Creación de un Mockup con Figma
Para crear nuestros prototipos de aplicaciones (Mockups) utilizaremos la herramienta Figma.
Figma es un editor de gráficos vectorial y una herramienta de generación de prototipos, principalmente basada en la web.
PRIMEROS PASOS CON LA HERRAMIENTA:
En primer lugar debemos acceder a la aplicación mediante la URL : https://www.figma.com
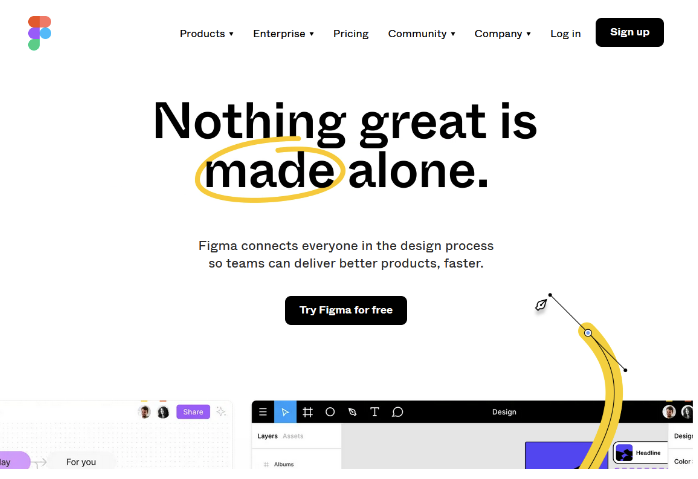
A continuación puedes ver la pantalla inicial de la aplicación:
Figura 1. Pantalla inicial de Figma
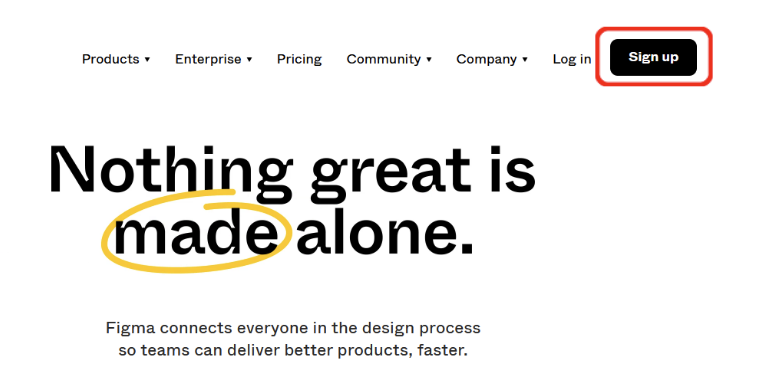
Lo único que necesitamos para poder usar la aplicación es una cuenta de usuario. Si aun no tenemos una, lo primero que tenemos que hacer es registrarnos (en la pestaña Sign up).
Figura 2. Crear una cuenta en Figma
La plataforma nos da la opción de registrarnos con una cuenta de Google.
Si ya disponemos de cuenta, accedemos a la aplicación con nuestros datos desde la pestaña Log in.
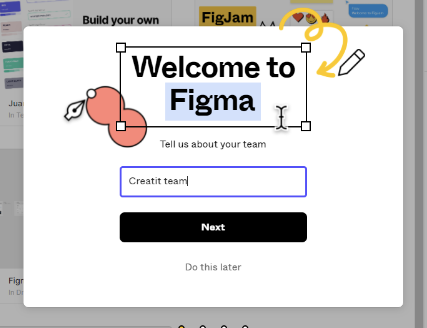
Una vez entramos con nuestra cuenta, tendremos que completar los datos de nuestro perfil de uso de la aplicación y crear un equipo de trabajo.
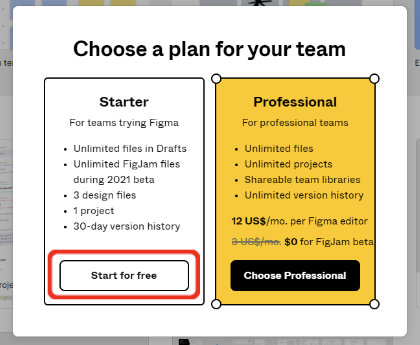
En las siguientes figuras puedes ver como se ha creado el equipo “Creatit team”. En él podemos añadir diferentes usuarios para realizar el diseño de nuestra app de forma colaborativa. Dado que vamos a utilizar Figma en su versión gratuita, el nombre del equipo coincide con el nombre del proyecto. En cada equipo creado podemos trabajar con tres diseños. Podemos crear tantos equipos como queramos, pero nunca más de un proyecto. Por simplicidad es aconsejable manejar un único equipo de trabajo.
Figura 3. Crear un nuevo equipo en Figma
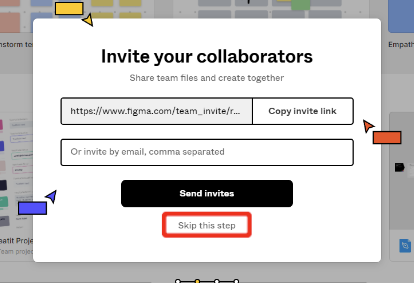
Figura 4. Añadir colaboradores al equipo en Figma
Figura 5. Selección del tipo de plan de proyecto en Figma. Izquierda: plan gratuito. Derecha: plan profesional
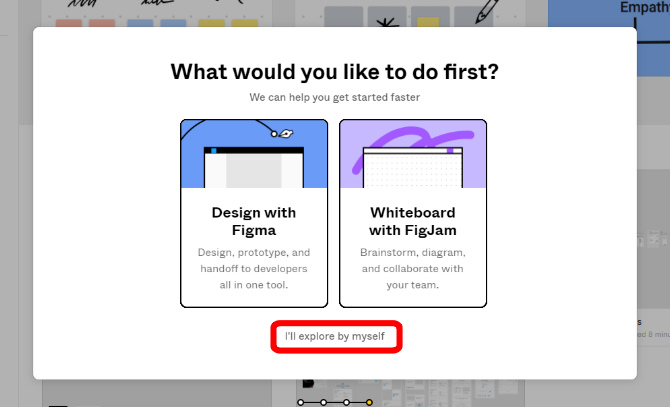
Figura 6. Ayuda de Figma para la creación de nuestro primer proyecto
En la figura 6 vemos las opciones que aparecen en Figma la primera vez que accedemos a la plataforma después del registro. Aconsejamos escoger explorar por nosotros mismos que nos llevará a la interfaz principal tal y como ocurrirá las próximas veces que entremos.
INTERFAZ PRINCIPAL:
Veamos a continuación el aspecto de la interfaz principal de Figma:
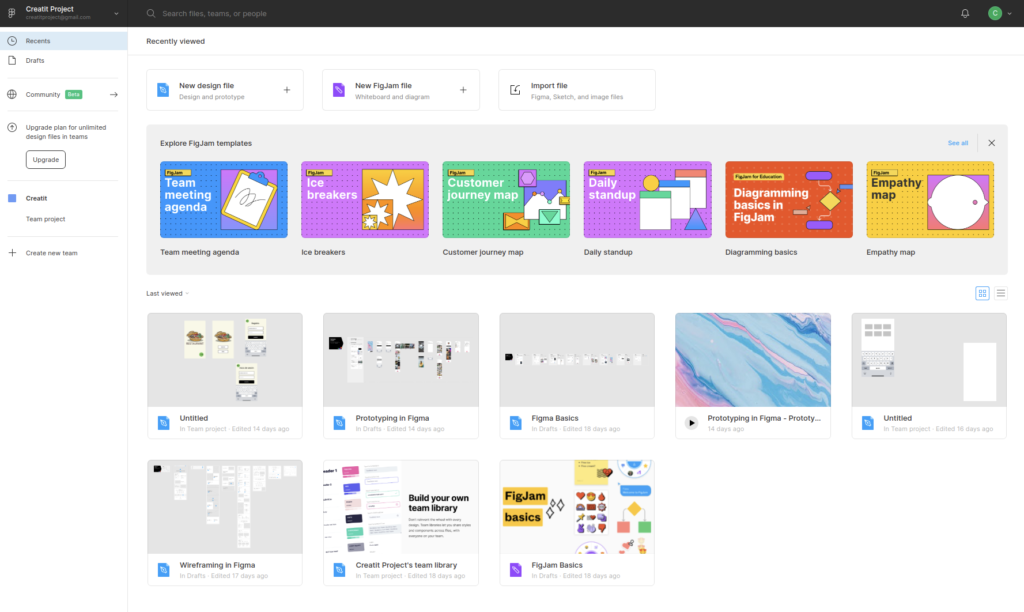
Figura 7. Interfaz principal de Figma
En ella encontramos algunos diseños en drafts (borradores) y en team project (equipo de proyecto).
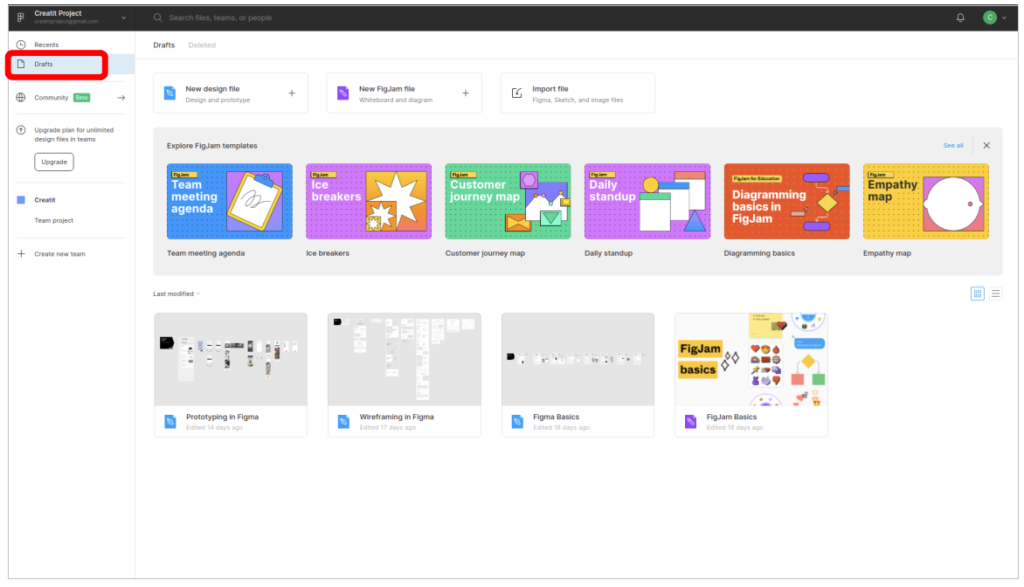
Si pulsamos en la pestaña drafts veremos todos nuestras plantillas. Los diseños en draft son personales y no son visibles por el resto de miembros del equipo de trabajo. La aplicación nos permite tener un número ilimitado de ellos. Todos los diseños en draft pueden moverse posteriormente al equipo de proyecto.
