Wat is een mockup ? Waarvoor wordt het gebruikt?
Wat is een mockup ?
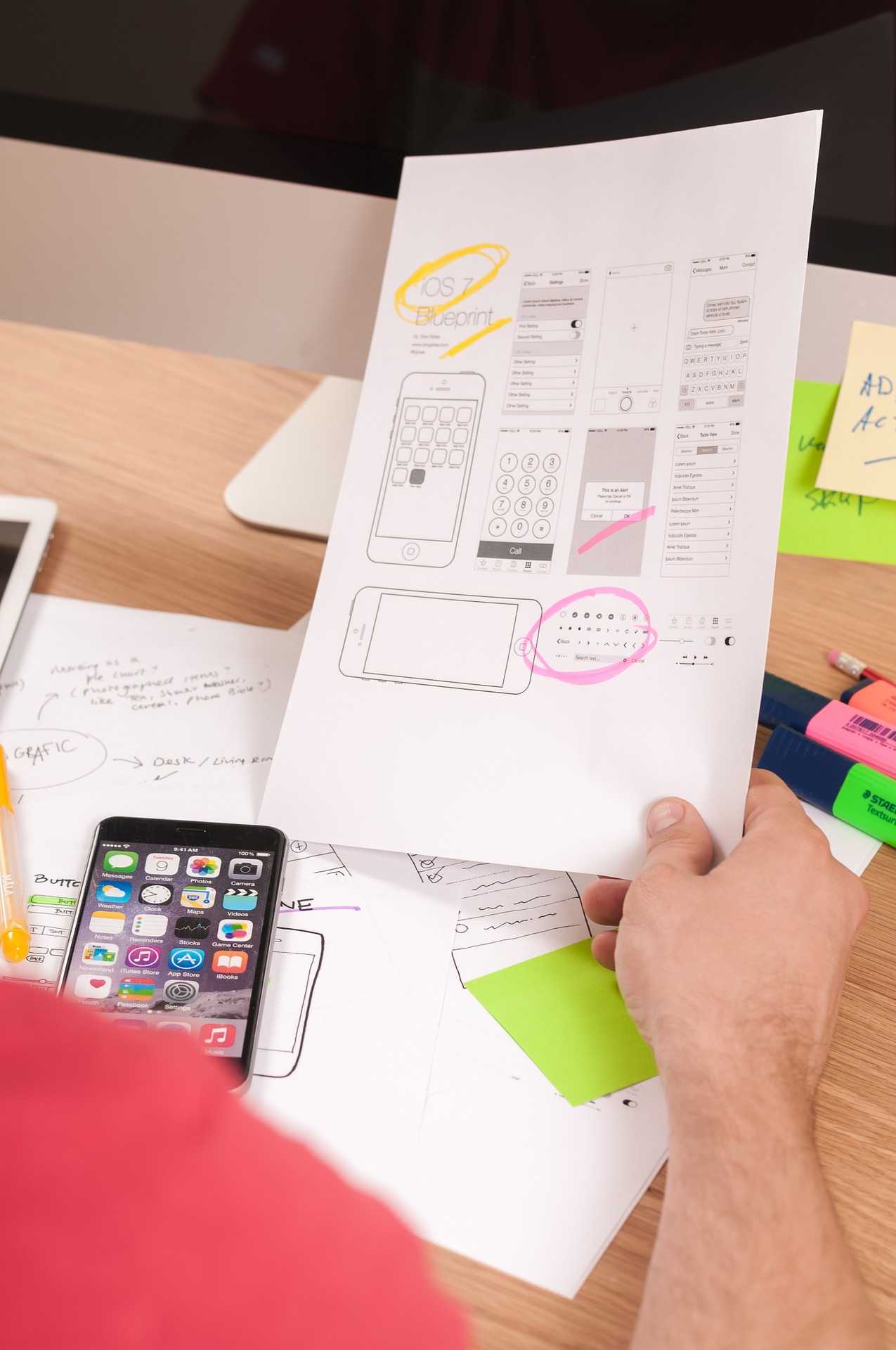
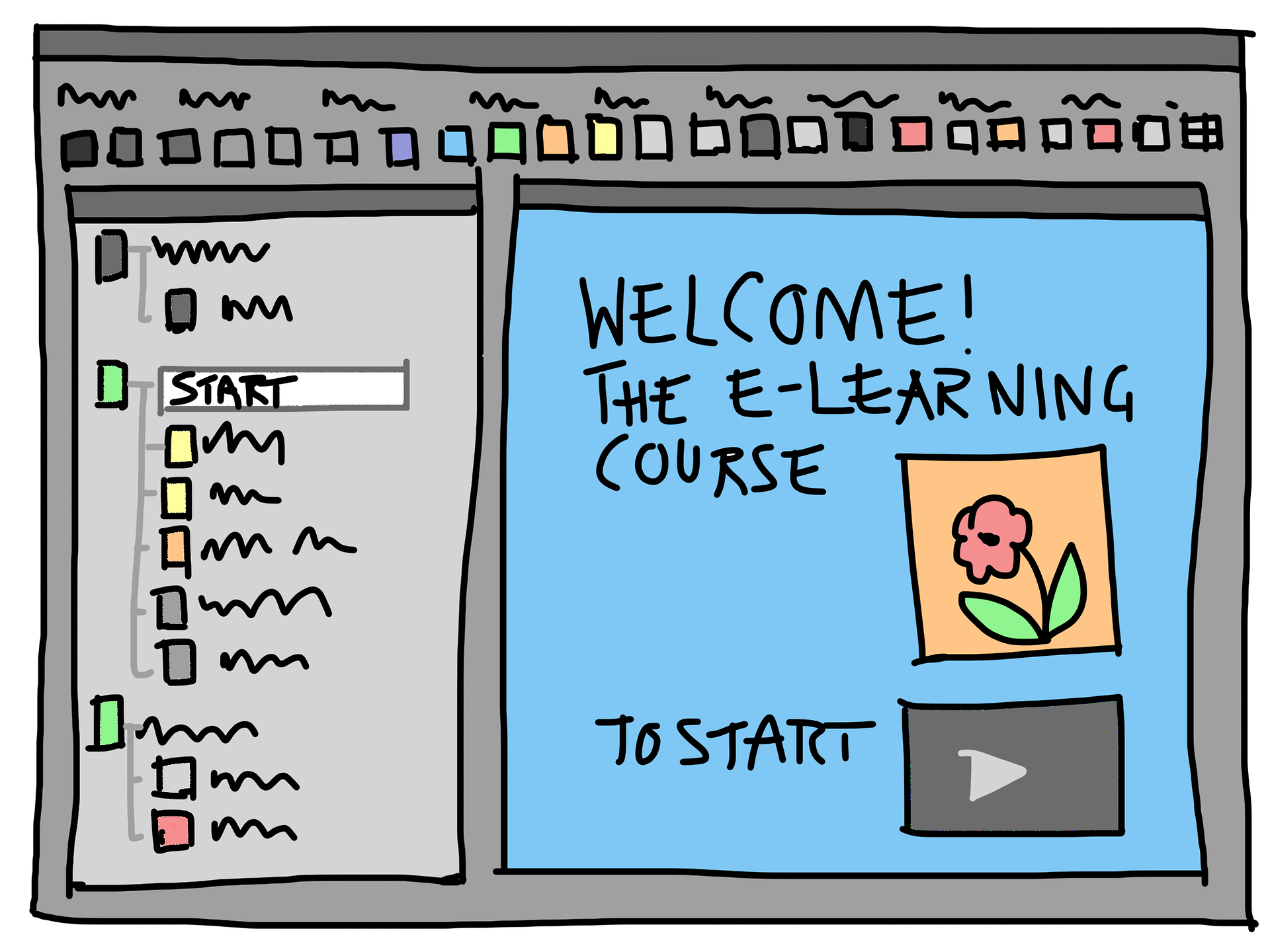
Een mockup is een prototype om het eindresultaat van een product te tonen voordat het wordt geïmplementeerd of vervaardigd. Zij worden gebruikt in de eerste ontwerpfase van een product of toepassing om ideeën te visualiseren en het ontwerpproces te vergemakkelijken. Anderzijds dienen ze om met de klant de ideeën en eisen van het uiteindelijke productresultaat af te stemmen, zoals de basisfuncties, de navigatie, de inhoudsarchitectuur en het ontwerp.
Voordelen van mockups
- Een product helpen ontwerpen met minimale inspanningen en middelen
- Snelle resultaten voor klanten
- De gebruikerservaring in vroege projectfasen bestuderen (usability).
- Visualisatie van het eindresultaat vóór de ontwikkeling
- Professionele prototyping
- Productreclame vergemakkelijken
Er is een grote verscheidenheid aan mockups voor allerlei soorten producten. Reclameposters, merchandising, productverpakkingen, websites, mobiele toepassingen en meer. In deze cursus richten we ons op mockups voor allerlei toepassingen, van websites tot PC, Tablet of Smartphone applicaties.
Tools om mockups te maken:
Er zijn veel websites die verschillende oplossingen bieden voor het maken van mockups. Sommige zijn generiek, andere zijn gespecialiseerd in één type product, bijvoorbeeld voor websites of apps. Enkele van de meest gebruikte toepassingen voor het maken van mockups staan hieronder:
- Figma
- InstaMockup
- FrameAPP
- Balsamiq
- Auxure
- Pencil
- Canva
- Freepik
- Pexels
In de cursus ligt de nadruk op het gebruik van de tool Figma, een hulpmiddel voor het gezamenlijk ontwerpen van toepassingen met ondersteuning voor een groot aantal apparaten.







1 Comment
Op basis van deze toelichting heb ik een idee van wat een mockup is en waartoe het dient. Bondige en duidelijke uitleg.