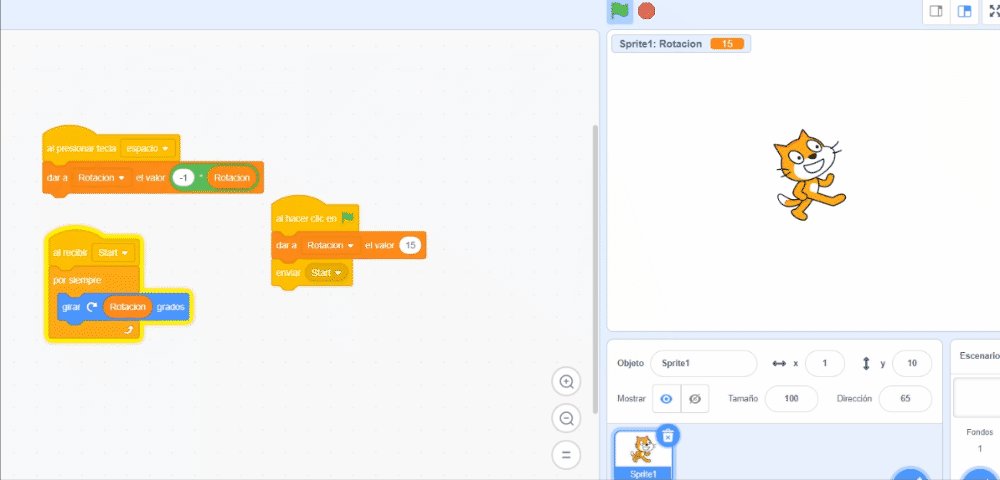
Als we nu op het groene vlagpictogram klikken, kunnen we ons programma uitvoeren en het resultaat zien.
Figuur 14. Eindresultaten van les 1
Met deze les hebben we gezien hoe de Scratch-ontwikkelomgeving en het bloksysteem vanuit een zeer basaal perspectief werken.
















1 Comment
Boeiend. Ik was me er niet van bewust dat je zelf videogames kon maken.