Figura 8. Borradores en Figma
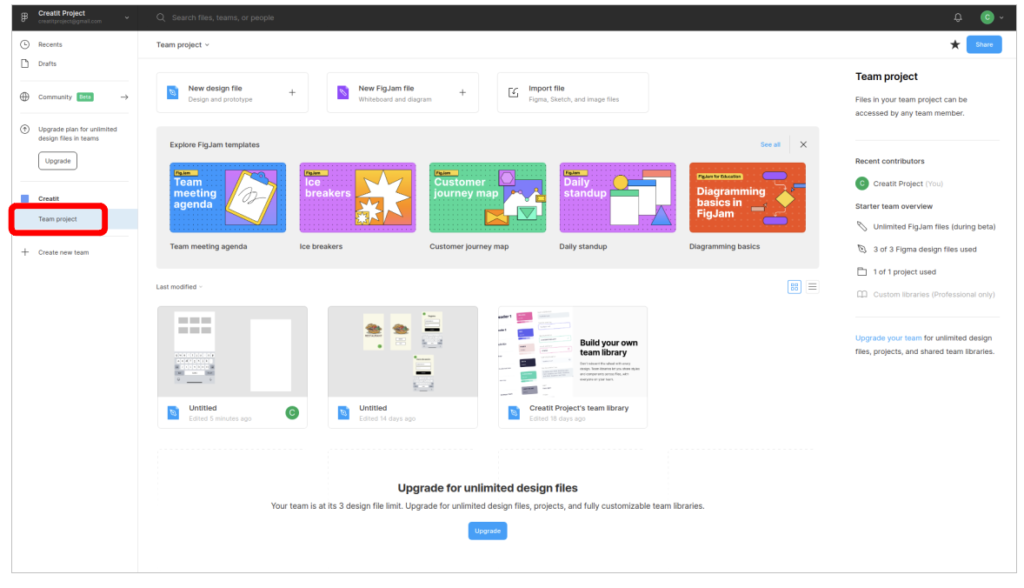
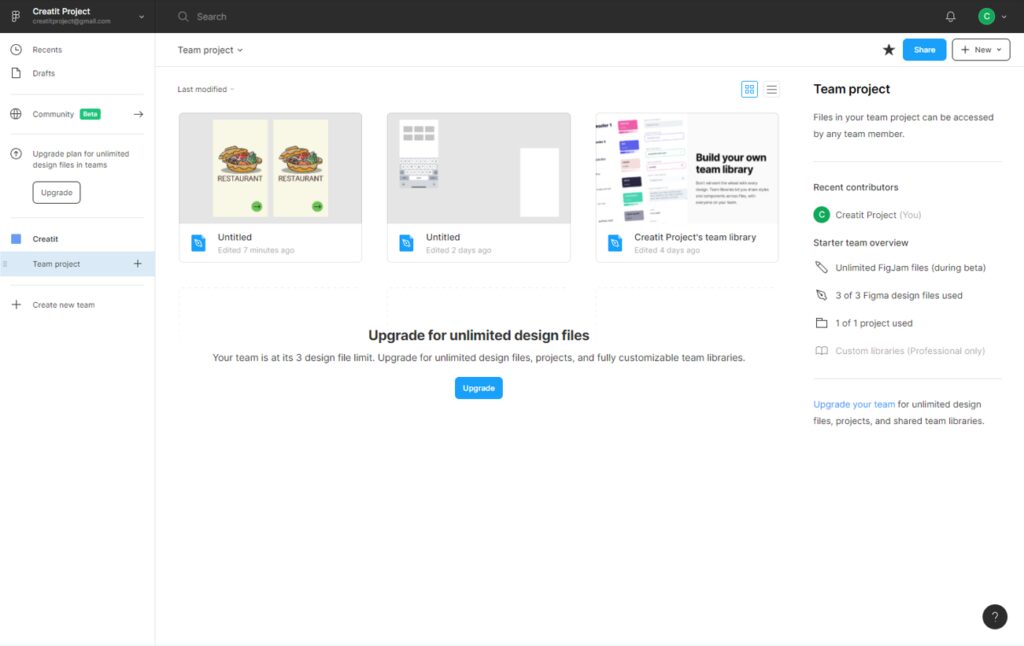
Cuando pulsamos en la pestaña team project vemos los diseños en los que estamos trabajando todos los miembros del equipo (hasta tres en la versión gratuita).
Figura 9. Diseños en el proyecto de equipo
CREACIÓN DE UN NUEVO DISEÑO:
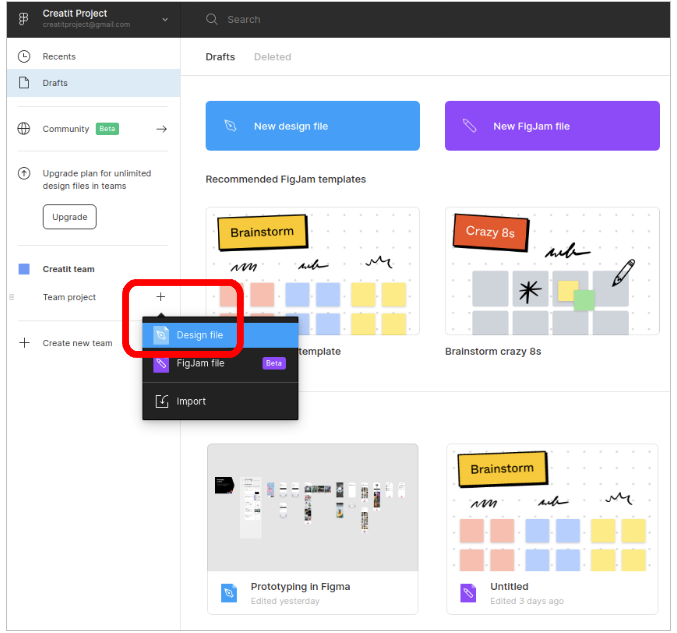
Para crear un nuevo diseño dentro de nuestro equipo de proyecto tenemos que hacer clic en el símbolo + y seleccionar “Design file” tal y como se ve en la figura 10.
Figura 10. Creación de nuevo diseño de proyecto en Figma
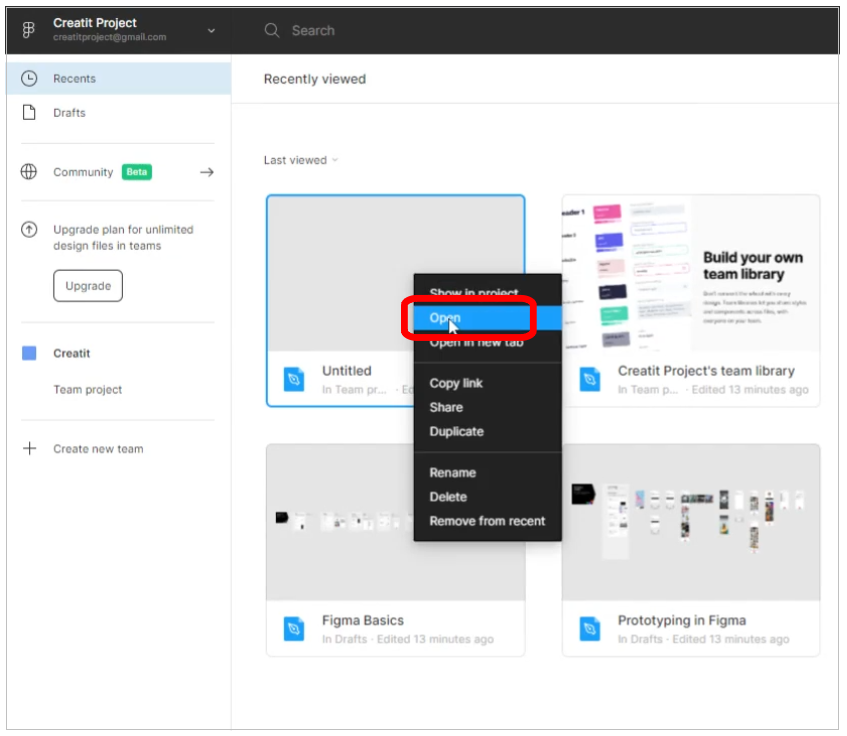
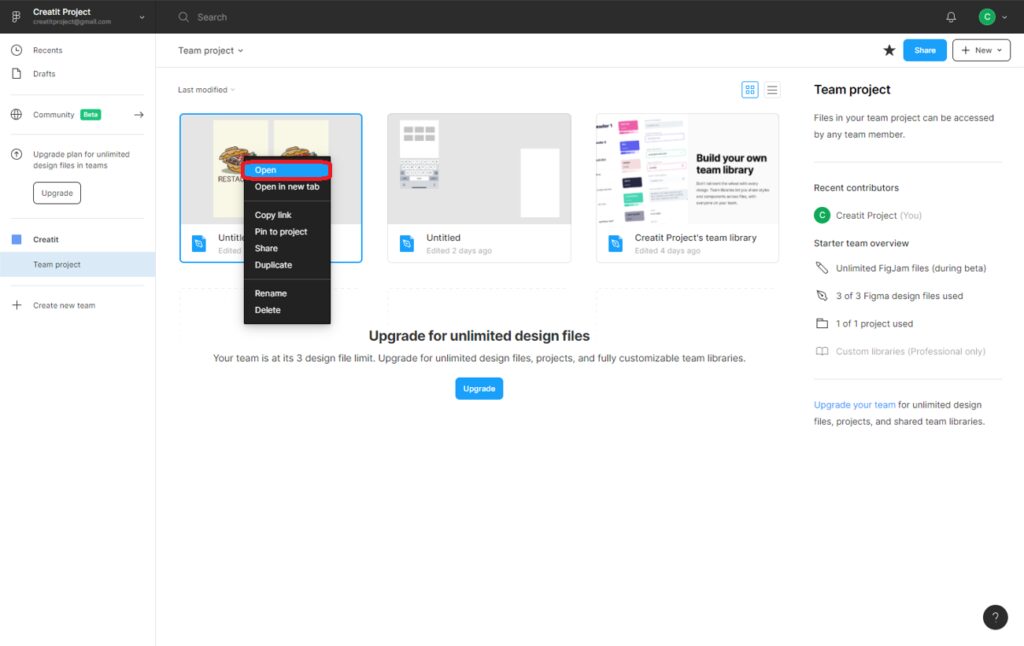
Una vez creado nuestra plantilla de diseño, haciendo clic derecho sobre el diseño, seleccionamos la opción Open (abrir).
