What is a Mockup? What is it used for?
What is a Mockup?
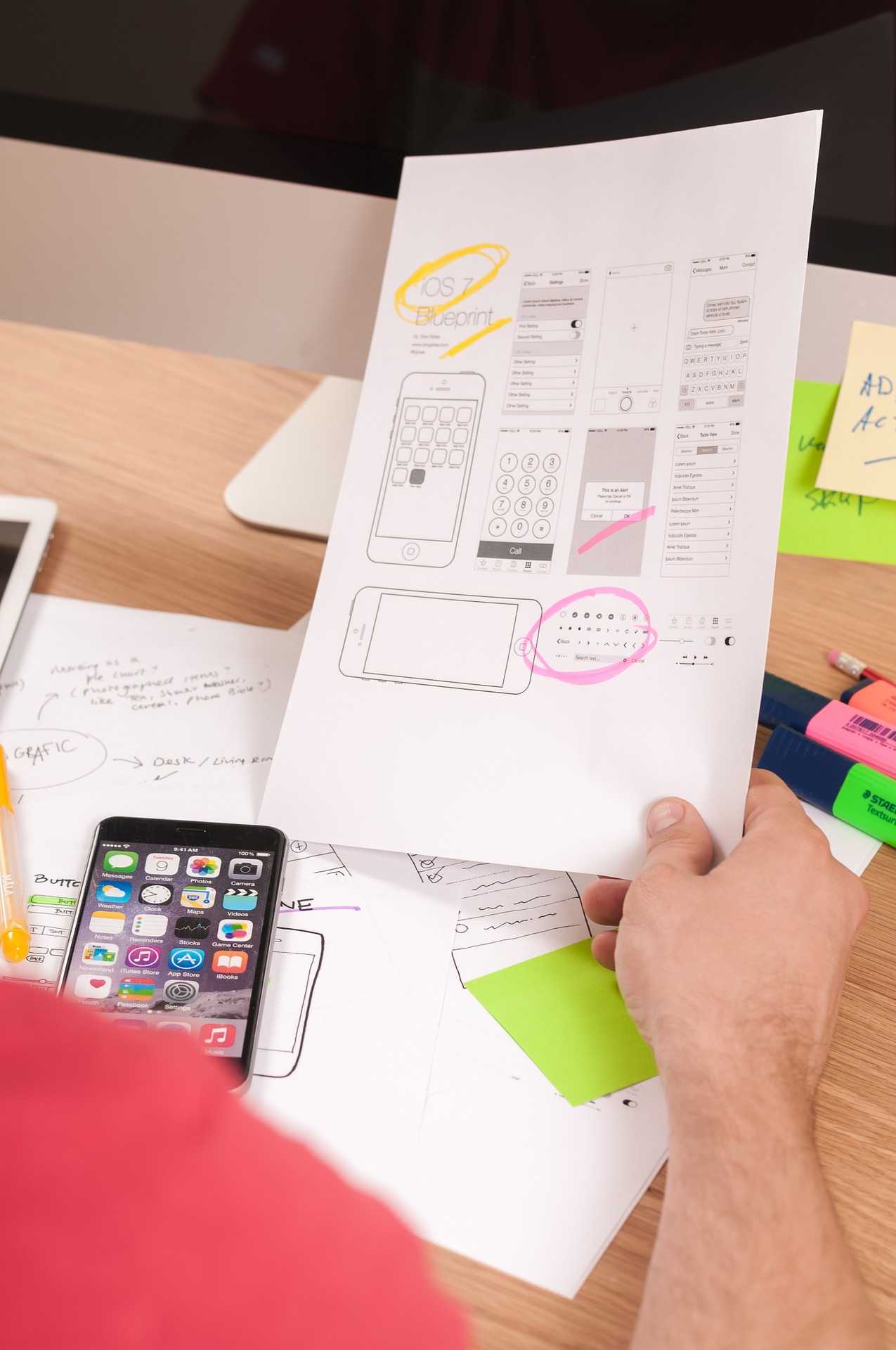
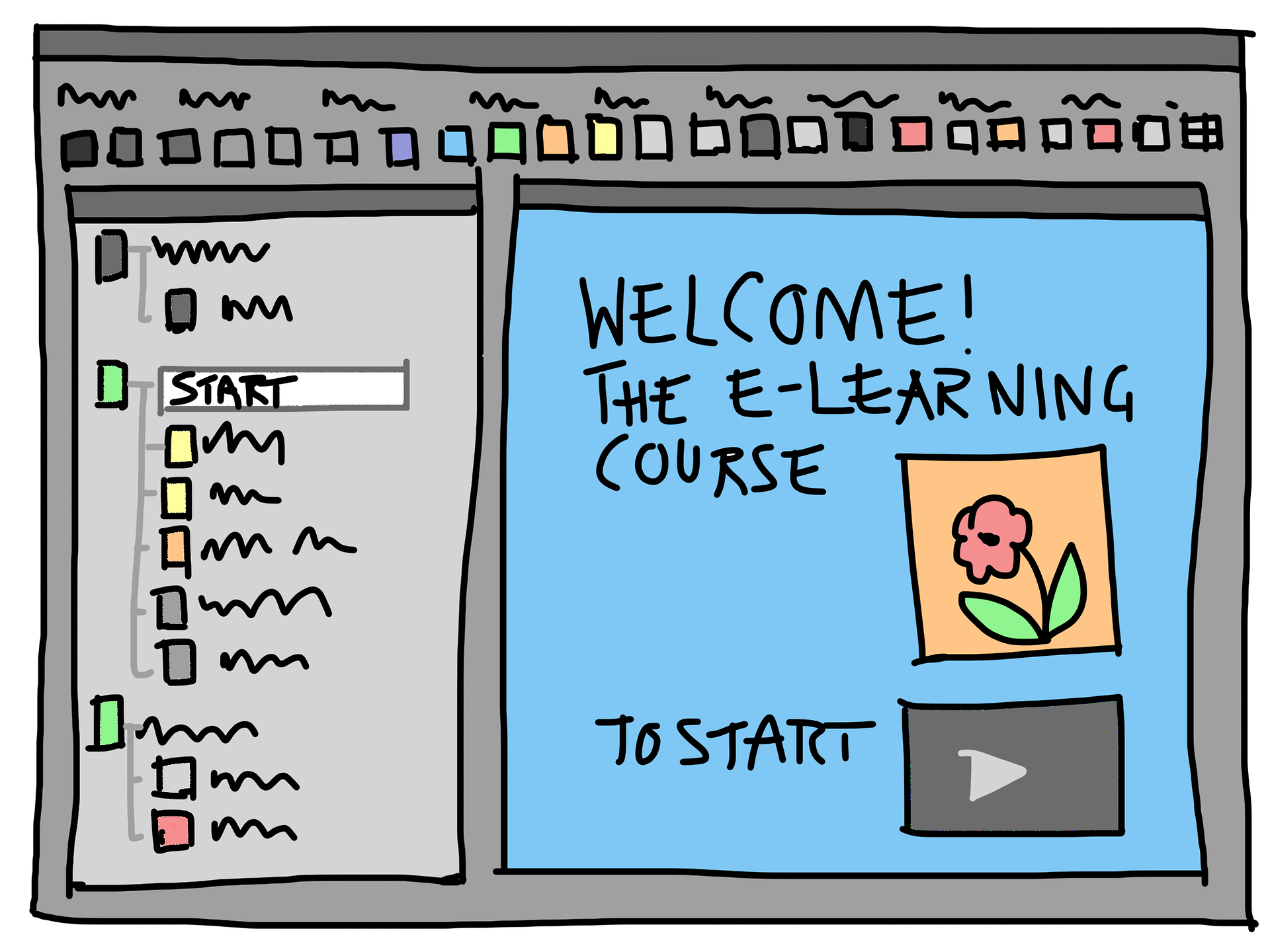
A mockup is a prototype to show the final result of a product before it is implemented or manufactured. They are used in the initial design phase of a product or application in order to visualise ideas and facilitate the design process. On the other hand, they serve to coordinate with the customer the ideas and requirements of the final product result such as its basic functions, navigation, content architecture and design.
Benefits of mockups
- Help to design a product with minimum effort and resources
- Rapid results for clients
- Study the user experience in early project phases (usability).
- Visualisation of the final result before development
- Professional prototyping
- Facilitate product advertising
There is a wide variety of mockups for all kinds of products. Advertising posters, merchandising, product packaging, websites, mobile applications and more. In this course we will focus on Mockups for all kinds of applications from websites to PC, Tablet or Smartphone applications.
Tools to create Mockups:
There are many websites offering different solutions for creating mockups. Some of them are generic, others are specialised in one type of product, for example for websites or apps. Some of the most commonly used applications for creating mockups are listed below:
- Figma
- InstaMockup
- FrameAPP
- Balsamiq
- Auxure
- Pencil
- Canva
- Freepik
- Pexels
Throughout the course we will focus on the use of the Figma tool, a collaborative application design tool with support for a large number of devices.