Maken van een mockup met Figma
Om onze toepassingsprototypes (mockups) te maken gebruiken we de tool Figma.
Figma is een vector graphics editor en prototyping tool, voornamelijk web-based.
EERSTE STAPPEN MET HET GEREEDSCHAP:
Allereerst moeten we de applicatie benaderen via de URL : https://www.figma.com
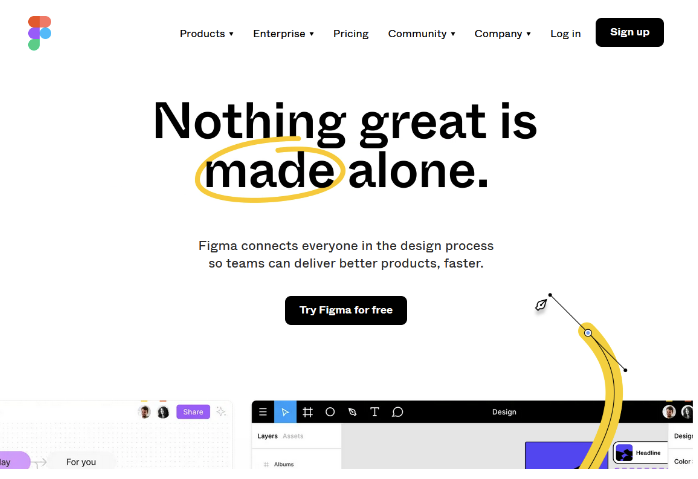
Hieronder ziet je het beginscherm van de toepassing:
Figuur 1. Figma startscherm
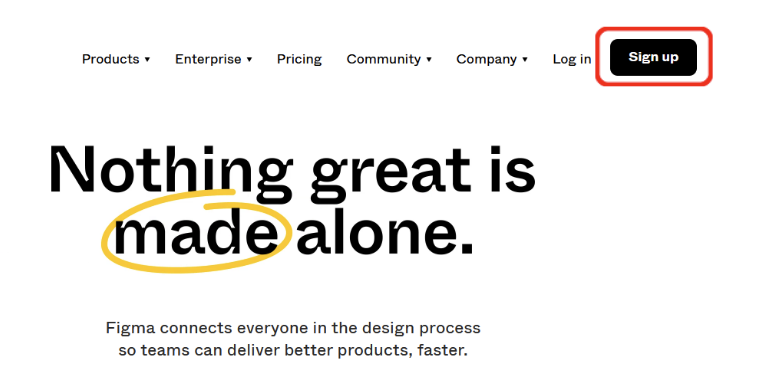
Om de applicatie te gebruiken hebben we een gebruikersaccount nodig. Als je er nog geen hebt, moet je je eerst registreren (in het tabblad Aanmelden).
Figuur 2. Maak een account aan op Figma
Het platform geeft ons de mogelijkheid om ons te registreren met een Google-account.
Als we al een account hebben, krijg je toegang tot de toepassing via het tabblad Aanmelden.
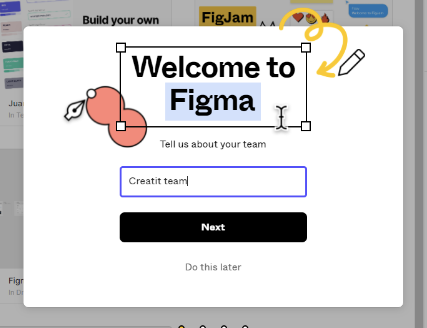
Zodra we inloggen met onze account, moeten we onze profielgegevens invullen en een werkteam aanmaken.
In de volgende figuren zie je hoe het “Creatit team” is aangemaakt. Hier kunnen we verschillende gebruikers toevoegen om samen onze app te ontwerpen. Omdat we Figma in de gratis versie gaan gebruiken, komt de naam van het team overeen met de naam van het project. In elk aangemaakt team kunnen we werken met drie ontwerpen. We kunnen zoveel teams maken als we willen, maar nooit meer dan één project. Voor de eenvoud gaan we werken met slechts één werkend team.
Figuur 3. Maak een nieuw team in Figma
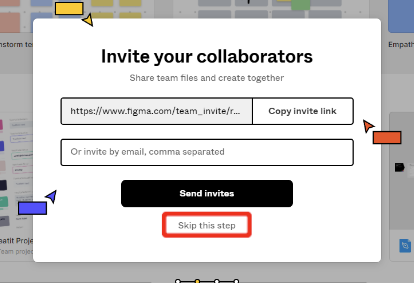
Figuur 4. Gebruikers toevoegen aan het Figma team
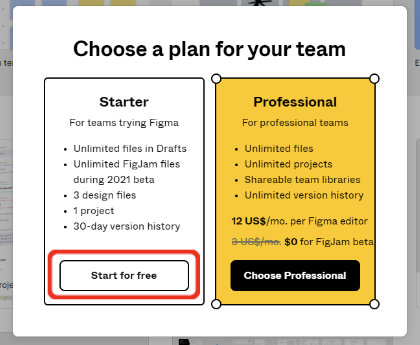
Figuur 5. Selectie van het type projectplan in Figma. Links: vrij plan Rechts: professioneel plan
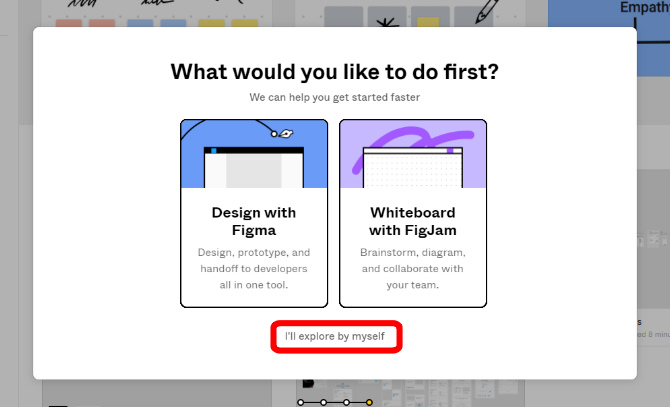
Figuur 6. Hulp van Figma bij het maken van ons eerste project
Figuur 6 toont de opties die in Figma verschijnen bij de eerste toegang tot het platform na registratie. Wij raden je aan om zelf op verkenning te gaan, wat je naar de hoofdinterface leidt (zal het geval zijn voor de volgende keren dat je binnenkomt).
HOOFDZICHT:
Laten we eens kijken hoe Figma’s hoofdinterface eruit ziet:
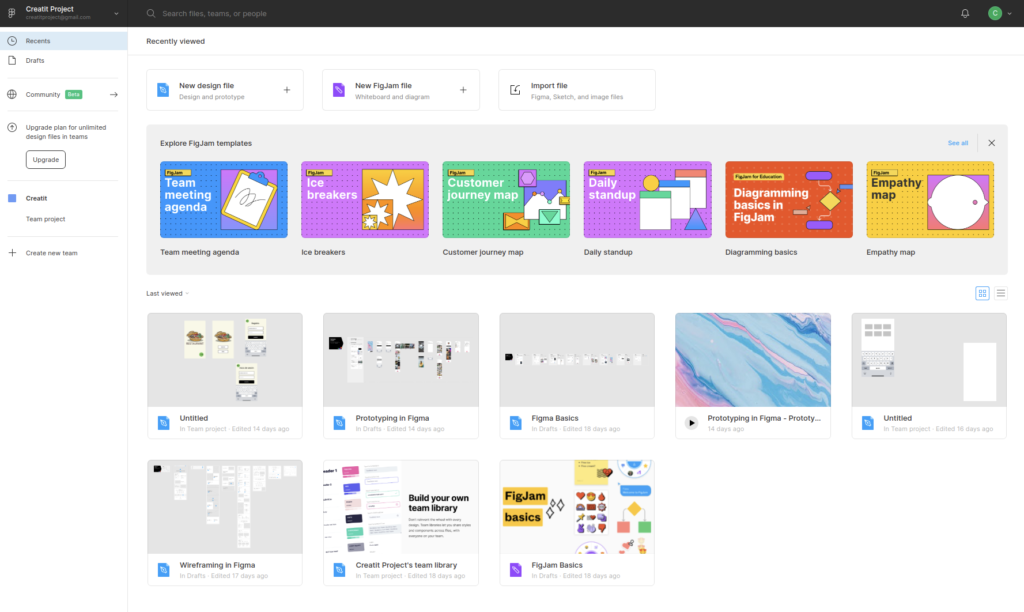
Figuur 7. Figma hoofdinterface
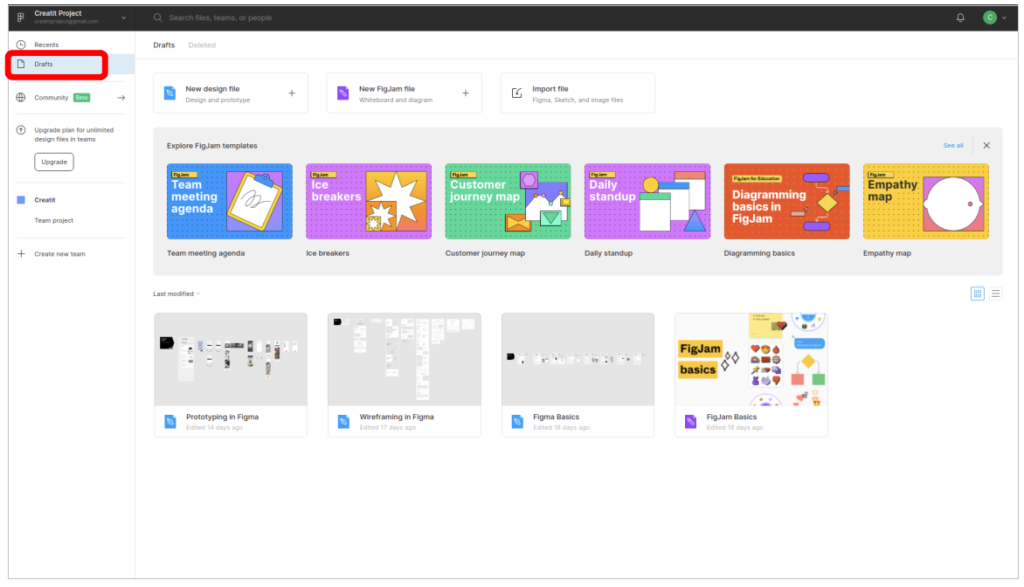
Daarin vinden we enkele ontwerpen in concept en op team project.
Als we op het tabblad ontwerpen klikken, zien we al onze sjablonen. De ontwerpen in concept zijn persoonlijk en zijn niet zichtbaar voor de andere leden van het werkteam. Met de applicatie kunnen we er een onbeperkt aantal hebben. Alle ontwerpen in concept kunnen vervolgens worden verplaatst naar het projectteam.