Figura 11. Selección y apertura de un diseño en Figma
EDITOR DE APLICACIONES:
Una vez creada nuestra plantilla de trabajo, vamos a explorar las diferentes opciones y herramientas disponibles en Figma para diseñar nuestra aplicación.
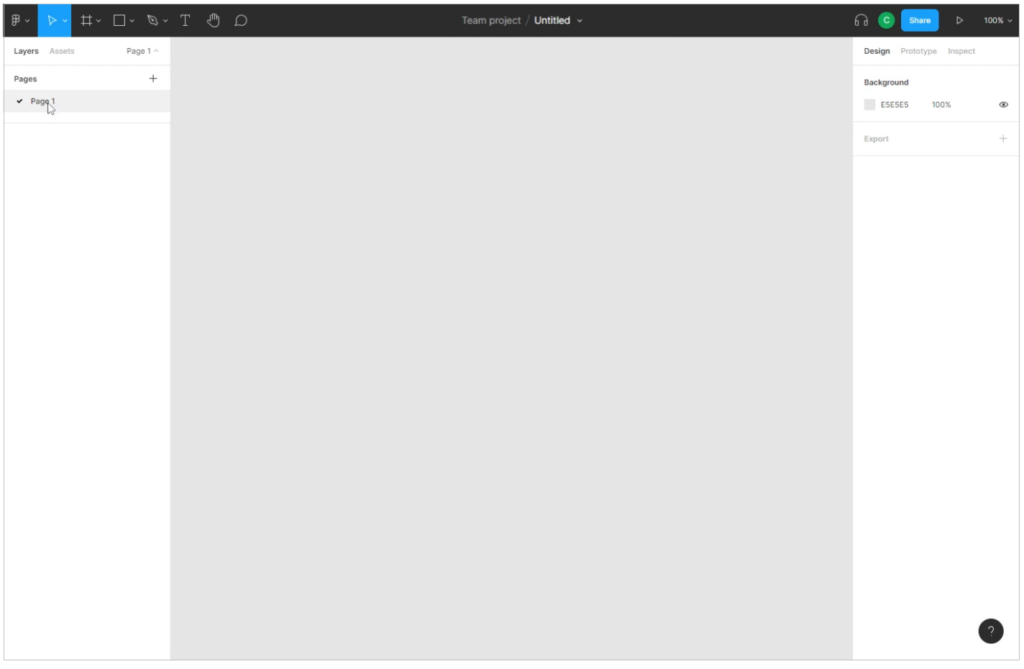
Figura 12. Vista principal del editor de Figma
> MARCO DEL DISEÑO:
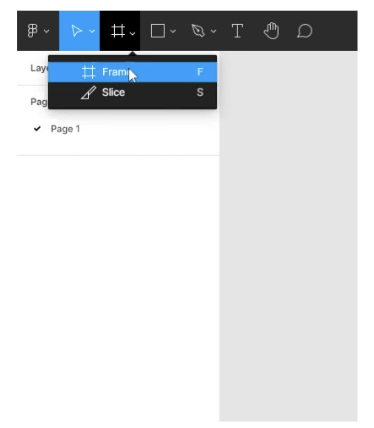
Desde el editor de Figma escogemos el marco del diseño. Para ello seguimos los pasos de la figura 13.
Figura 13. Apertura de los marcos de diseño en Figma
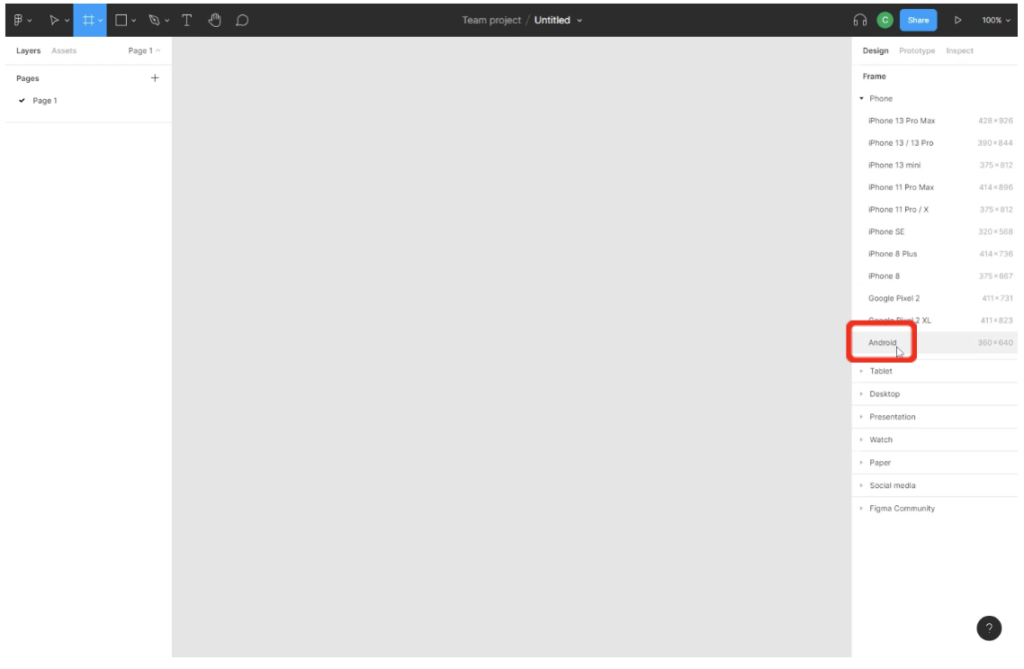
A continuación vemos los diferentes marcos que nos ofrece la herramienta. Seleccionamos aquella plataforma para la cual estará diseñada nuestra aplicación (Smartphone, Tablet, PC, etc…)
Figura 14. Selección de marco para nuestra app en Figma
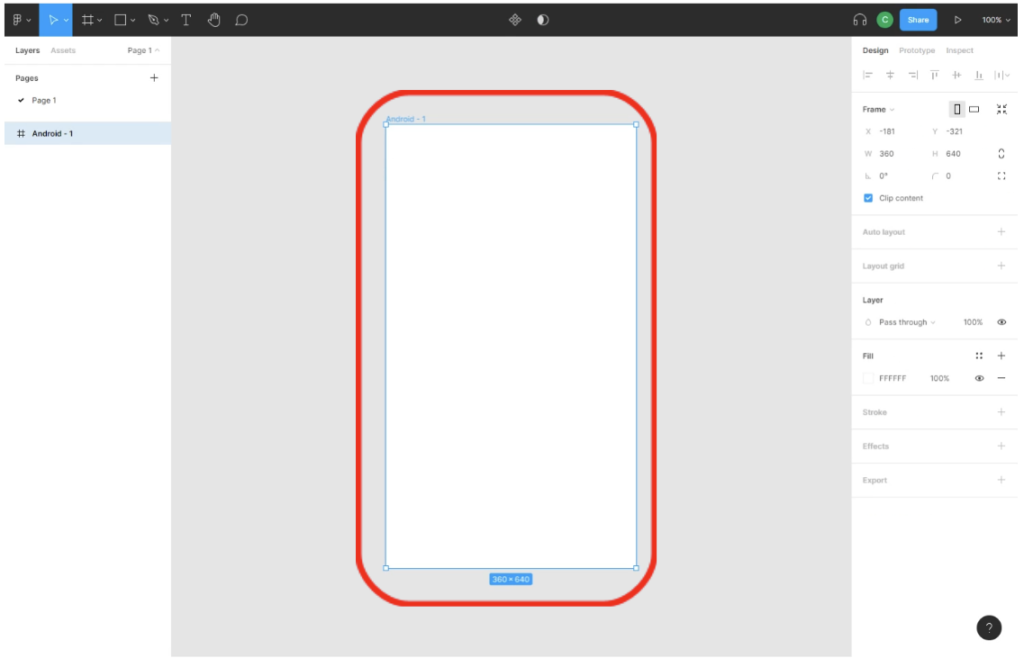
Una vez seleccionado el marco veremos el lienzo de trabajo en el editor. La forma y tamaño dependerá del tipo de marco escogido.
Figura 15. Ejemplo de marco para Smartphone en Figma
Una vez escogido el marco sobre el que diseñaremos nuestra aplicación, podemos empezar a añadirle otros elementos como veremos a continuación.
> FORMAS:
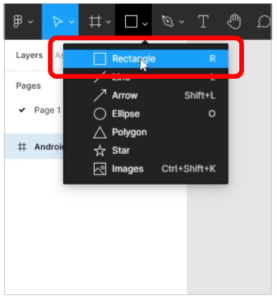
Desde la sección formas podemos añadir diferentes formas a nuestra app como rectángulos, líneas, flechas, elipses, polígonos y estrellas. También podemos insertar imágenes. A continuación añadiremos un cuadrado al diseño.
