¿Qué es un Mockup? ¿Para qué se usa?
¿Qué es un Mockup?
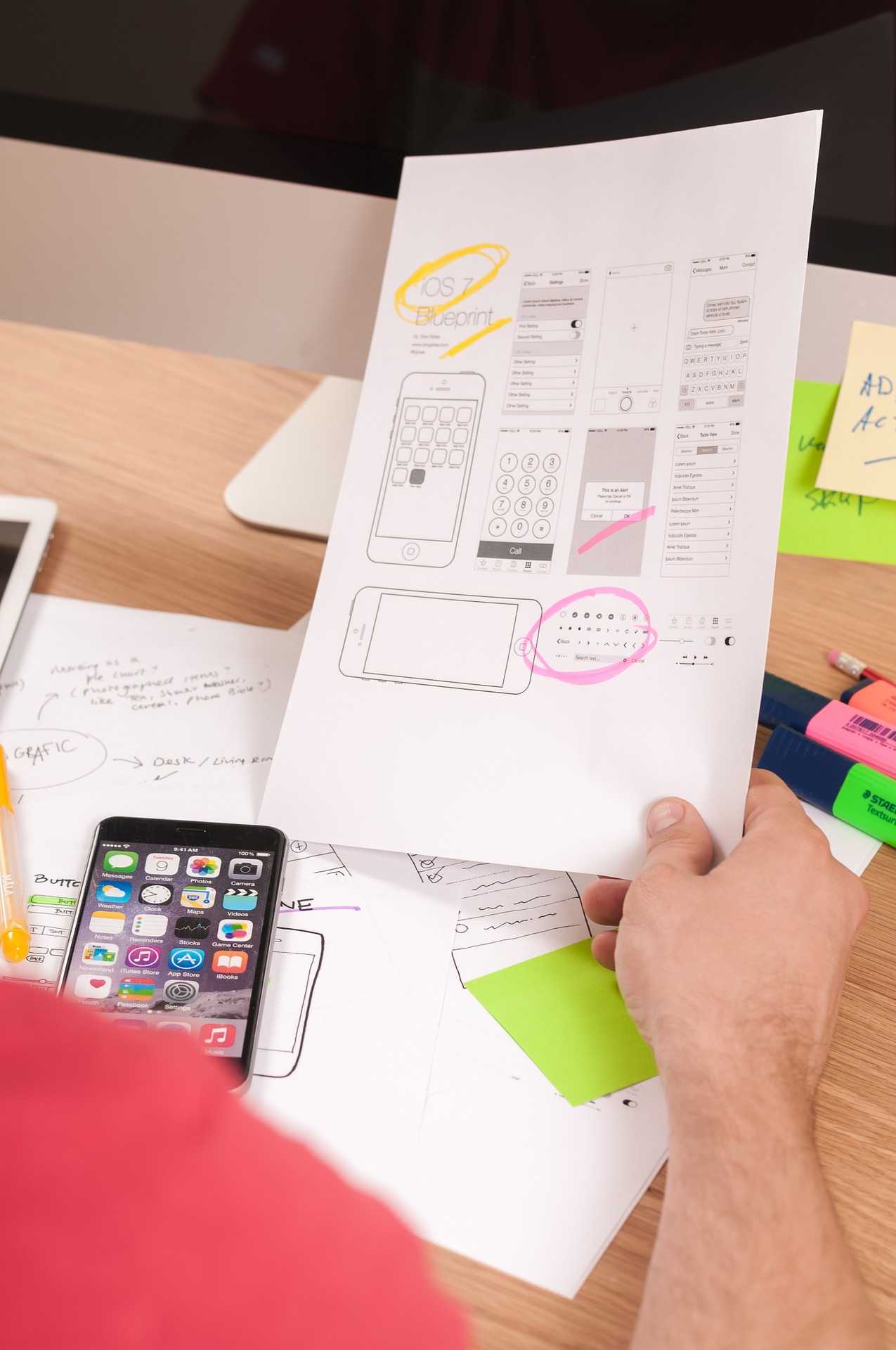
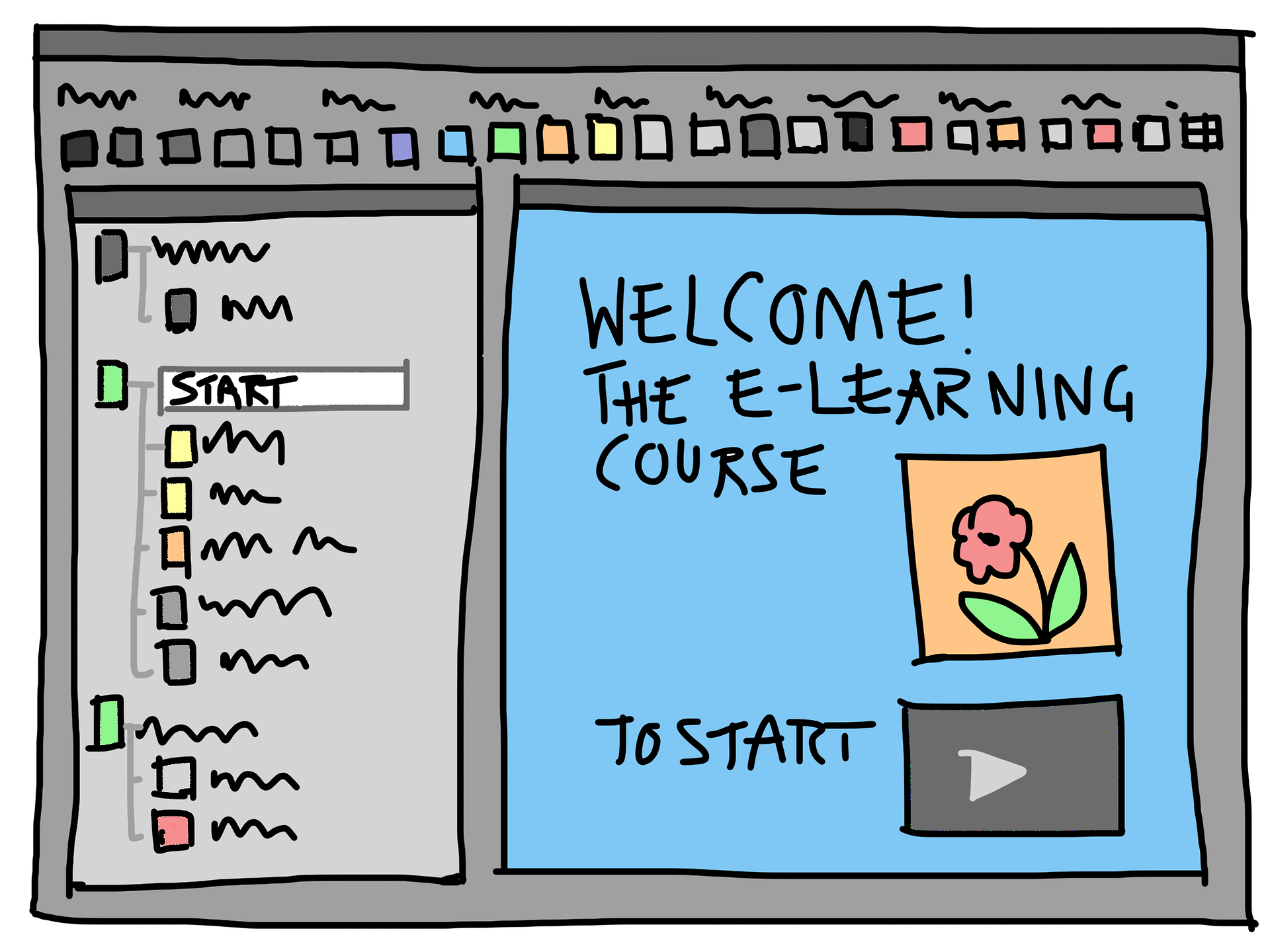
Un mockup es un prototipo para mostrar el resultado final de un producto antes de ser implementado o fabricado. Se utilizan en la fase de diseño inicial de un producto o aplicación con el objetivo de visualizar ideas y facilitar el proceso de diseño. Por otro lado, sirven para coordinar con el cliente las ideas y los requisitos del resultado final del producto como sus funciones básicas, la navegación, la arquitectura de contenidos y el diseño.
Ventajas de los mockups
- Ayuda a diseñar un producto con mínimo esfuerzo y recursos
- Rápidos resultados a clientes
- Estudiar la experiencia de usuario en fases tempranas del proyecto (usabilidad)
- Visualización del resultado final antes del desarrollo
- Prototipado profesional
- Facilitar la publicidad del producto
Existe una gran variada de mockups para todo tipo de productos. Carteles publicitarios, merchandising, empaquetado de productos, sitios web o aplicaciones móviles entre otras. En este curso nos centraremos en Mockups para todo tipo de aplicaciones desde sitios webs hasta aplicaciones para PC, Tablet o Smartphone.
Herramientas para crear Mockups:
En la red existen muchas webs donde se ofrecen diferentes soluciones para crear mockups. Algunas de ellas son genericas, otras estan especializadas en un tipo de producto como por ejemplo para paginas webs o apps. A continuación se listan algunas de las aplicaciones mas utilizadas para la creación de mockups:
- Figma
- Ninjamock
- InstaMockup
- FrameAPP
- Balsamiq
- Auxure
- Pencil
- Canva
- Freepik
- Pexels
A lo largo del curso nos centraremos en el uso de la herramienta Figma, una herramienta de diseño de aplicaciones colaborativa con soporte para un gran número de dispositivos.