Figuur 8. Ontwerpen in Figma
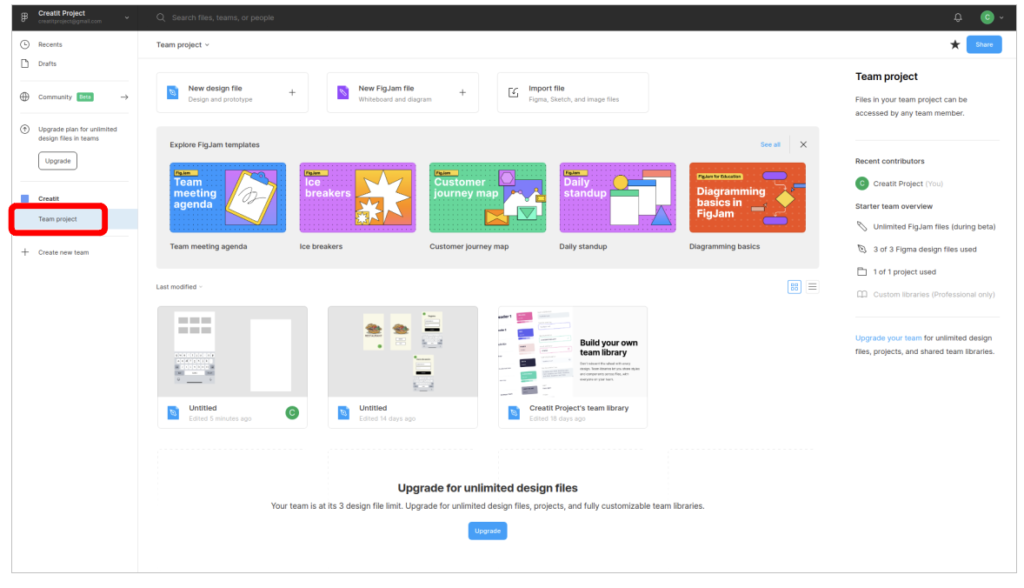
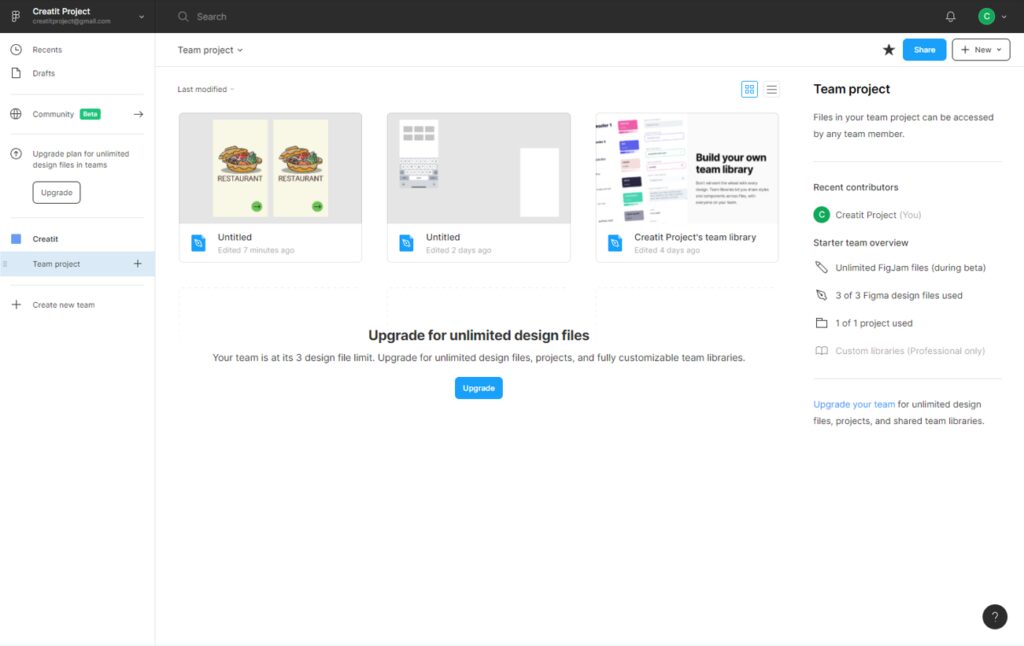
Als we op teamproject klikken, zien we de ontwerpen waar alle teamleden aan werken (maximaal drie in de gratis versie).
Figuur 9. Ontwerpen in het teamproject
OM EEN NIEUW ONTWERP TE MAKEN:
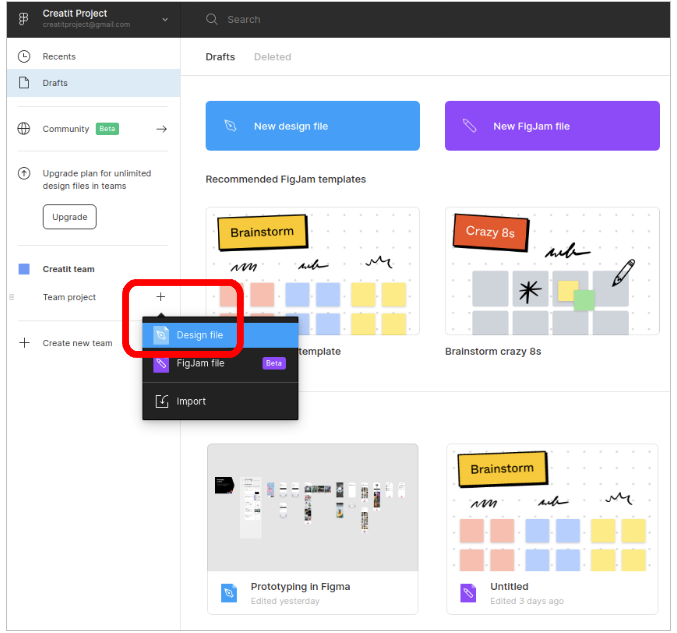
Om binnen ons projectteam een nieuw ontwerp te maken, moeten we klikken op het symbool + en “Ontwerpbestand” selecteren, zoals getoond in figuur 10.
Figuur 10. Nieuw projectontwerp maken in Figma
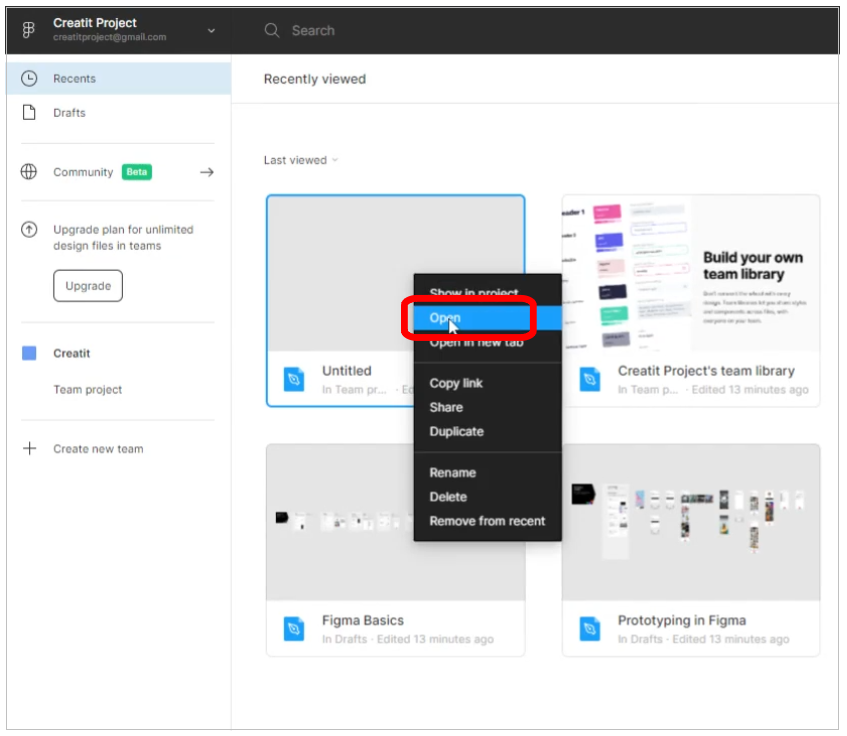
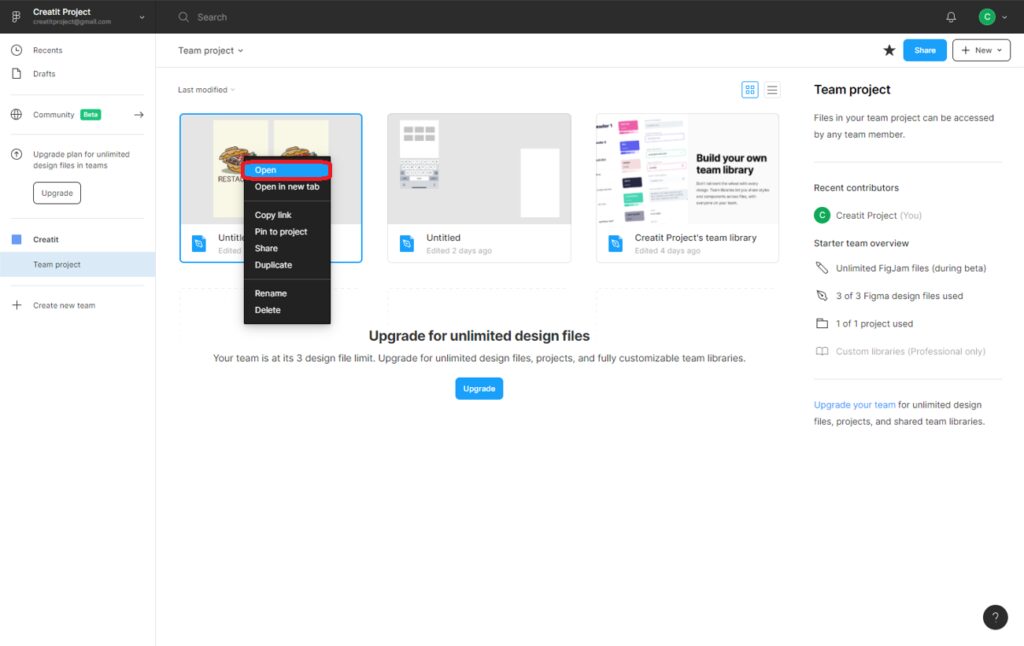
Zodra ons ontwerpsjabloon is gemaakt, klik je met de rechtermuisknop op het ontwerp en kies je de optie Openen.
Figuur 11. Selecteren en openen van een ontwerp in Figma
APPLICATIE EDITOR:
Als we eenmaal ons werkmodel hebben gemaakt, zullen we de verschillende opties en gereedschappen in Figma verkennen om onze applicatie te ontwerpen.
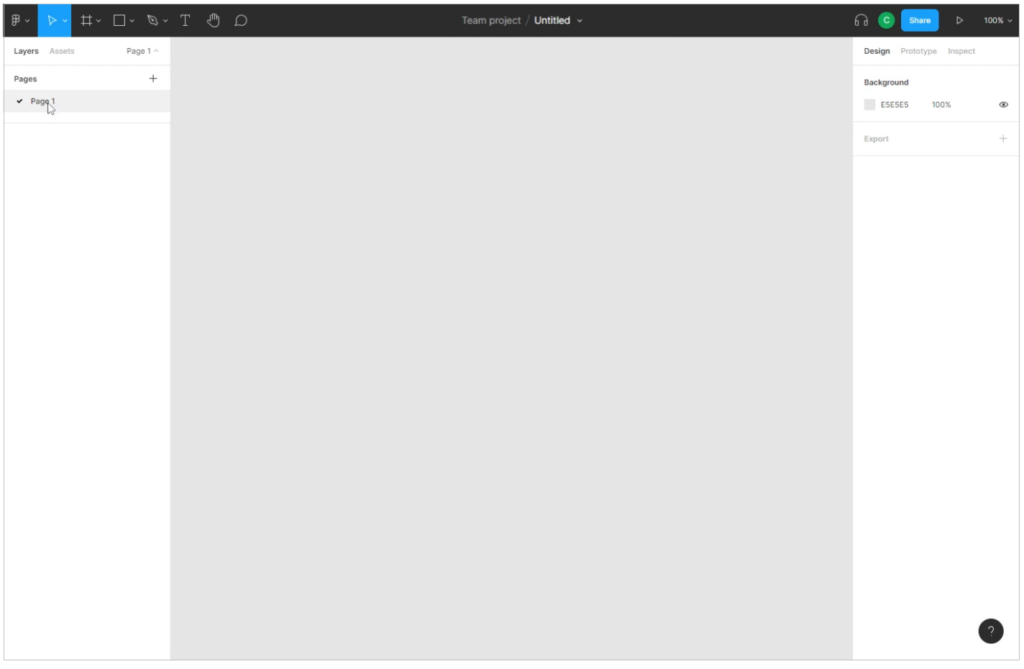
Figuur 12. Hoofdaanzicht van de Figma-editor
>ONTWERPKADER:
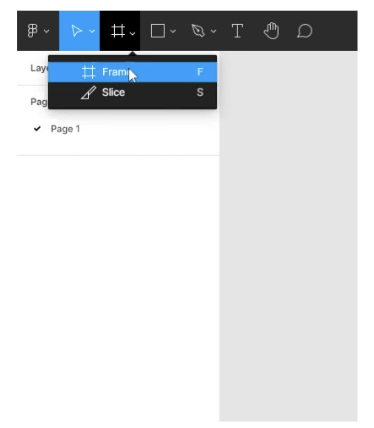
Vanuit de Figma editor kiezen we het ontwerpkader. Hiervoor volgen we de stappen in figuur 13.