Figura 16. Añadir formas al diseño en Figma
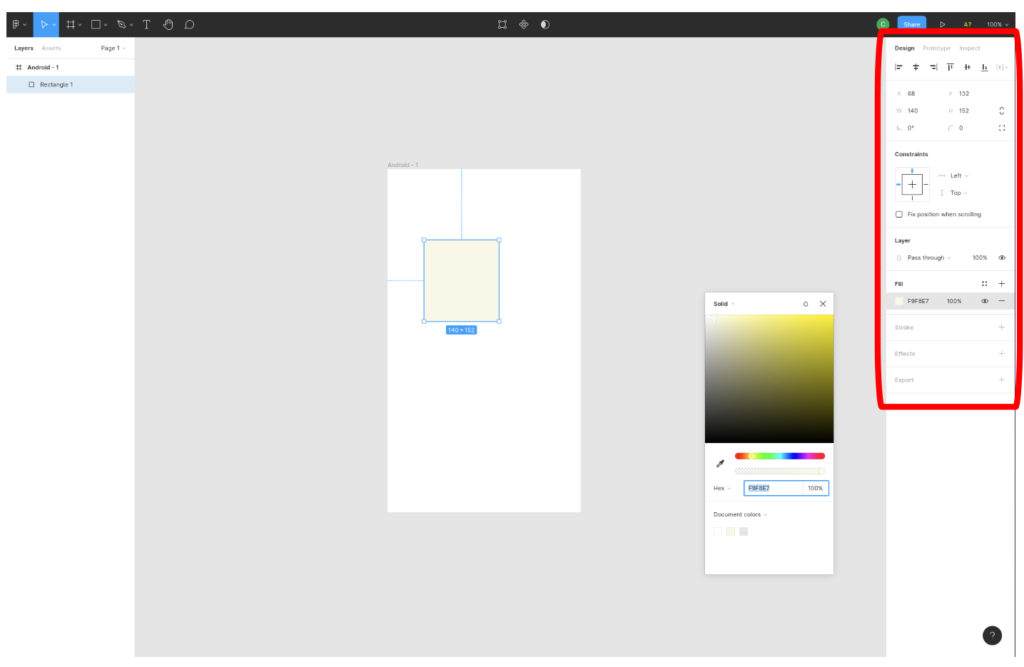
Si hacemos clic sobre la forma insertada, en nuestro caso un cuadro, en la parte derecha de la pantalla tendremos las propiedades de edición disponibles del objeto como posición, orientación y color de relleno entre otras.
Figura 17. Opciones de edición sobre figuras en Figma
> TEXTO:
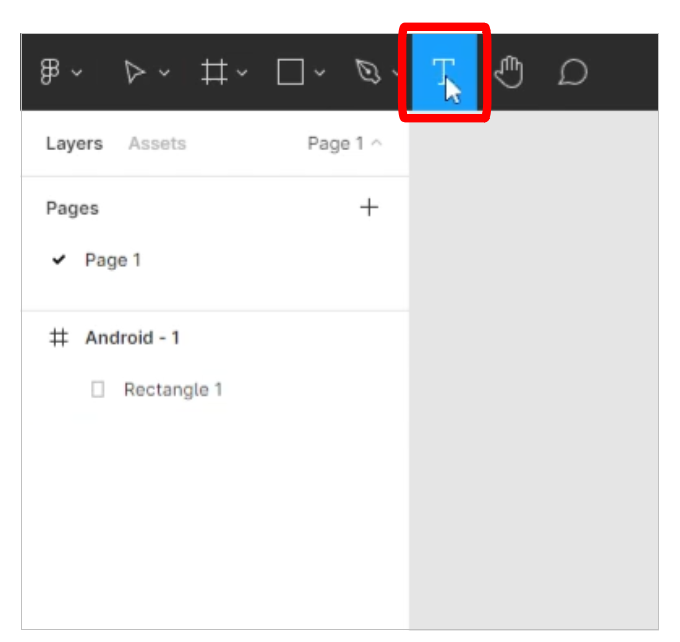
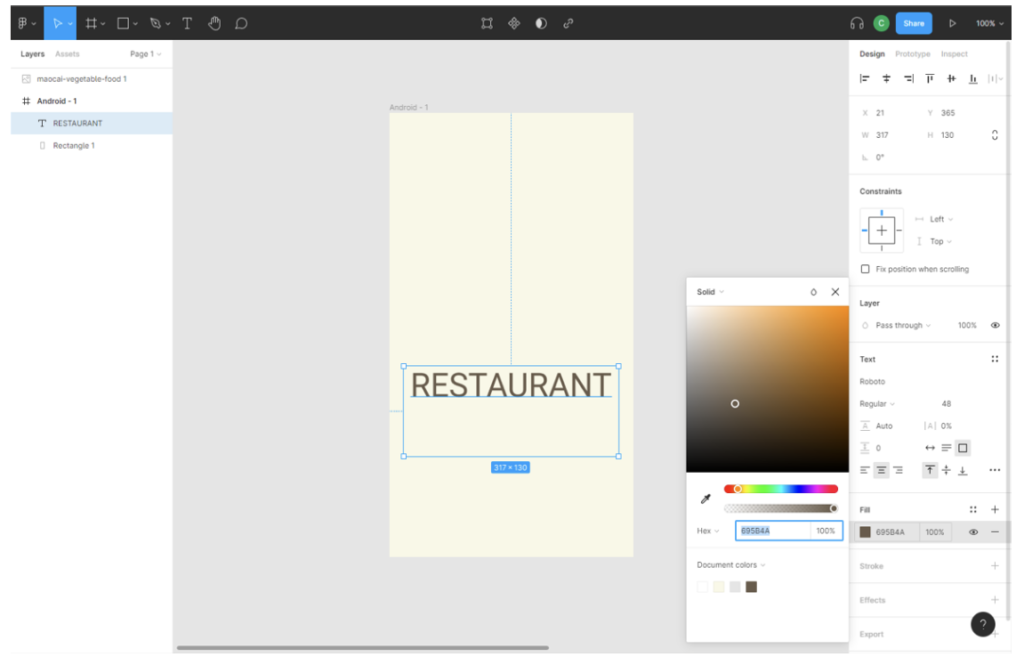
Para añadir texto a nuestra aplicación, lo haremos desde el botón resaltado en la figura 18. A continuación arrastramos el cuadro de texto hasta el lienzo de trabajo. Una vez añadido, podemos modificar tanto la localización como el tamaño del cuadro de texto.
Figura 18. Añadir texto a una aplicación en Figma
Figura 19. Opciones de edición sobre cuadros de texto en Figma
> IMÁGENES:
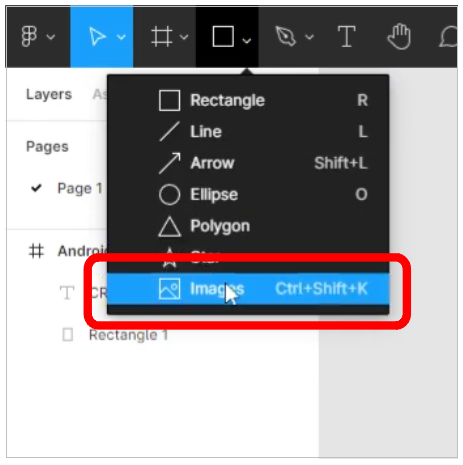
También podemos insertar imágenes en la aplicación desde nuestro ordenador. Para ello seguimos los pasos de la figura 20.
Figura 20. Añadir imágenes en Figma
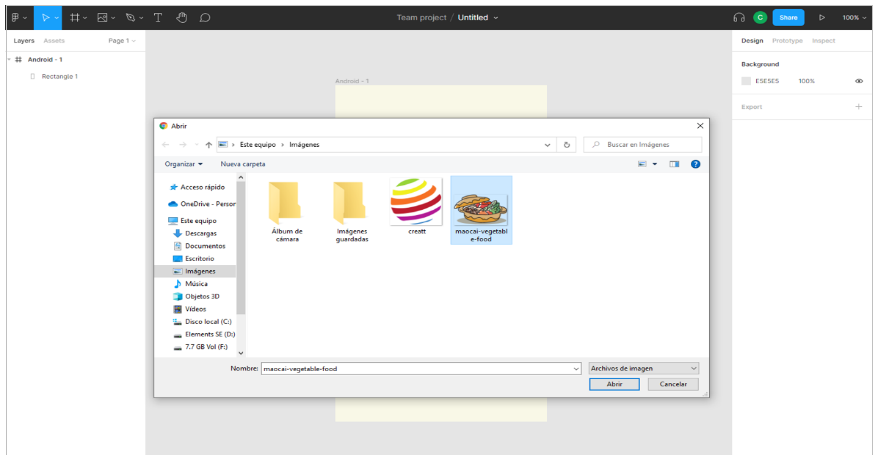
Figura 21. Añadir imágenes a Figma desde nuestro ordenador
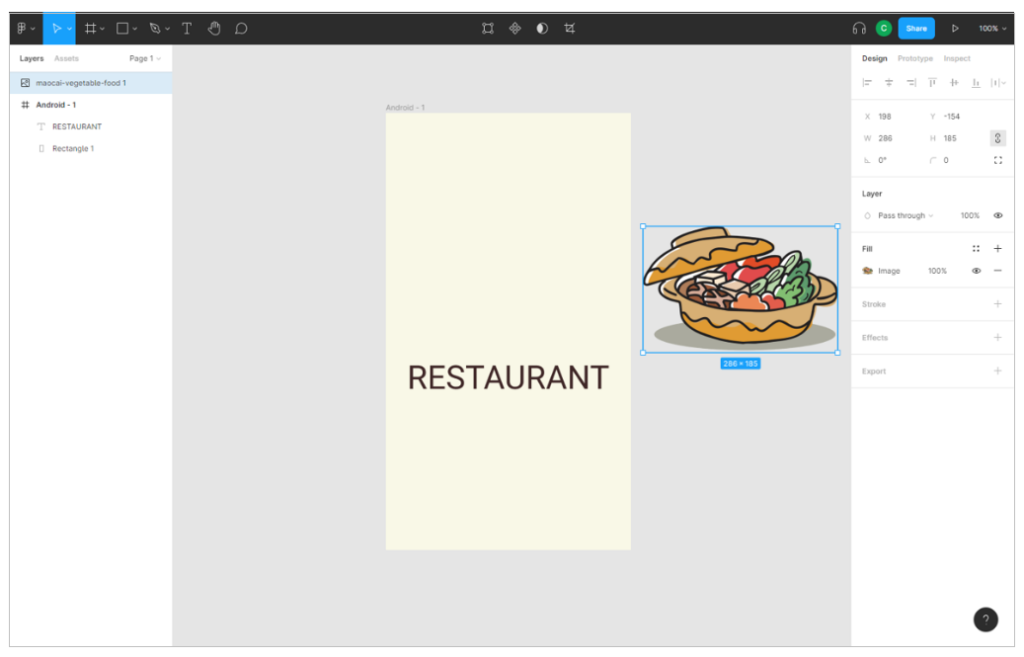
Una vez seleccionada la imagen deseada, debemos hacer clic con el botón derecho fuera del marco de la vista para añadir la imagen. El resultado se muestra en la figura 22.
Figura 22. Adición de imágenes a Figma
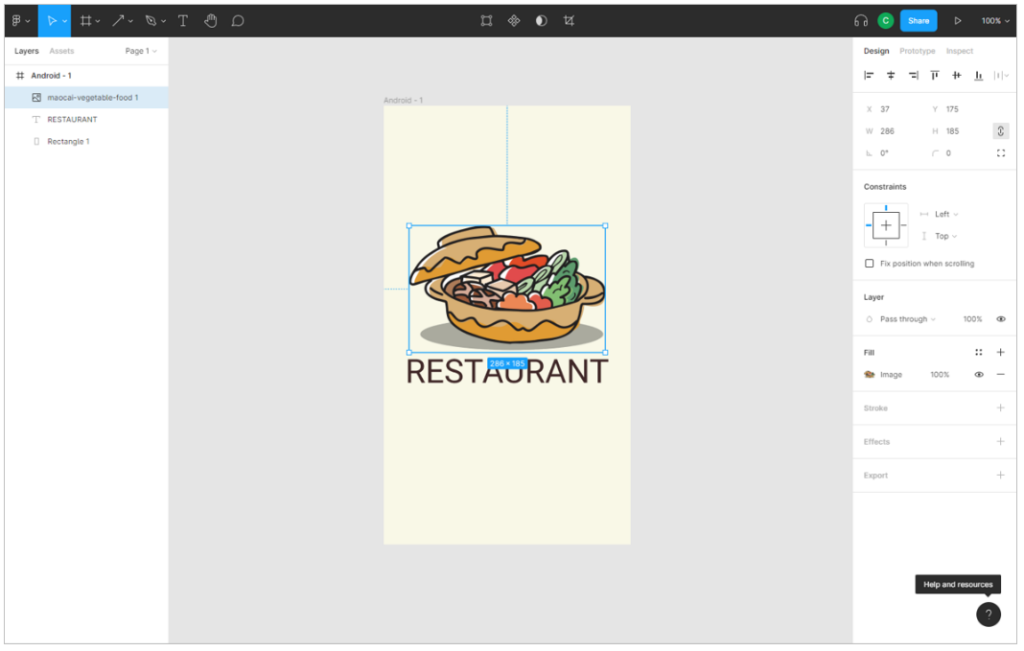
Al igual que las formas y los cuadros de texto, podemos arrastrar y ajustar el tamaño de las imágenes insertadas utilizando las opciones del editor (figura 23).
Figura 23. Opciones de edición sobre imágenes en Figma
Hasta este punto, todos los elementos introducidos en la aplicación eran estáticos, es decir, el usuario no puede interactuar con ellos. A continuación aprenderemos como introducir dinámica a nuestra aplicación.
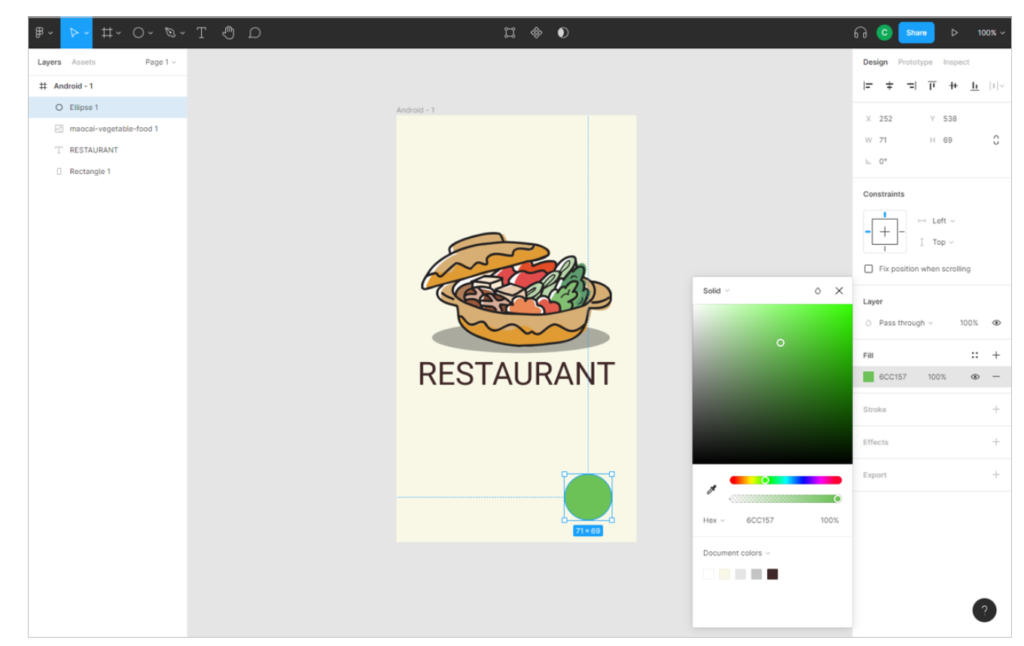
> ELEMENTOS DE INTERACCIÓN:
Los elementos de interacción pueden ser creados por nosotros o importados desde los ejemplos de Figma. A continuación se muestra como introducir un elemento de interacción creado por nosotros. En las dos siguientes figuras se muestra como añadir un objeto de interacción (figura 24) y como personalizarlo (figura 25).
Figura 24. Añadir un objeto de interacción en Figma
Figura 25. Personalizar un objeto de interacción en Figma
A lo largo del curso veremos como dar vida a nuestras aplicaciones utilizando los objetos de interacción.
ZOOM
Una vez definido la pagina principal de nuestra aplicación, a continuación vamos a ampliar el espacio de trabajo en el editor de Figma para así poder añadir más escenas o marcos a nuestra aplicación.
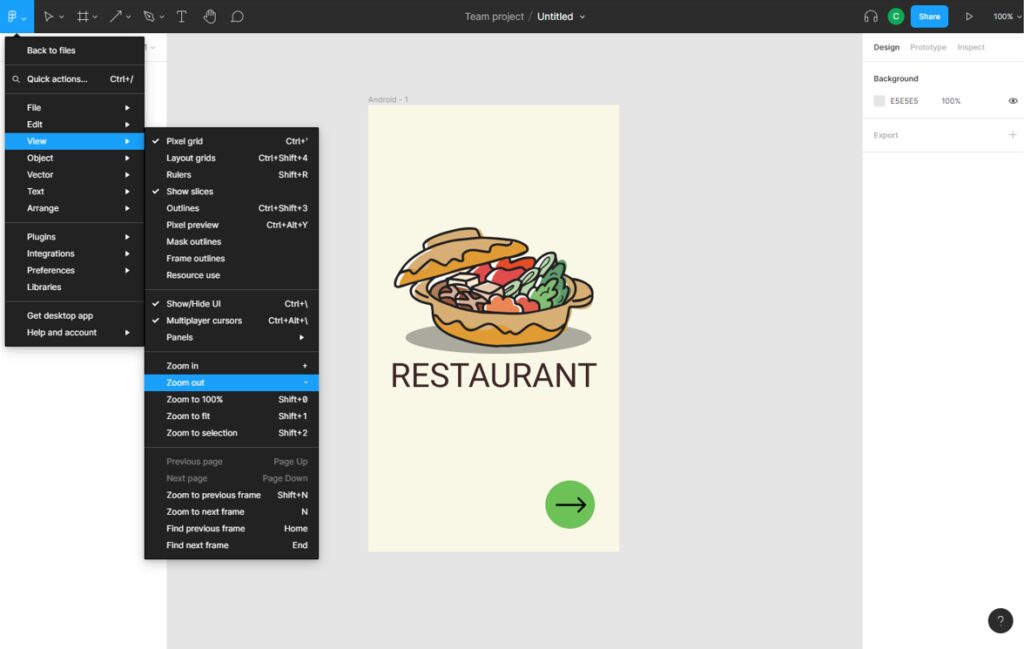
Para ampliar el espacio de trabajo seguimos los pasos de la figura 26.
Figura 26. Ampliar la vista de edición en Figma
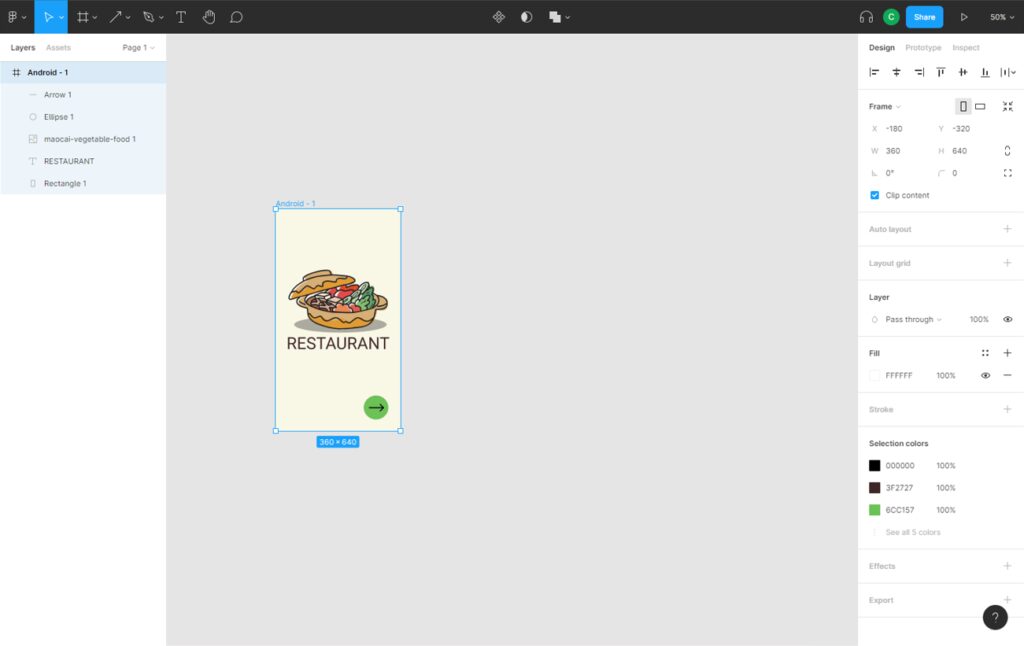
Dependiendo del nivel de zoom seleccionado podremos añadir mas o menos marcos a la aplicación. El resultado final de la aplicación del zoom se muestra en la figura 27.