Figuur 13. Openen van ontwerpkaders in Figma
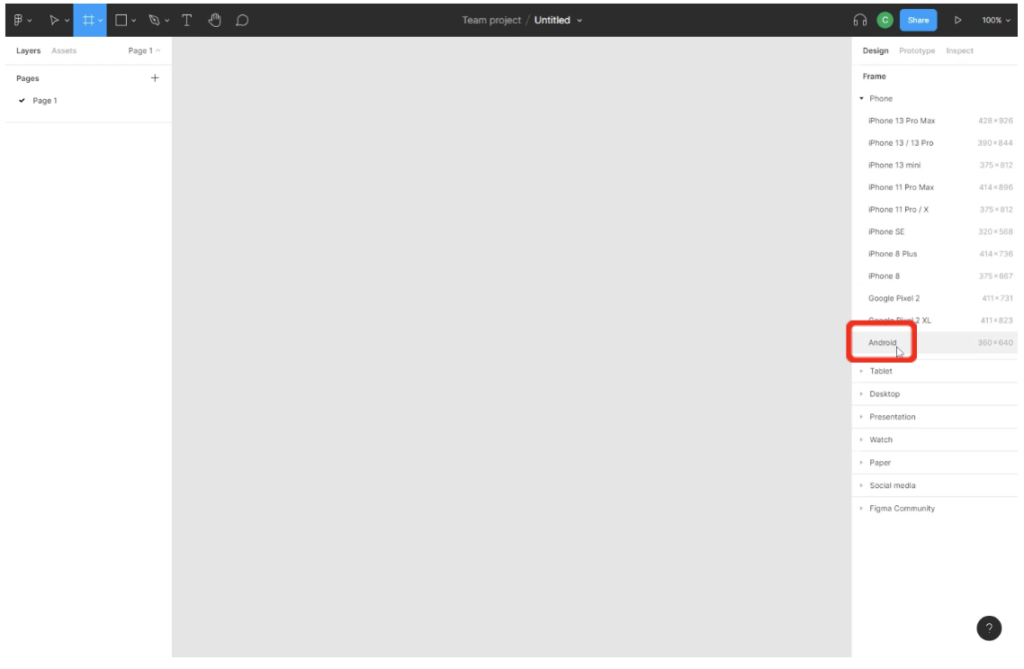
Hieronder zien we de verschillende kaders die de tool ons biedt. We selecteren het platform waarvoor onze applicatie zal worden ontworpen (Smartphone, Tablet, PC, enz…).
Figuur 14. Kaderkeuze op Figma
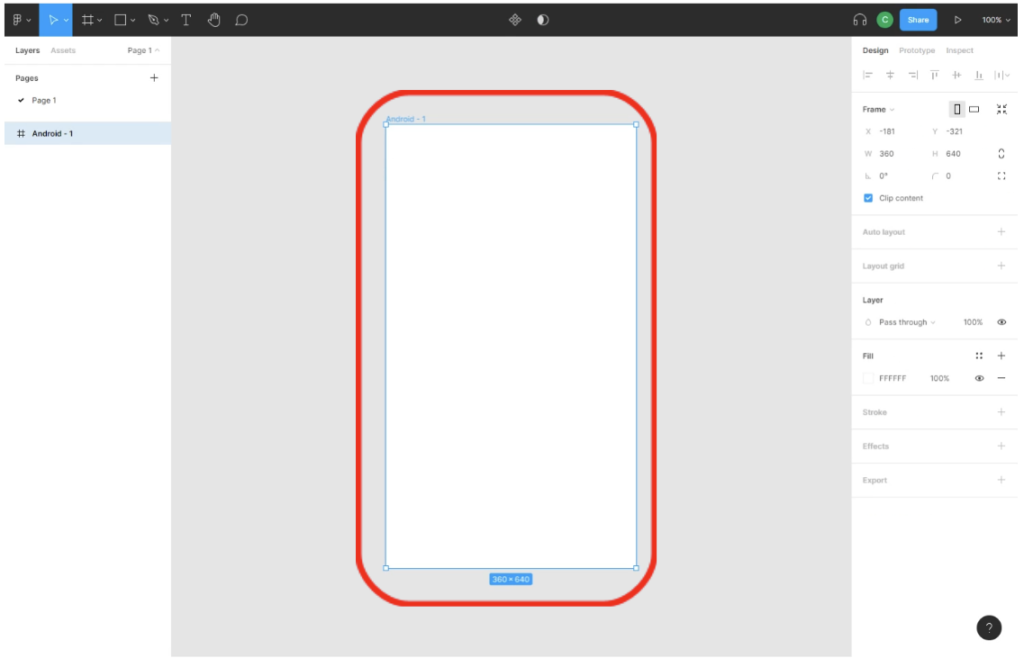
Zodra het kader is geselecteerd, zien we het werkdoek in de editor. De vorm en grootte zijn afhankelijk van het gekozen frametype.
Figuur 15. Voorbeeld van een Smartphone-kader in Figma
Als we eenmaal het raamwerk voor onze toepassing hebben gekozen, kunnen we andere elementen eraan gaan toevoegen, zoals we hieronder zullen zien.
> VORMEN:
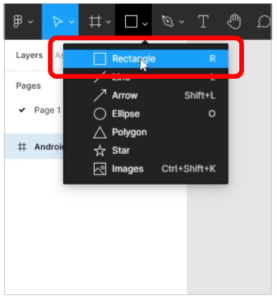
Vanuit tabbladen kunnen we verschillende vormen aan onze app toevoegen, zoals rechthoeken, lijnen, pijlen, ellipsen, veelhoeken en sterren. We kunnen ook afbeeldingen invoegen. Laten we een rechthoed toevoegen aan het ontwerp.
Figuur 16. Vormen toevoegen aan het Figma ontwerp
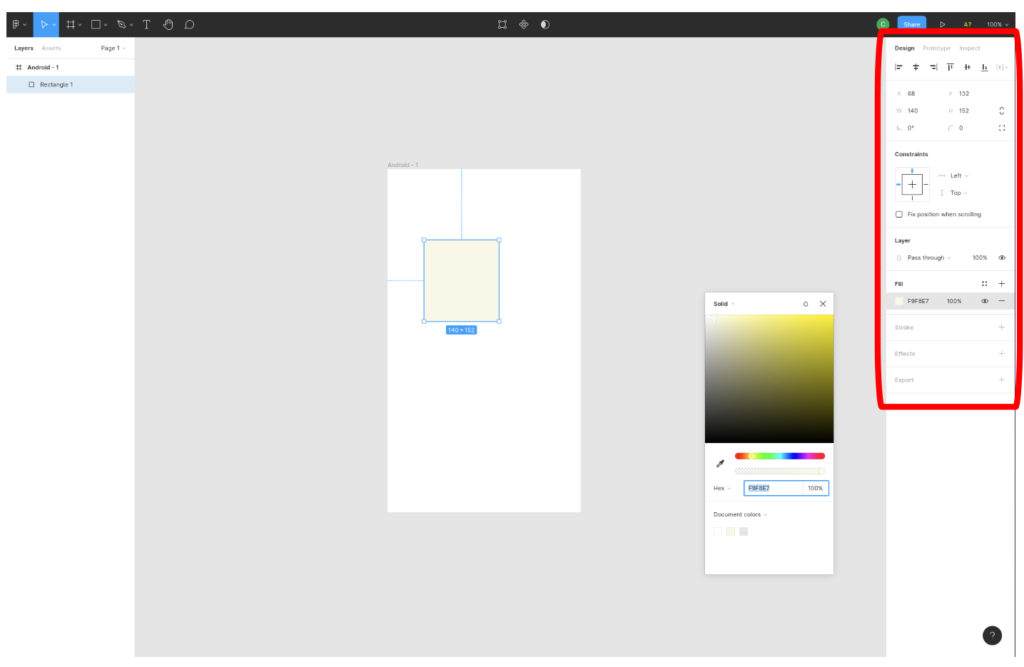
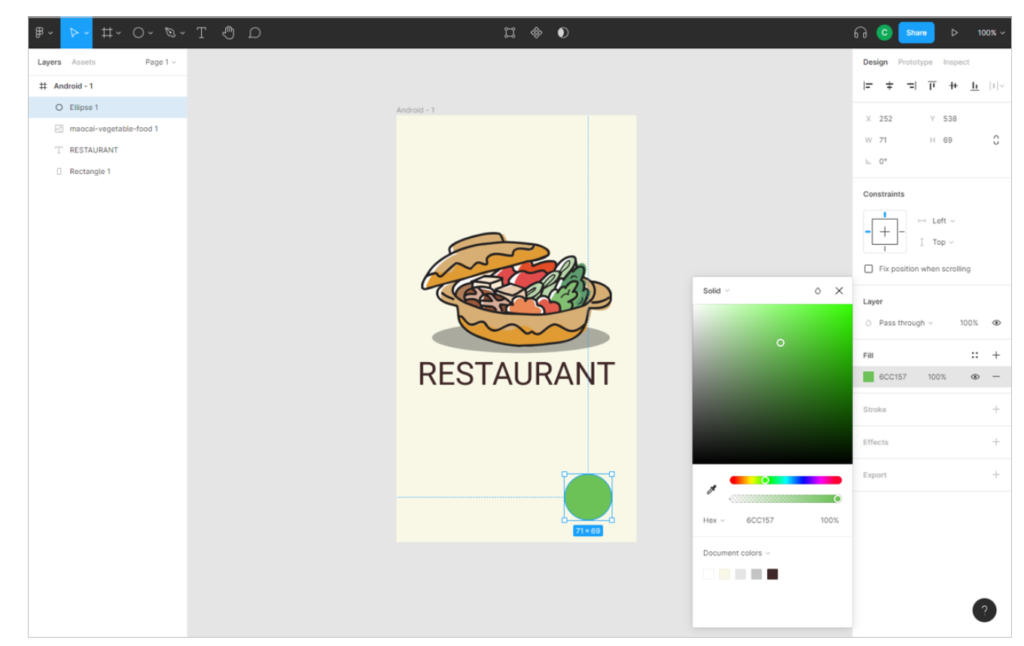
Als we op de vorm klikken, in ons geval een rechthoek, krijgen we aan de rechterkant van het scherm de bewerkingseigenschappen van het object, zoals positie, oriëntatie en vulkleur.
Figuur 17. Bewerkingsopties op Figma figuren
> TEKST:
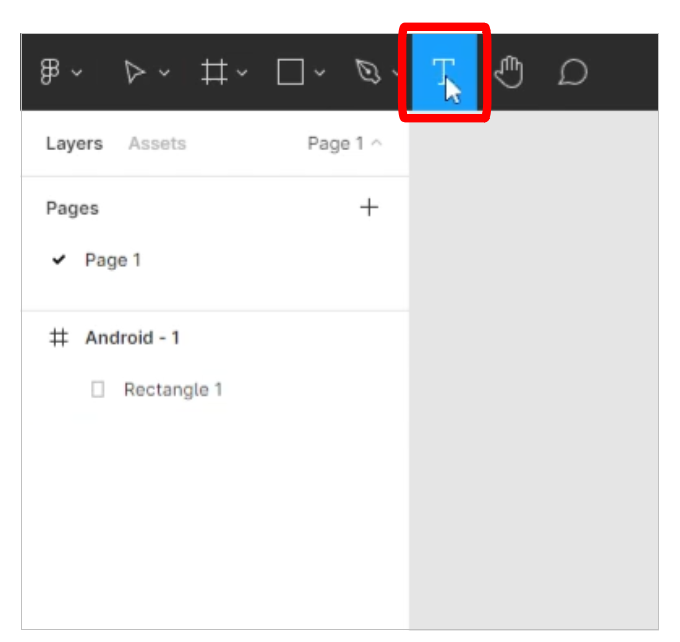
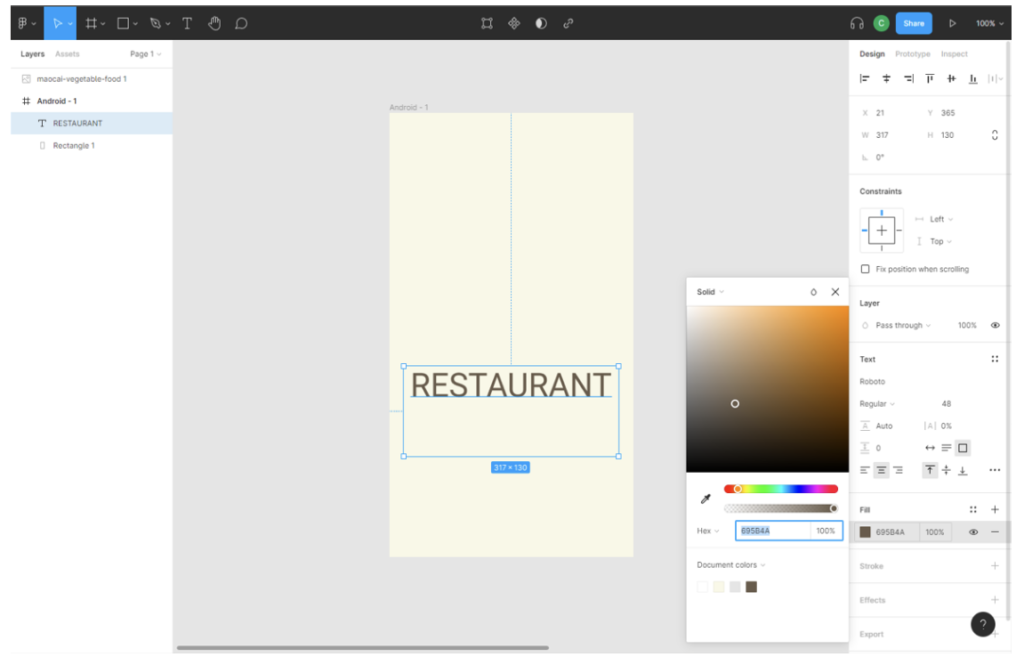
Om tekst aan onze toepassing toe te voegen, doen we dat vanaf de knop die in figuur 18 is gemarkeerd. Vervolgens slepen we het tekstvak naar het werkcanvas. Eenmaal toegevoegd kunnen we zowel de plaats als de grootte van het tekstvak aanpassen.