Figura 27. Vista de edición en Figma tras aplicar zoom-out
AÑADIENDO MÁS MARCOS
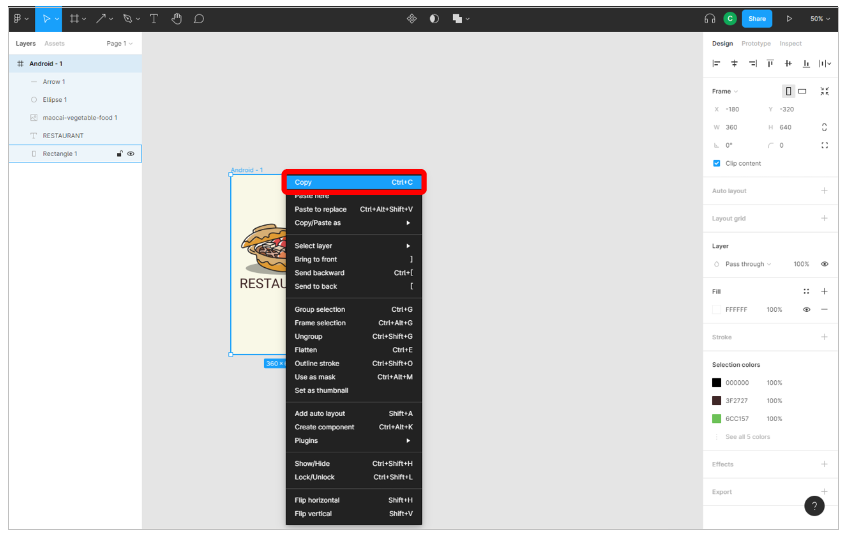
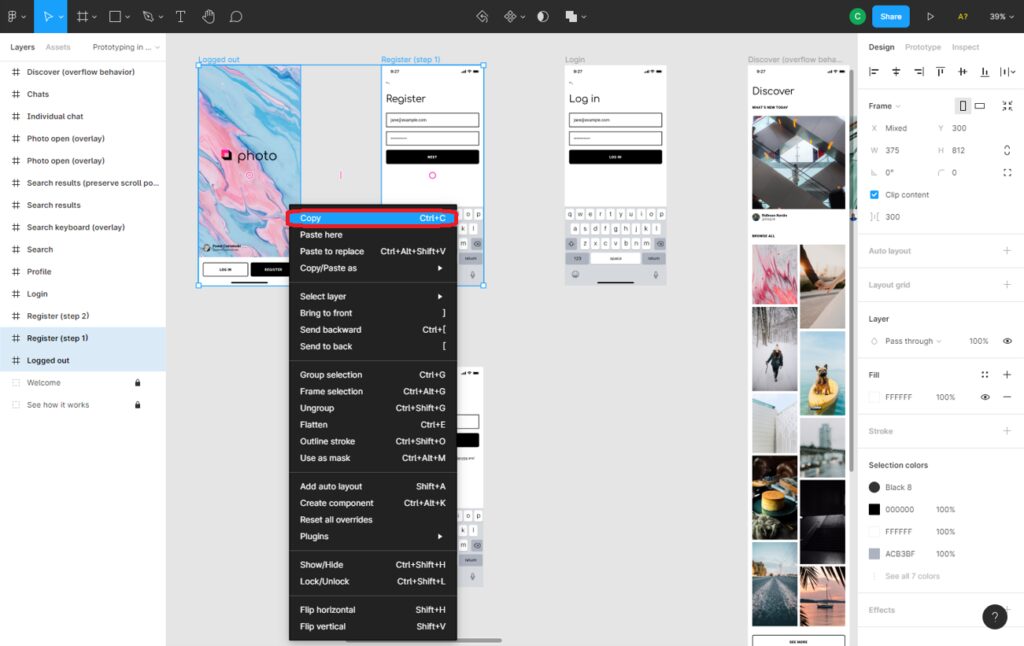
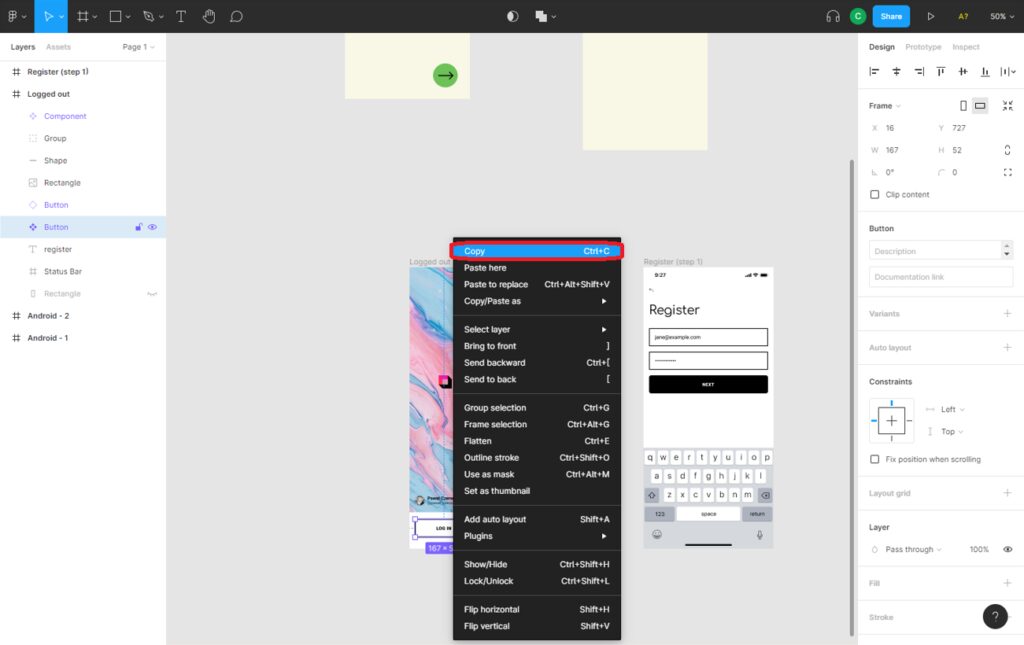
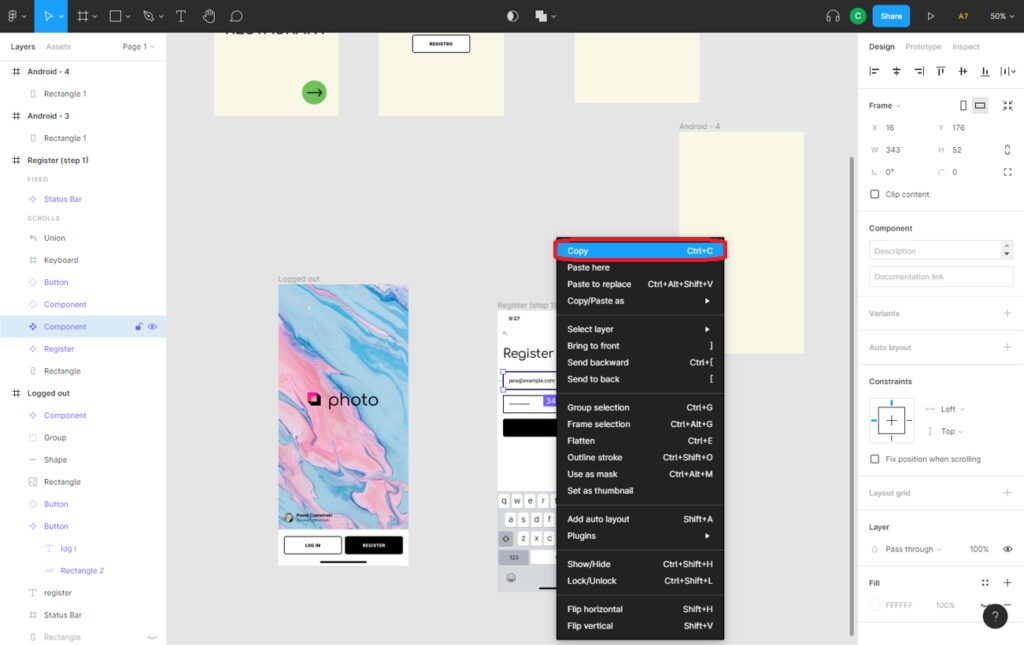
Ya estamos listos para añadir nuevas vistas a nuestra aplicación. La forma más sencilla de añadir nuevos macros es duplicar el que ya tenemos. Para ello, hacemos clic con el botón derecho del ratón sobre nuestro macro y seleccionamos la opción “copiar” tal y como vemos en la figura 28.
Figura 28. Copiar un macro en Figma
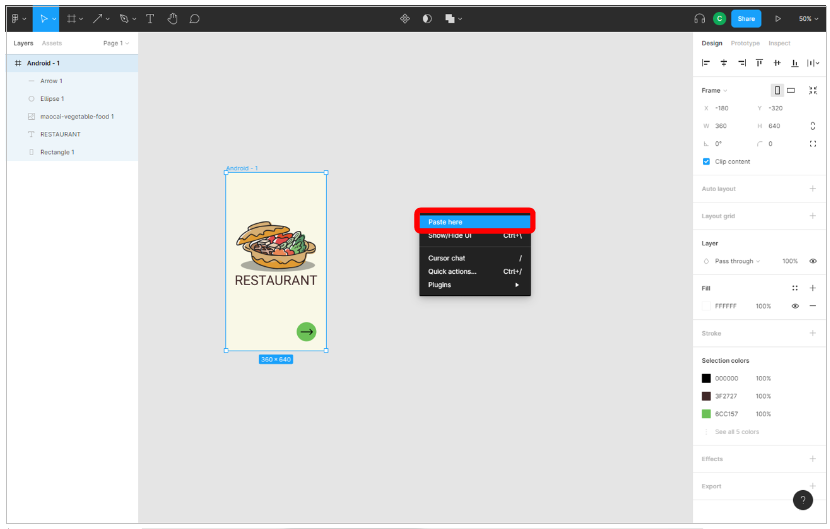
finalmente, pulsando el botón derecho, seleccionamos la opción de pegar dentro del espacio de trabajo.