Figuur 18. Tekst toevoegen aan een toepassing in Figma
Figuur 19. Bewerkingsmogelijkheden van tekstvakken in Figma
> BEELDEN:
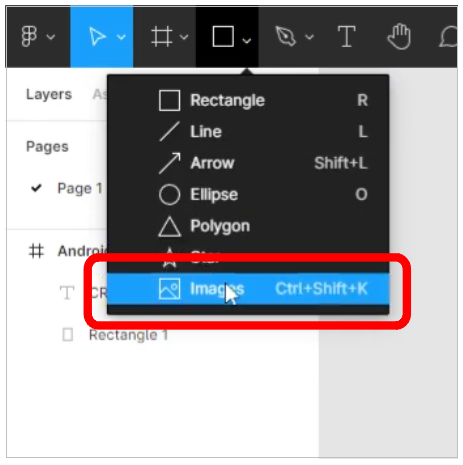
Wij kunnen ook vanaf onze computer afbeeldingen in de toepassing invoegen. Daarvoor volgen we de stappen in figuur 20.
Figuur 20. Afbeeldingen toevoegen in Figma
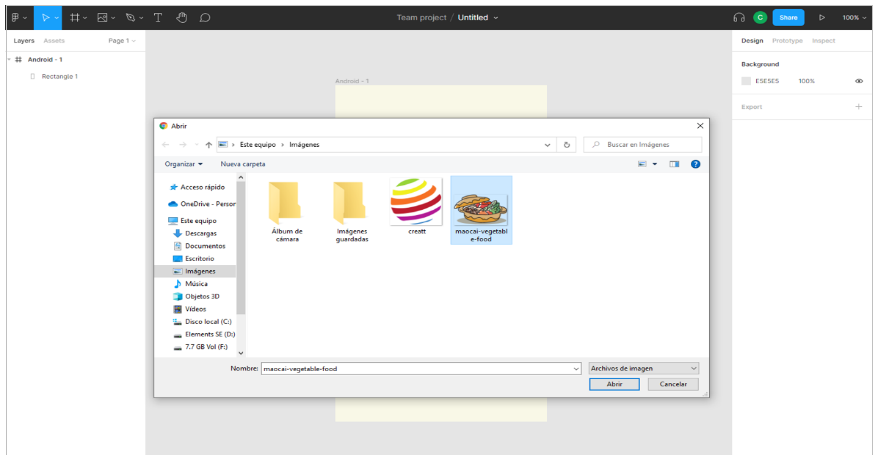
Figuur 21. Afbeeldingen toevoegen aan Figma vanaf uw computer
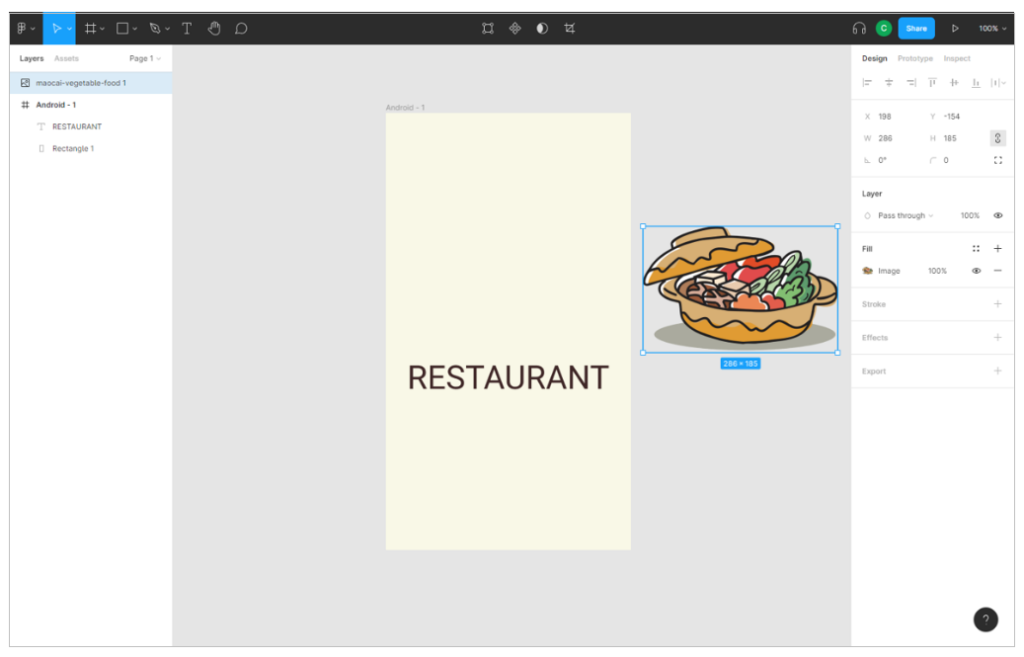
Zodra de gewenste afbeelding is geselecteerd, klik je met de rechtermuisknop buiten het weergavekader om de afbeelding toe te voegen. Het resultaat wordt getoond in Figuur 22.
Figuur 22. Afbeeldingen toevoegen aan Figma
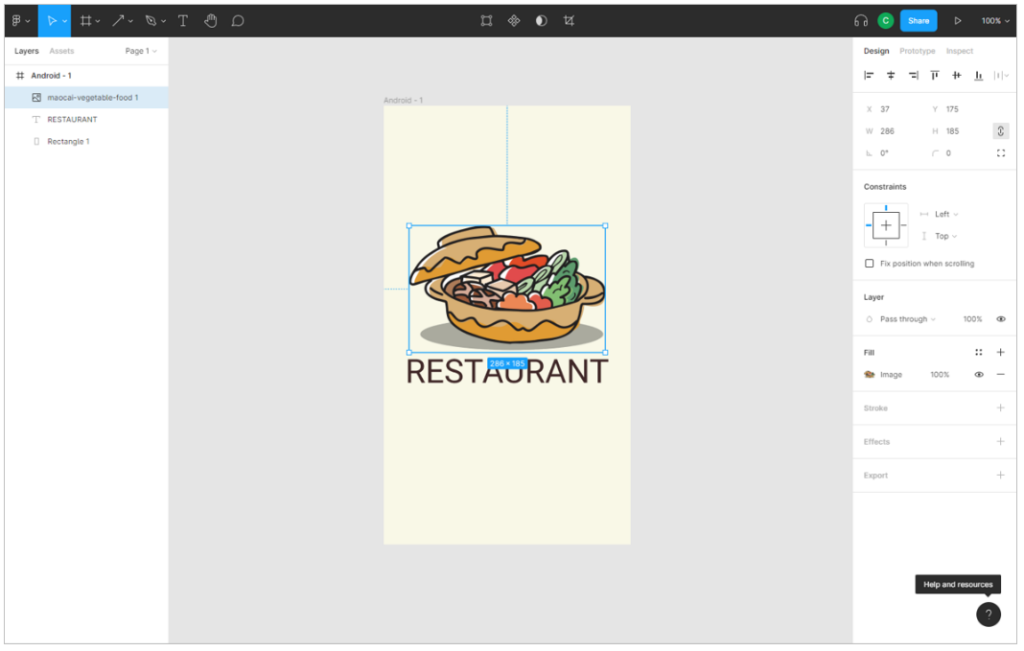
Net als vormen en tekstvakken kunnen we afbeeldingen verslepen en de grootte ervan aanpassen met behulp van de editoropties (figuur 23).
Figuur 23. Beeldbewerkingsopties in Figma
Op dit punt waren alle in de applicatie geïntroduceerde elementen statisch, dat wil zeggen dat de gebruiker er geen interactie mee kan hebben. Vervolgens zullen we leren hoe we dynamiek in onze toepassing kunnen introduceren.
> INTERACTIE-ELEMENTEN:
Interactie-elementen kunnen door ons worden gemaakt of geïmporteerd uit Figma-voorbeelden. Hieronder zie je hoe je een door ons gemaakt interactie-element invoert. De volgende twee figuren laten zien hoe je een interactie-object toevoegt (figuur 24) en hoe je het aanpast (figuur 25).
Figuur 24. Toevoegen van interactie-objecten in Figma
Figuur 25. Aanpassen van interactie-objecten in Figma
In de loop van de cursus zullen we zien hoe we onze toepassingen tot leven kunnen brengen met behulp van interactie-objecten.
ZOOM
Nadat we de hoofdpagina van onze applicatie hebben gedefinieerd, zullen we nu de werkruimte in de Figma editor uitbreiden, zodat we meer scènes of frames aan onze applicatie kunnen toevoegen.
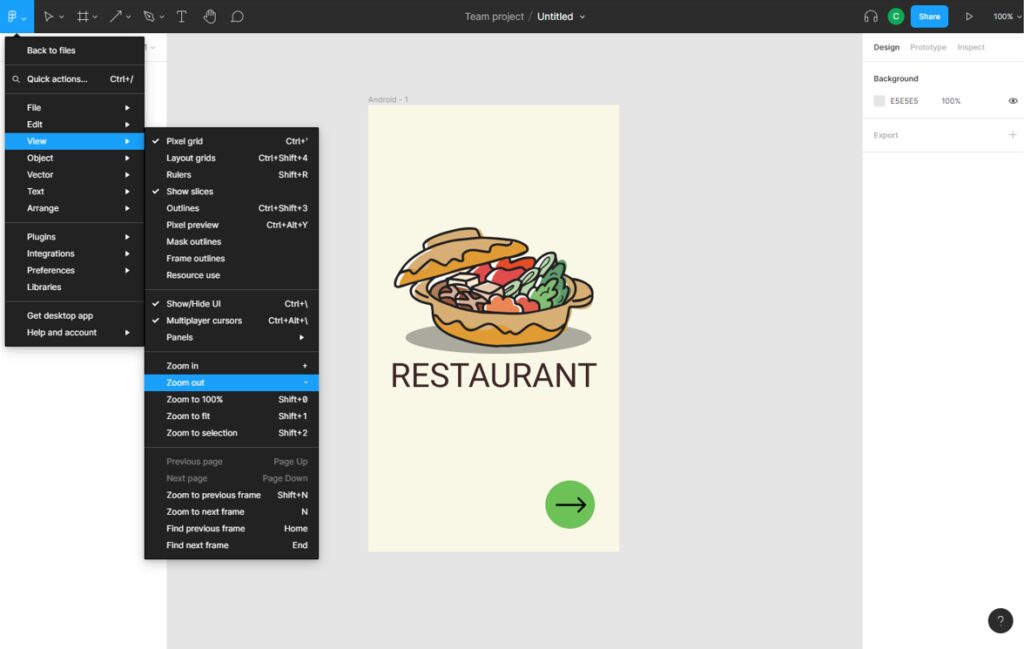
Volg de stappen in figuur 26 om het formaat van de werkruimte aan te passen.
Figuur 26. Uitzoomen van de bewerkingsweergave in Figma
Afhankelijk van het gekozen zoomniveau kunnen we meer of minder frames toevoegen aan de toepassing. Het eindresultaat van de zoom wordt getoond in figuur 27.