Figura 29. Pegar un macro en Figma
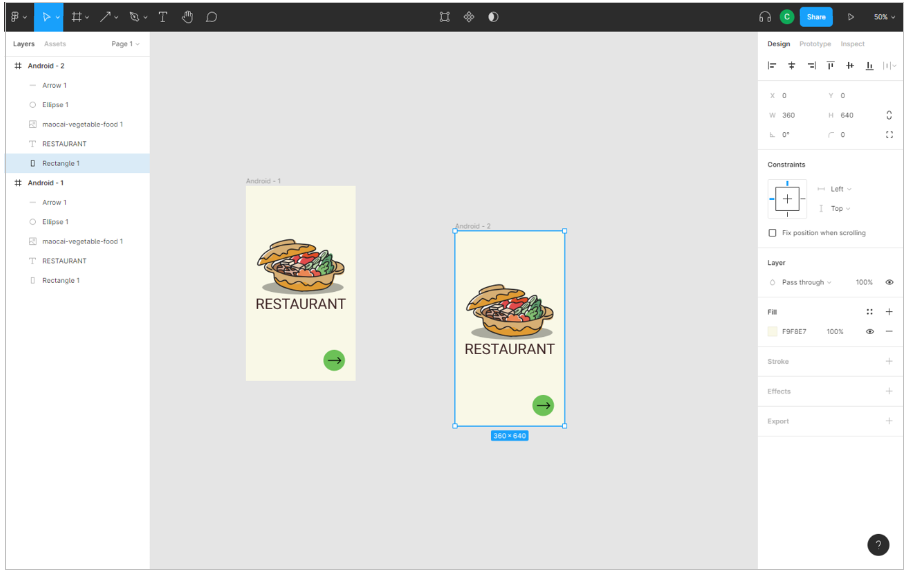
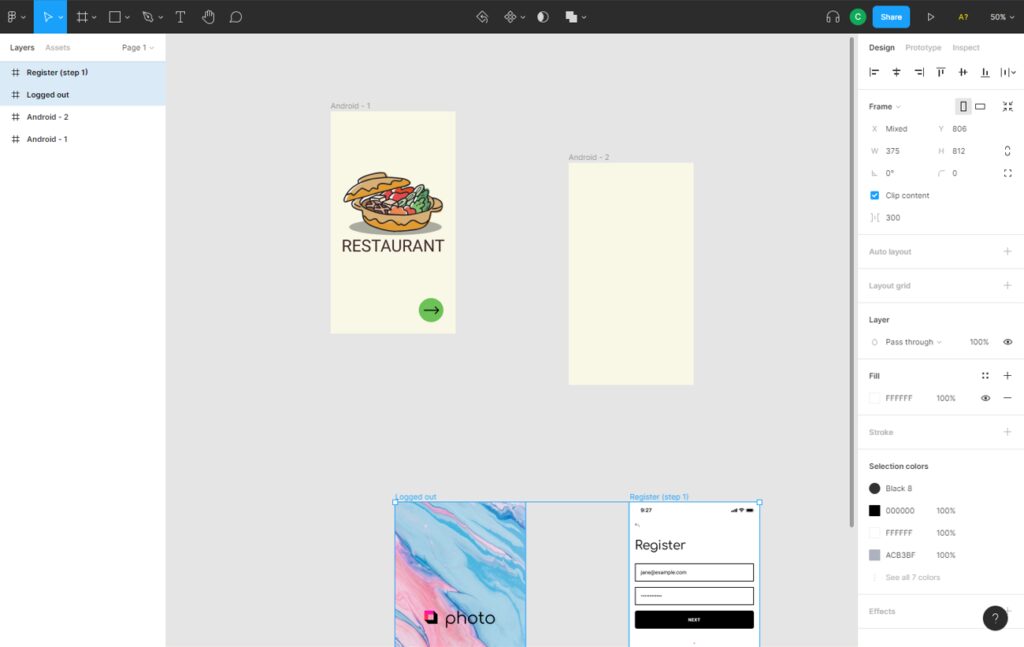
El resultado final de la duplicación del marco podemos verlo en la figura 30.
Figura 30. Duplicación de un marco en Figma
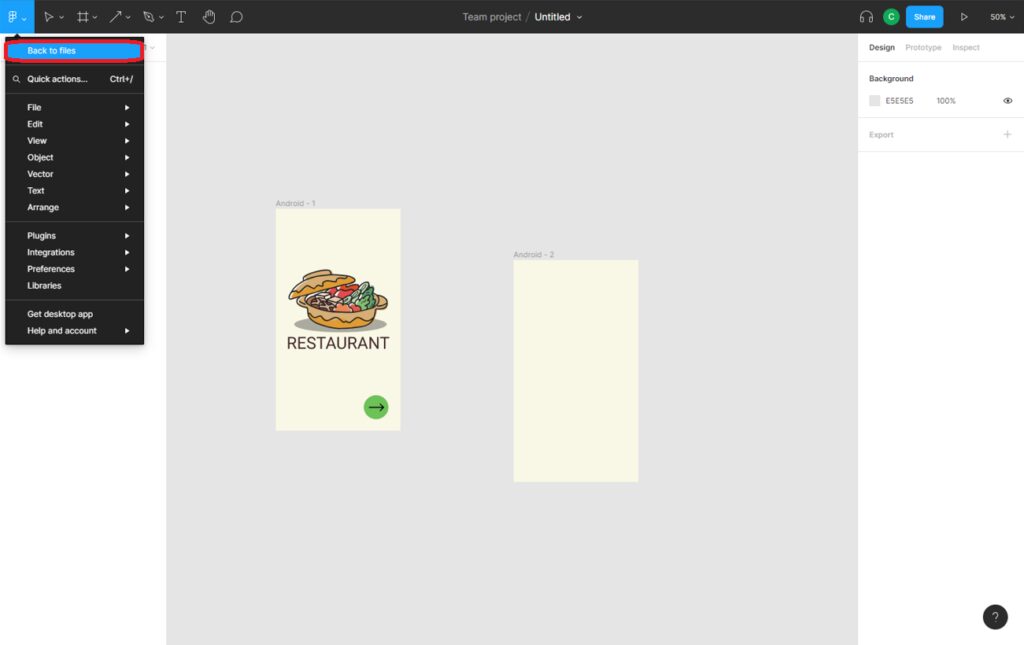
el último paso antes de continuar con el diseño de esta nueva vista de nuestra aplicación, será eliminar todos los elementos de la vista duplicada. Si hemos seguido todos los pasos, obtendremos un resultado como el mostrado en la figura 31.

Figura 31. Añadir un nuevo marco en Figma
Y salimos a la interfaz principal para buscar elementos estándar en los ejemplos de Figma.
ELEMENTOS ESTÁNDAR
Para diseñar nuestra app, además de los elementos que hemos visto hasta ahora, en Figma existen otro tipo de elementos estándar prediseñados que podemos reutilizar en nuestro diseño. Para hacer uso de ellos, tenemos que salir a la interfaz principal (ver figura 32).
Figura 32. Acceso a la interfaz principal en Figma
Desde la pestaña principal, en “Prototyping in Figma” podemos encontrar muchos marcos prediseñados que contienen entradas de texto, entradas por teclado y otros elementos que podemos reutilizar en nuestros diseños. Para acceder al catálogo de marcos de Figma seguimos los pasos de la figura 33.
Figura 33. Acceso al catalogo de marcos en Figma
Si queremos reutilizar alguno de los ejemplos disponibles en Figma, solo tenemos que seleccionar el/los marcos que contienen los elementos que queremos reutilizar y copiarlo en nuestra aplicación. Los pasos de detallan a continuación.
En primer lugar seleccionarnos los marcos y hacemos clic en “copiar” (figura 34).
Figura 34. Reutilización de marcos ejemplo en Figma
a continuación, salimos de “Prototyping in Figma” (ver figura 35)
Figura 35. Pantalla principal de proyecto en Figma
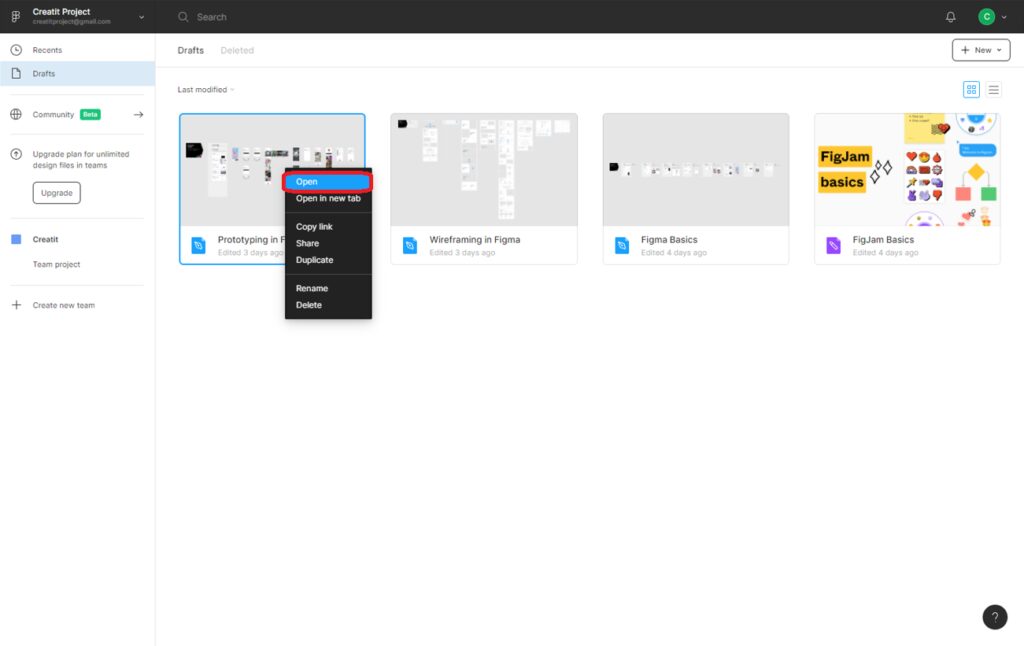
seguidamente abrimos nuestro diseño (ver figura 36)
Figura 36. Selección y apertura de un diseño en Figma
volvemos a aplicar zoom-out como vimos en la sección anterior y pegamos las vistas de Figma que hemos copiado previamente (que contienen los elementos que queremos reutilizar). Vemos el resultado en la figura 37.
Figura 37. Adición de marcos de Figma a una aplicación
Una vez añadidos los marcos de ejemplo, podemos empezar a reutilizar los elementos que contienen. Por ejemplo, si queremos utilizar un botón, lo seleccionamos y lo duplicamos, es decir, lo copiamos y lo pegamos.