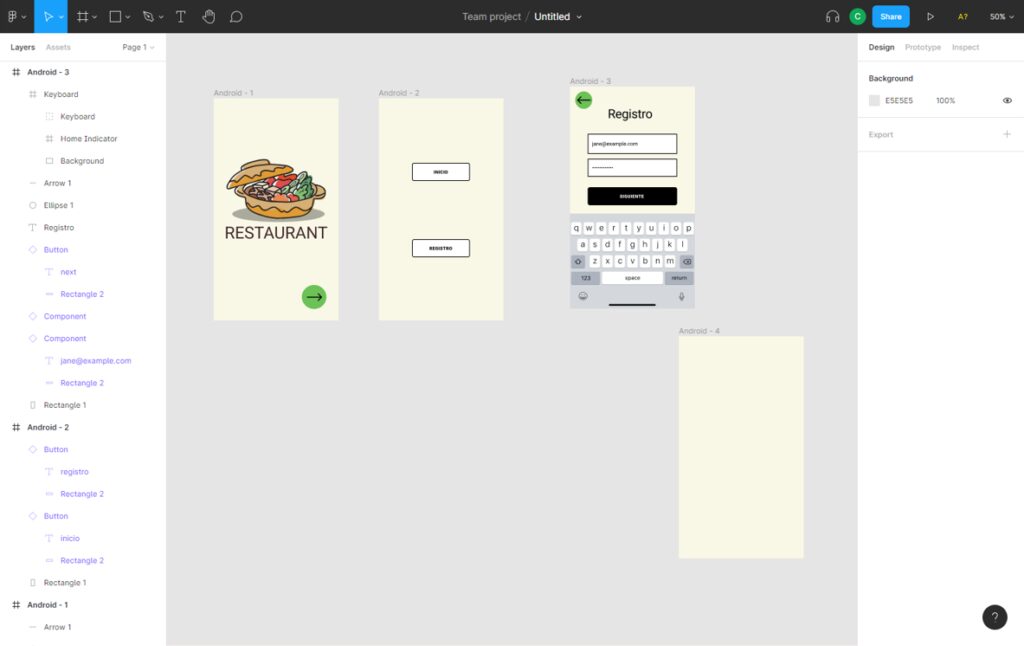
Figuur 27. Figma bewerkingsweergave na uitzoomen
NIEUWE KADERS TOEVOEGEN
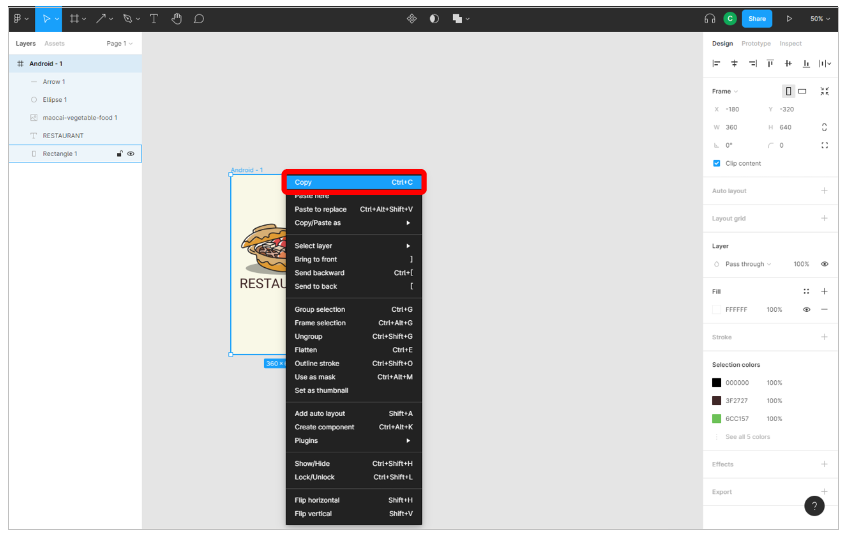
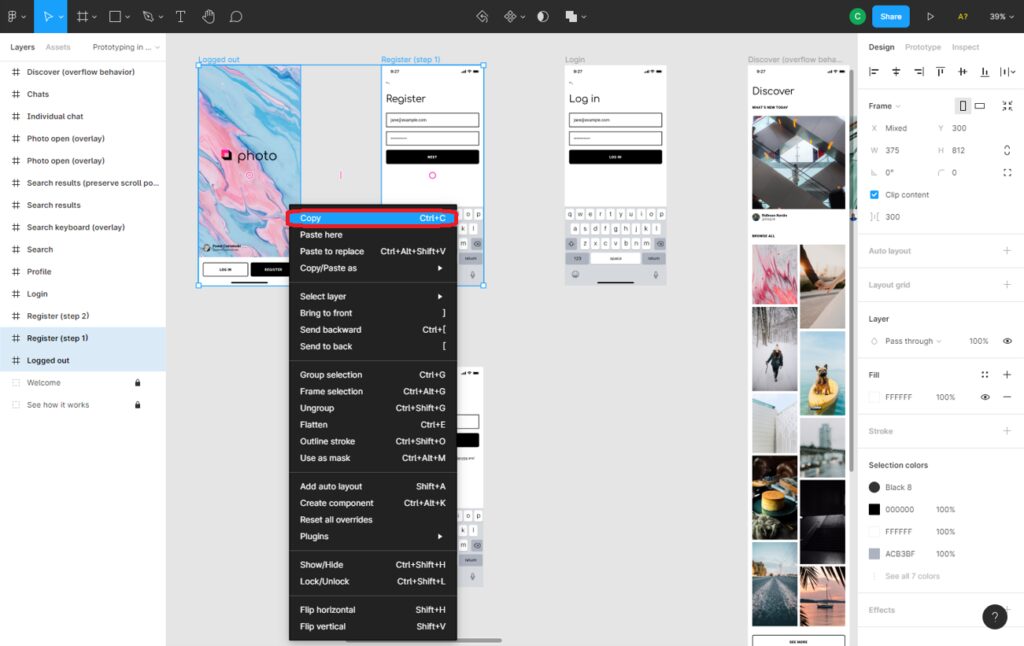
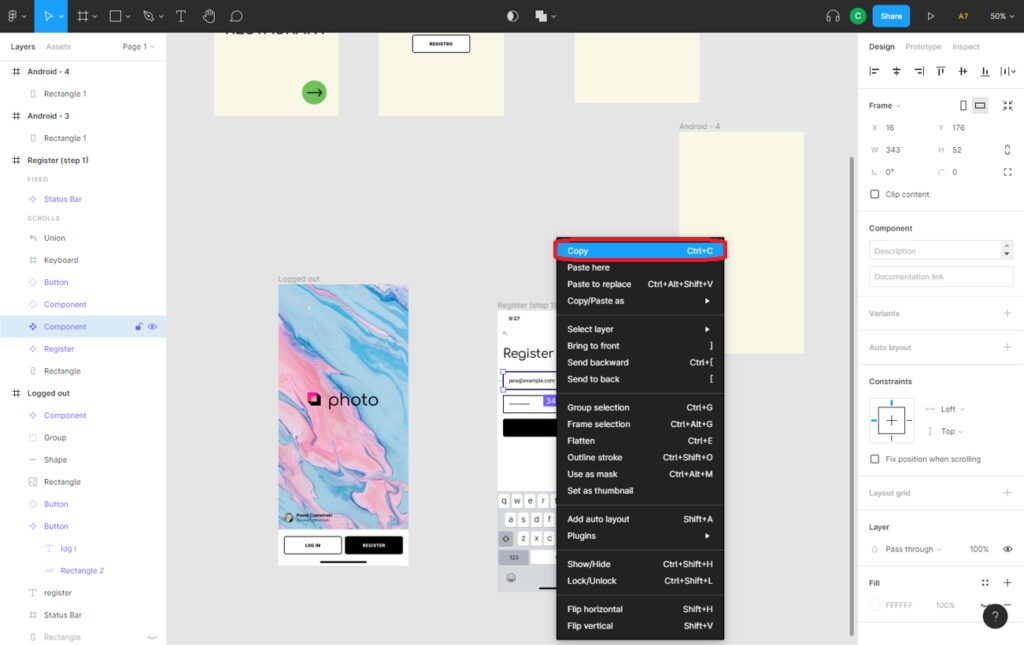
Nu zijn we klaar om nieuwe weergaven aan onze applicatie toe te voegen. De eenvoudigste manier om nieuwe macro’s toe te voegen is de macro die we al hebben, te dupliceren. Daartoe klikken we met de rechtermuisknop op onze macro en selecteren de optie “kopiëren”, zoals getoond in figuur 28.
Figuur 28. Een macro kopiëren in Figma
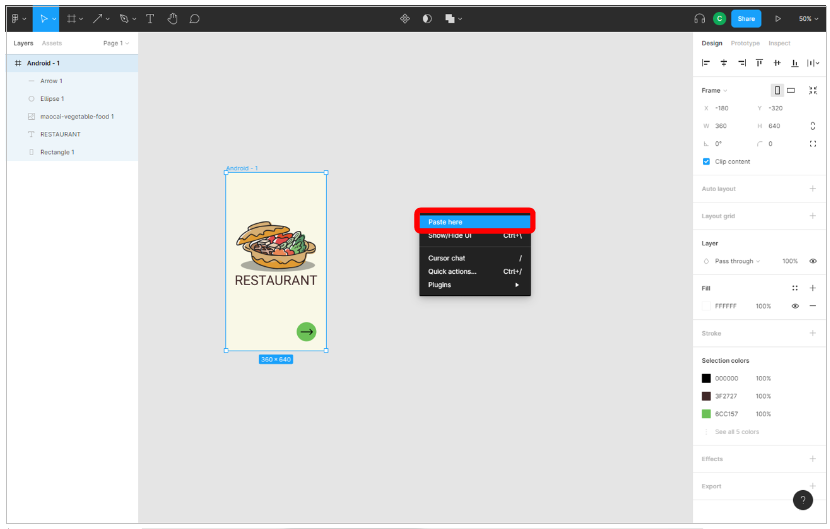
klik tenslotte met de rechtermuisknop en selecteer de optie om in het werkveld te plakken.
Figuur 29. Een macro plakken in Figma
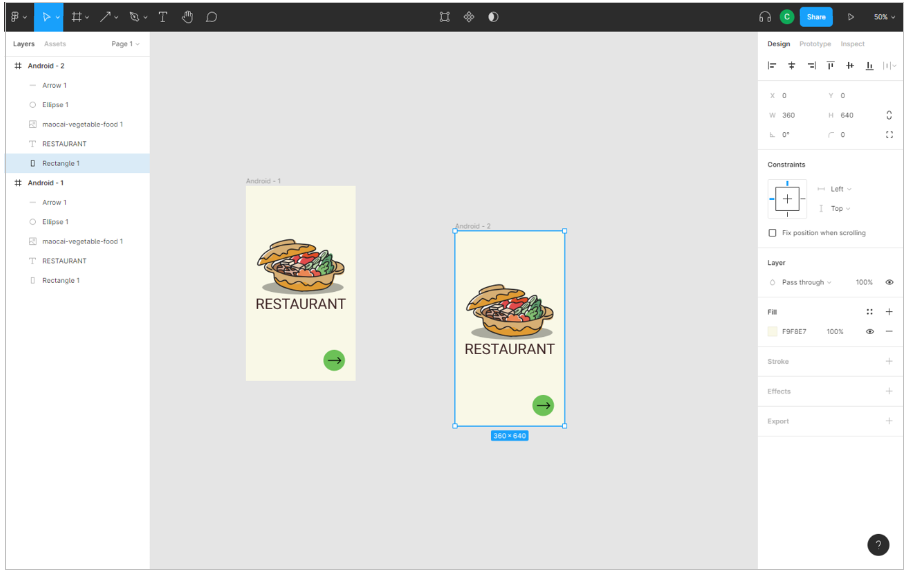
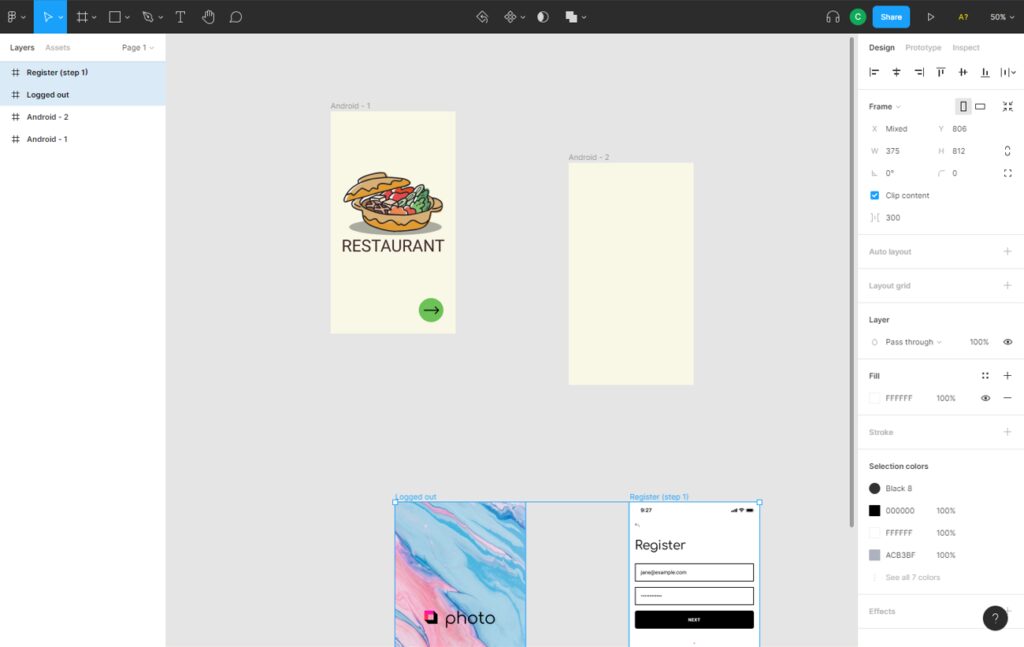
Het eindresultaat is te zien in figuur 30.
Figuur 30. Duplicatie van een Figma frame
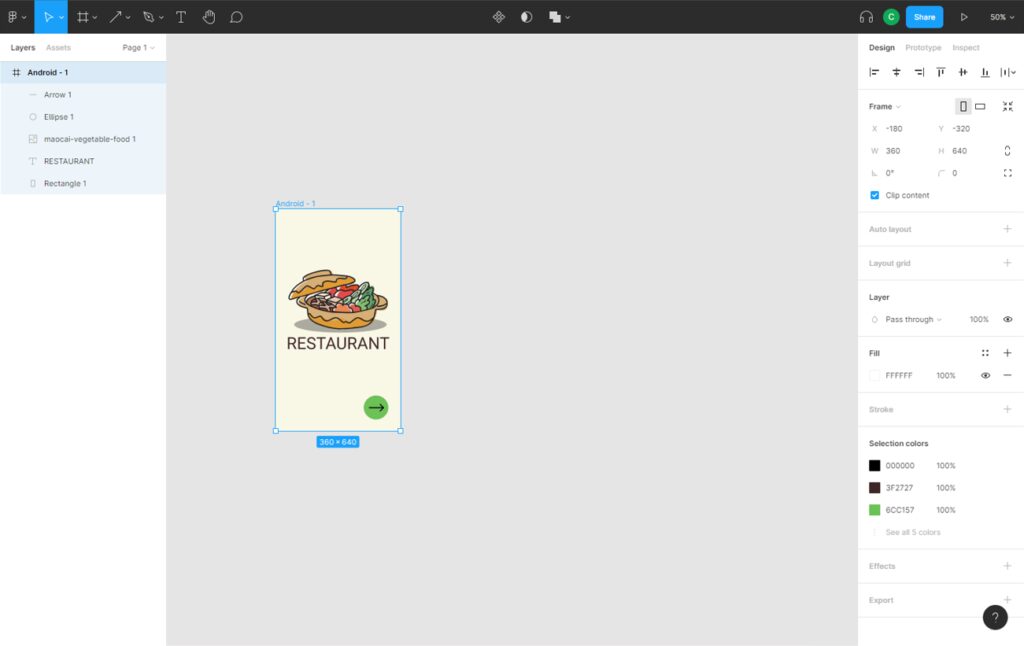
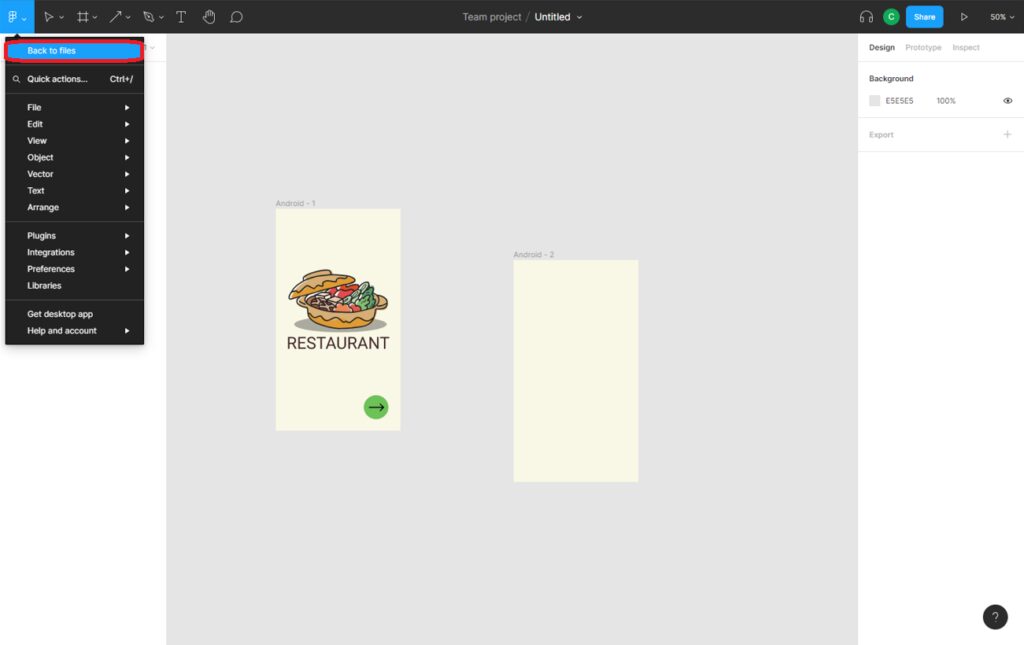
De laatste stap alvorens verder te gaan met het ontwerp van deze nieuwe weergave van onze toepassing is het verwijderen van alle elementen van het gedupliceerde kader. Als we alle stappen hebben gevolgd, krijgen we een resultaat als in figuur 31.

Figuur 31. Een nieuw raamwerk toevoegen in Figma
Nu gaan we naar de hoofdinterface om te zoeken naar standaard elementen in de Figma voorbeelden.
STANDAARDELEMENTEN
Om onze app te ontwerpen zijn er, naast de elementen die we tot nu toe hebben gezien, in Figma andere soorten vooraf ontworpen standaard elementen die we kunnen hergebruiken in onze ontwerpen. Om ze te gebruiken moeten we naar de hoofdinterface (zie figuur 32).
Figuur 32. Toegang tot de hoofdinterface in Figma
In het hoofdtabblad, op “Prototyping in Figma” vinden we vele voorontworpen kaders met tekstinvoer, toetsenbordinvoer en andere elementen die we kunnen hergebruiken in onze ontwerpen. Volg de stappen in figuur 33 om toegang te krijgen tot de Figma framework catalogus.
Figuur 33. Toegang tot Figma’s frame catalogus
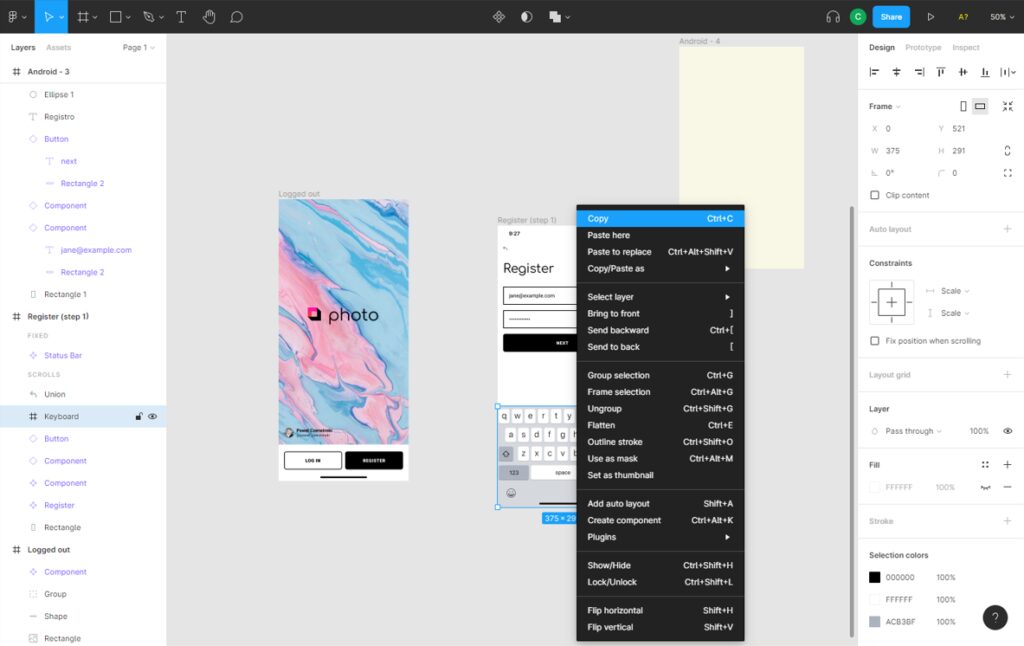
Als we een van de voorbeelden in Figma willen hergebruiken, hoeven we alleen het frame(s) met de elementen die we willen hergebruiken te selecteren en te kopiëren naar onze toepassing. De stappen worden hieronder beschreven.
Selecteer eerst de frames en klik op “kopiëren” (figuur 34).
Figuur 34. Hergebruik van voorbeeldkaders in Figma
Dan verlaten we de “Prototyping in Figma” (zie figuur 35)
Figuur 35. Hoofdprojectscherm in Figma
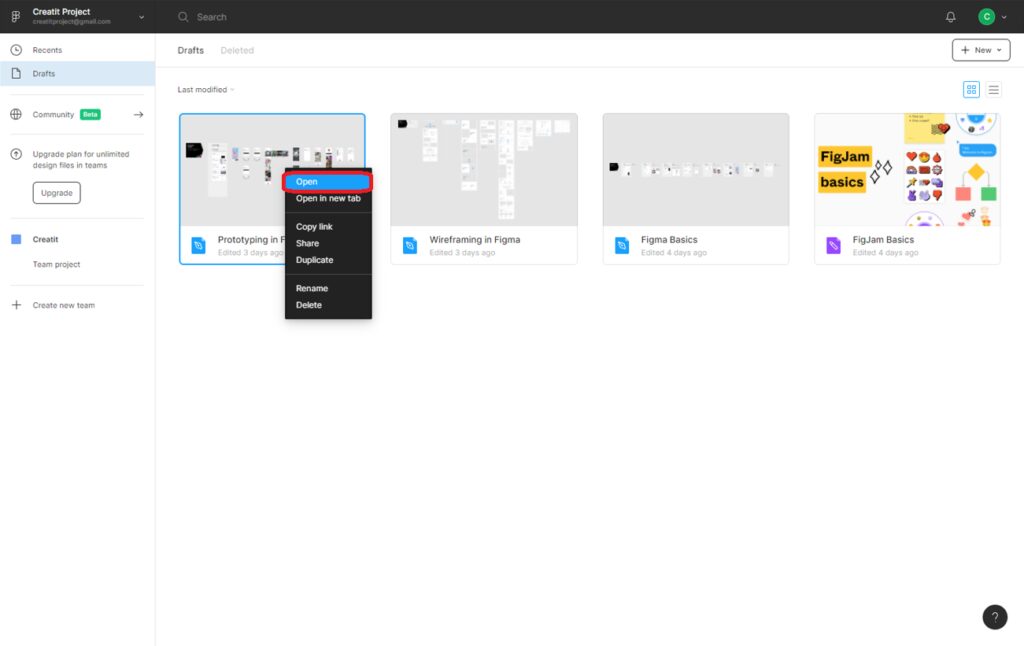
Dan openen we ons ontwerp (zie figuur 36).
Figuur 36. Selecteren en openen van een ontwerp in Figma
We passen opnieuw uitzoomen toe zoals we in de vorige paragraaf zagen, en plakken de Figma-aanzichten die we eerder hebben gekopieerd (die met de elementen die we willen hergebruiken). Het resultaat zien we in figuur 37.
Figuur 37. Figma kaders toevoegen aan de applicatie
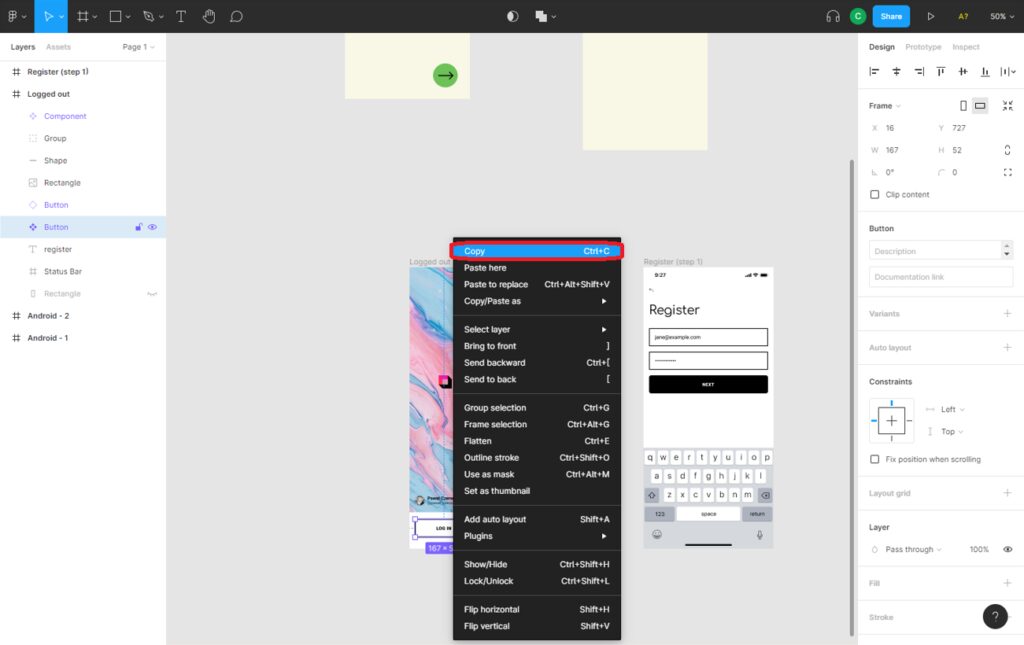
Zodra de voorbeeldframes zijn toegevoegd, kunnen we de elementen die ze bevatten gaan hergebruiken. Als we bijvoorbeeld een knop willen gebruiken, selecteren we die en dupliceren we hem, d.w.z. kopiëren en plakken.
Figuur 38. Kopieer een knop op Figma
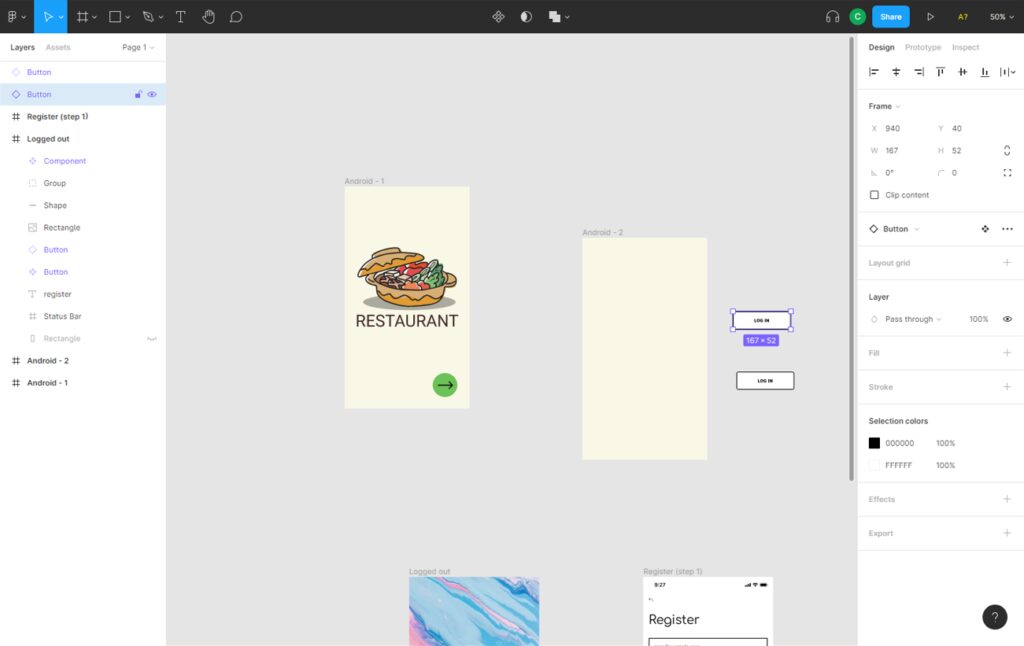
Herhaal het proces om nog een knop toe te voegen. Het resultaat staat in figuur 39.
Figuur 39. Kopieer een knop op Figma
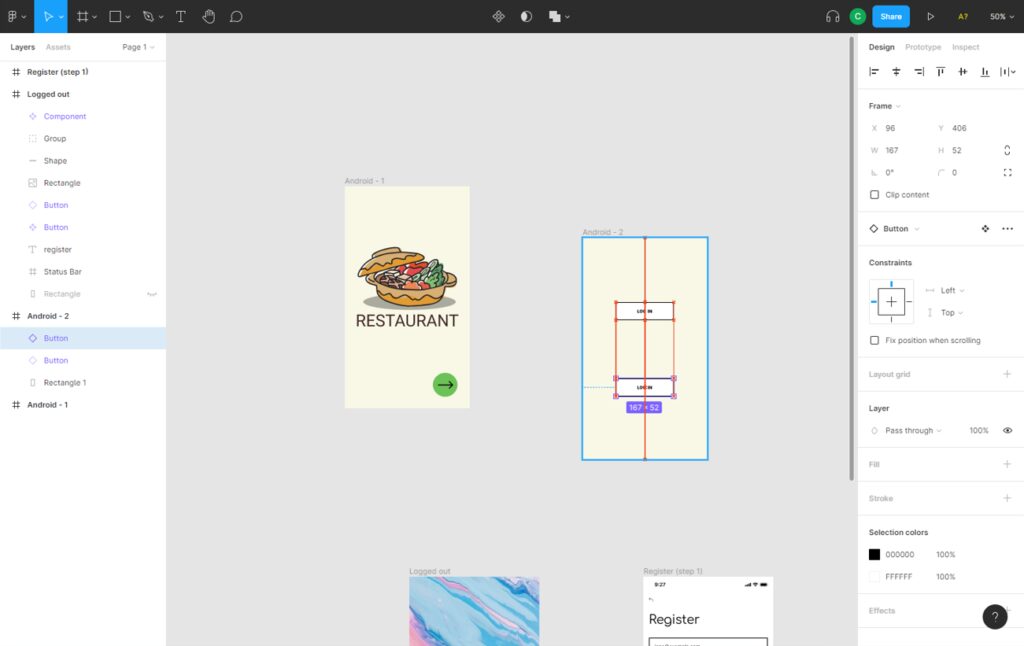
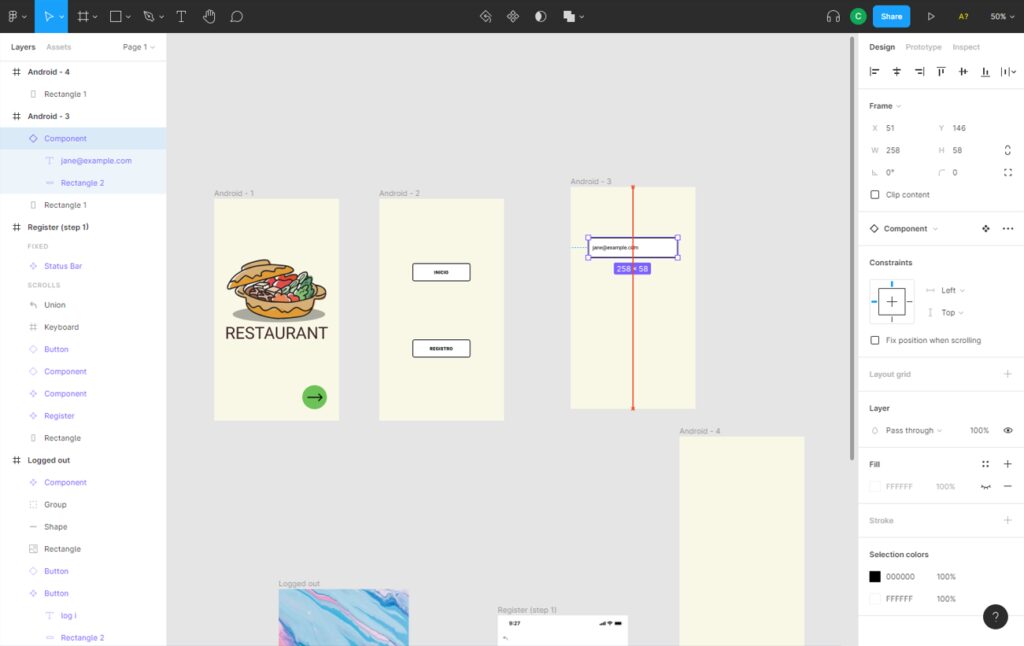
Zodra we de knoppen in de werkruimte hebben gemaakt, moeten we ze naar de gewenste posities slepen binnen een van de frames van onze app. We klikken erop en slepen ze naar het tweede frame van onze applicatie. Zie figuur 40.
Figuur 40. Objecten positioneren in de Figma-editor
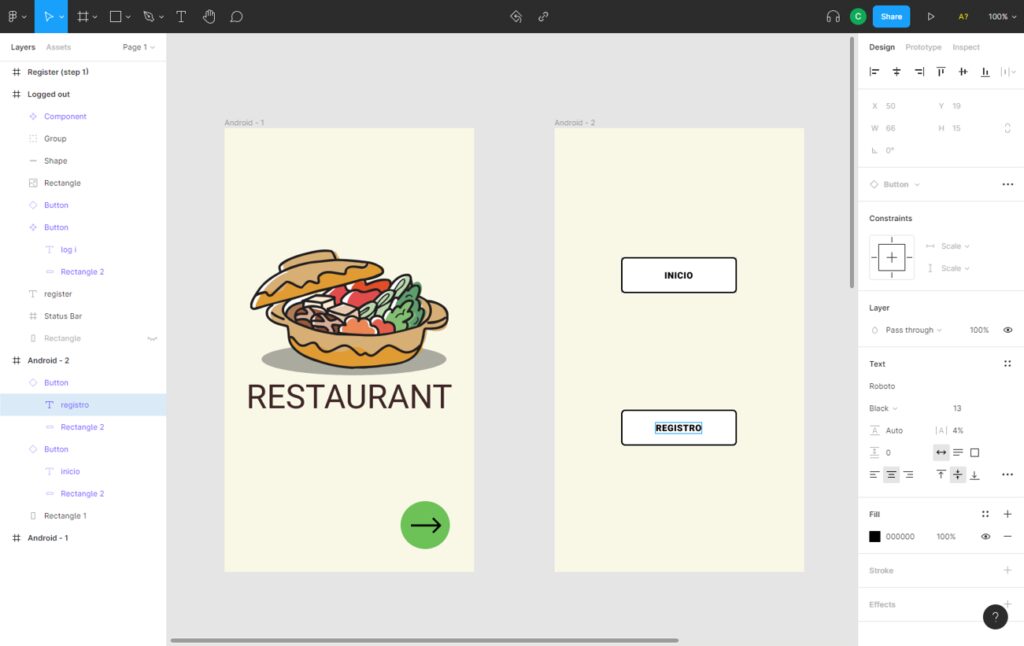
We kunnen de tekst van een knop wijzigen door deze te selecteren en erop te dubbelklikken. In de eerste knop zetten we “start” en in de tweede “register”. Het resultaat wordt getoond in figuur 41.
Figuur 41. Wijzigen van de tekst van objecten in Figma
Beide knoppen zullen ons doorverwijzen naar twee tabbladen in onze toepassing, laten we ze maken.
Laten we beginnen met het registratievenster. Om een nieuw frame toe te voegen dupliceren we een bestaand frame, zoals we in eerdere hoofdstukken hebben gezien. In dit nieuwe venster willen we nieuwe Figma’s objecten toevoegen, tekst items. Hiermee kan de gebruiker zijn of haar gegevens invoeren in de applicatie.
We gaan het tekstinvoerobject dat aanwezig is in de standaard sigmaweergaven en die we hebben geïmporteerd, opnieuw gebruiken (zie figuur 42).
Figuur 42. Tekstvak dupliceren in Figma
Plak dan het tekstvakobject over ons nieuwe kader, zodat het het registratievenster in de app wordt (zie figuur 43).
Figuur 43. Tekstvak toevoegen in Figma
Herhaal de bovenstaande stappen twee keer om twee tekstvakken aan de weergave toe te voegen. Eén voor het invoeren van de gebruikersnaam en één voor het wachtwoord. We voegen ook twee knoppen toe, een om in te loggen en een terugknop om terug te keren naar het hoofdtabblad van de toepassing. Het resultaat is te zien in figuur 44.
Figuur 44. Tekstvakken gebruiken in Figma
De laatste stap voor de afwerking van ons registratievenster is het toevoegen van een toetsenbord waarmee de gebruiker zijn gegevens kan invoeren. Daartoe hergebruiken we het objecttoetsenbord uit het standaard sigma kader (zie figuur 45).
Figuur 45. Object toetsenbord in Figma
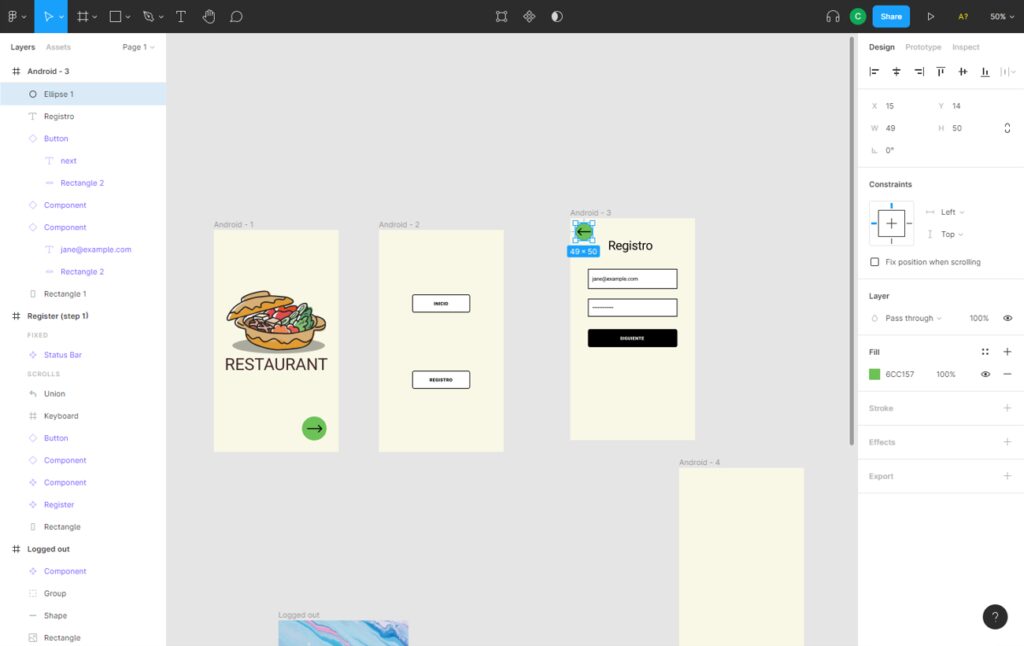
Het eindresultaat van de registerweergave van onze app staat in figuur 46.
Figuur 46. Ontwerp een registratievenster in Figma
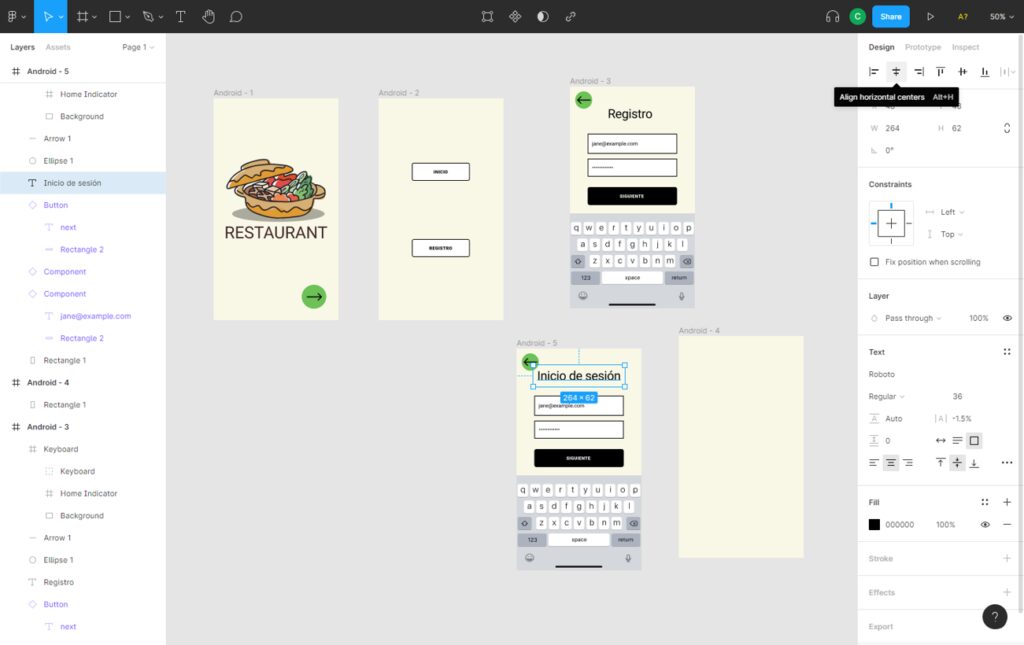
Zodra we klaar zijn met het registratiekader, dupliceren we het om het aanmeldingskader te maken. Deze tabbladen zullen erg op elkaar lijken. We hoeven alleen maar de tekst in het hoofdvak te veranderen. Het resultaat staat in figuur 47.
Figuur 47. Ontwerp een inlogvenster in Figma
Als we alle objecten waarin we geïnteresseerd zijn uit de Figma frames hebben gebruikt, verwijderen we ze omdat ze geen deel uitmaken van het uiteindelijke ontwerp van de toepassing.
INTERACTIES
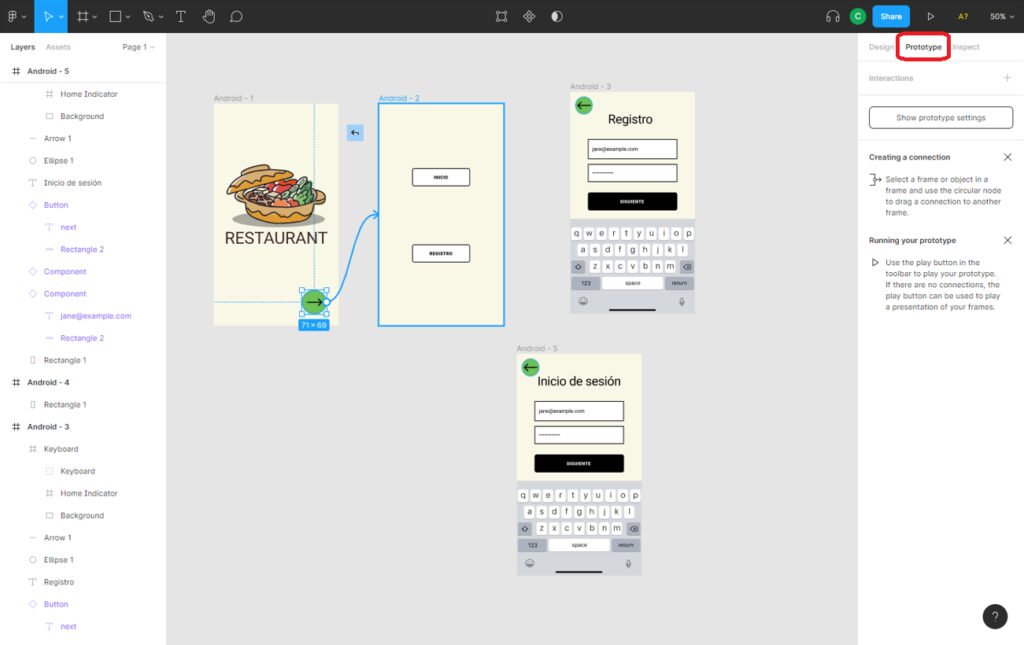
Nu is het tijd om dynamiek toe te voegen aan onze toepassing. We willen dat de gebruiker door de verschillende weergaven van de applicatie kan navigeren met behulp van de knoppen die we hebben toegevoegd. Om interacties tussen frames toe te voegen, moet de editor-modus worden gewijzigd in “Prototype“.
Figuur 48. “Prototype” aanzicht in Figma
Als we een element selecteren in de prototyping modus, hebben we de mogelijkheid om een interactie te creëren door een pijl naar het volgende frame te slepen. Dit gebeurt allemaal automatisch. Eerst koppelen we de knop op de hoofdpagina van de applicatie aan het Home/Registration frame. Hiervoor volgen we de stappen in figuur 49.
Figuur 49. Interactie toevoegen tussen twee objecten in Figma
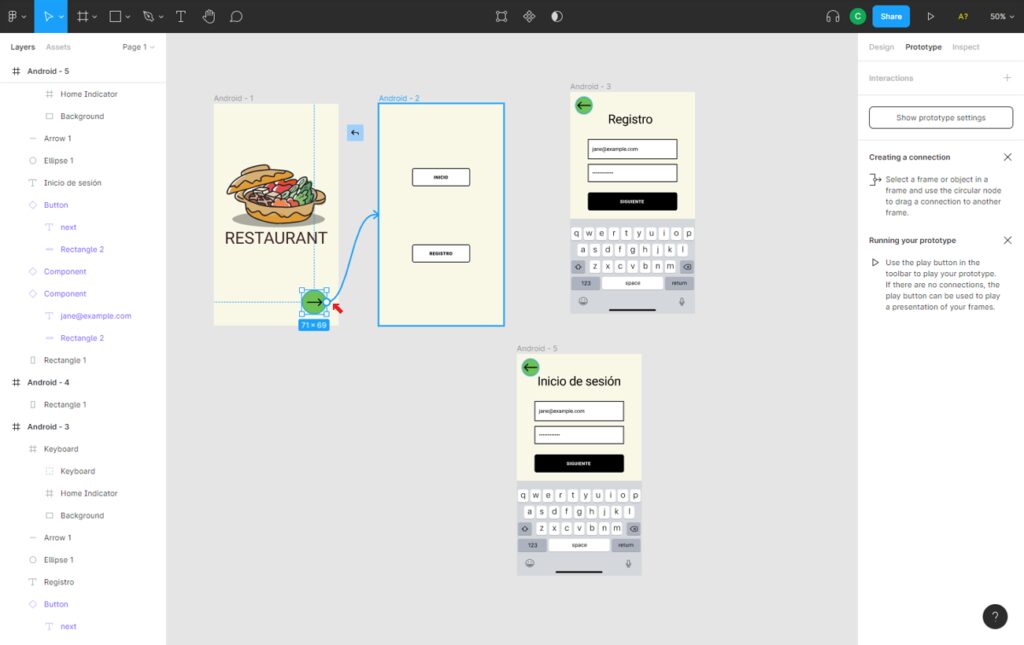
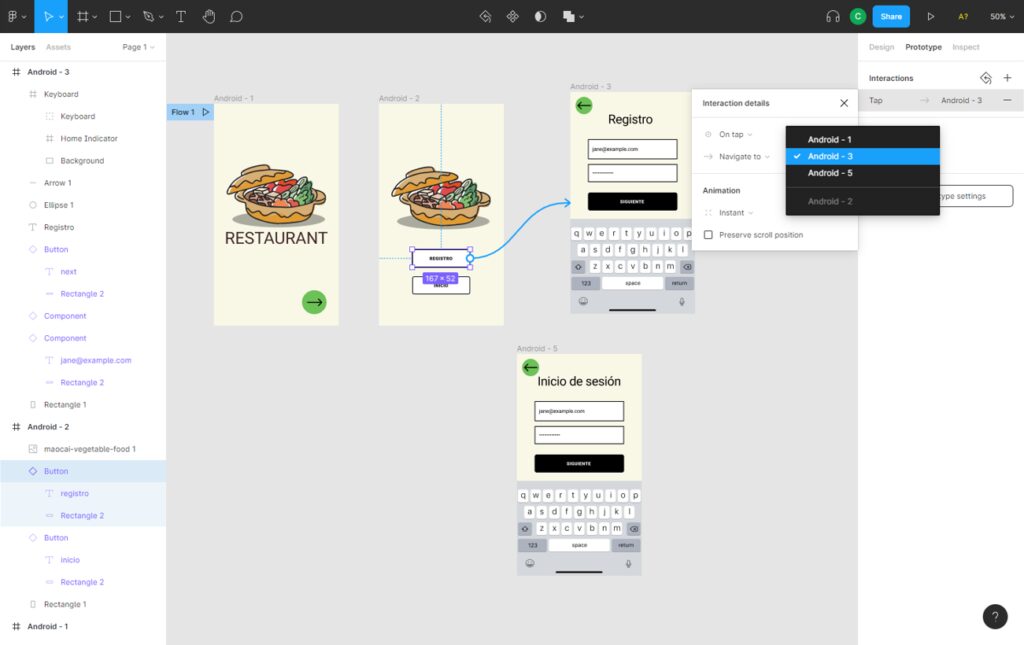
We gaan verder met de interacties in de app, deze keer door de registratie / start knoppen te koppelen aan hun respectievelijke vensters. Zie de stappen in figuur 50.
Figuur 50. Interactie toevoegen tussen twee objecten in Figma






















































3 Comments
– Dit deel is heel gedetailleerd uitgewerkt. De screenshots bieden duidelijkheid. Voor mij misschien wat te gedetailleerd, maar je wordt bij de hand doorheen het hele proces geleid.
– Het was me niet duidelijk dat ik zelf een team moest aanmaken en dat het ‘Creatit team’ slechts bij voorbeeld was ingegeven.
– De tekst is in het Nederlands, de website (op de screenshots) is in het Engels. Ik vermoed dat dit verwarrend kan zijn.
Figma is only in English and Japanese
An alternative could be https://ninjamock.com/
available in German and French among others