Figura 38. Copiar un botón en Figma
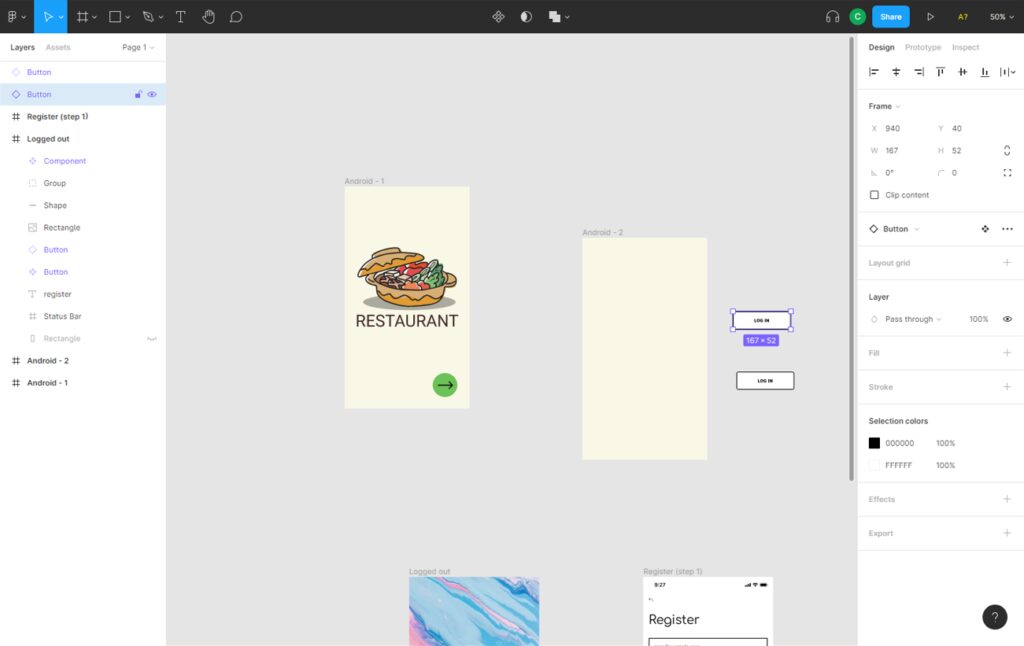
Repetimos el proceso para añadir otro botón. El resultado lo vemos en la figura 39.
Figura 39. Copiar un botón en Figma
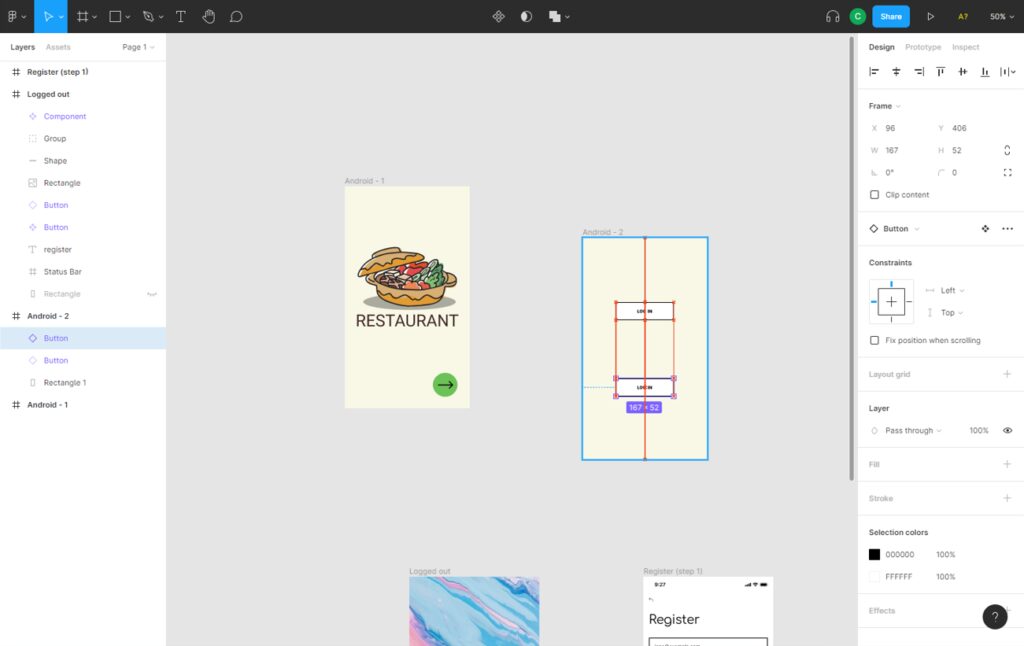
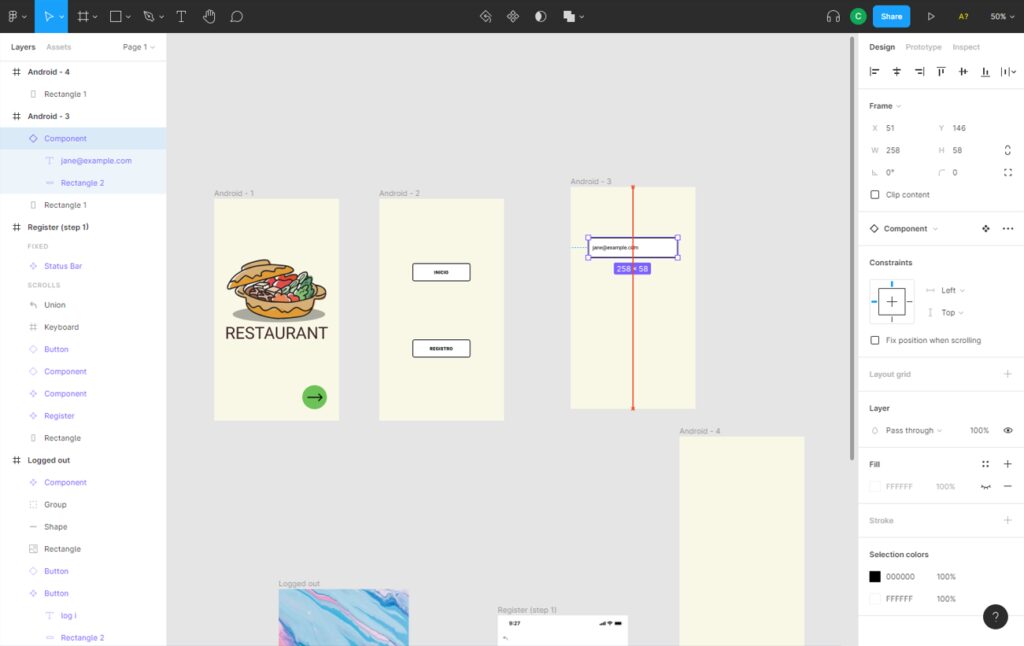
Una vez tenemos los botones creados en el espacio de trabajo, debemos arrastrarlos hasta las posiciones deseadas dentro de alguno de los marcos de nuestra app. Hacemos clic sobre ellos y los arrastraremos hasta el segundo marco de nuestra aplicación. Ver figura 40.
Figura 40. Posicionamiento de objetos en el editor de Figma
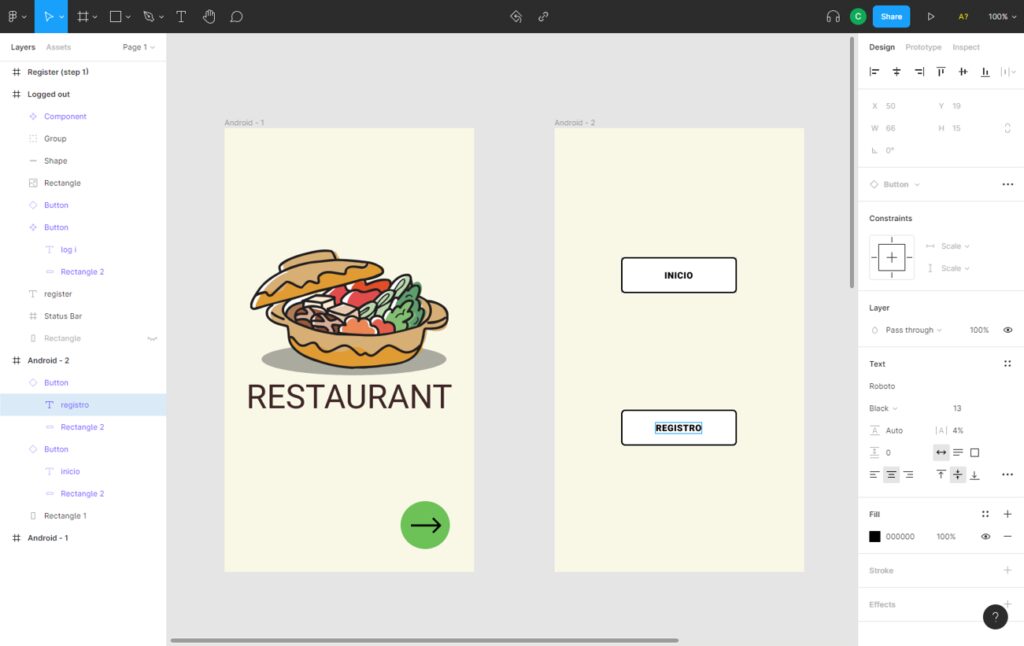
Podemos modificar el texto mostrado en un botón seleccionando y pulsando dos veces sobre su texto. En el primer botón pondremos “inicio” y en el segundo “registro”. El resultado se muestra en la figura 41.
Figura 41. Modificar el texto de objetos en Figma
Ambos botones nos redirigirán a dos pestañas en nuestra aplicación, vamos a crearlas.
Empecemos con la ventana de registro. Para añadir un nuevo marco duplicamos un marco existente tal y como hemos visto en capítulos anteriores. En esta nueva ventana ventana queremos añadir un nuevo objeto de Figma, entradas de texto. Con ellas el usuario podrá introducir sus credenciales en la aplicación.
Vamos a reutilizar el objeto de entrada de texto presente en las vistas por defecto de sigma que hemos importado (ver figura 42).
Figura 42. Duplicar objeto de cuadro de texto en Figma
a continuación, pegaremos el objeto de cuadro de texto sobre nuestro nuevo marco, que será la ventana de registro en la app (ver figura 43).
Figura 43. Añadir objeto de cuadro de texto en Figma
Repetiremos los pasos anteriores dos veces para añadir dos cuadros de texto a la vista. Uno para introducir el nombre de usuario y otro para la contraseña. También añadiremos dos botones, uno para iniciar la sesión y otro botón de retroceso para volver a la pestaña principal de la aplicación. El resultado se muestra en la figura 44.
Figura 44. Utilización de cuadros de texto en Figma
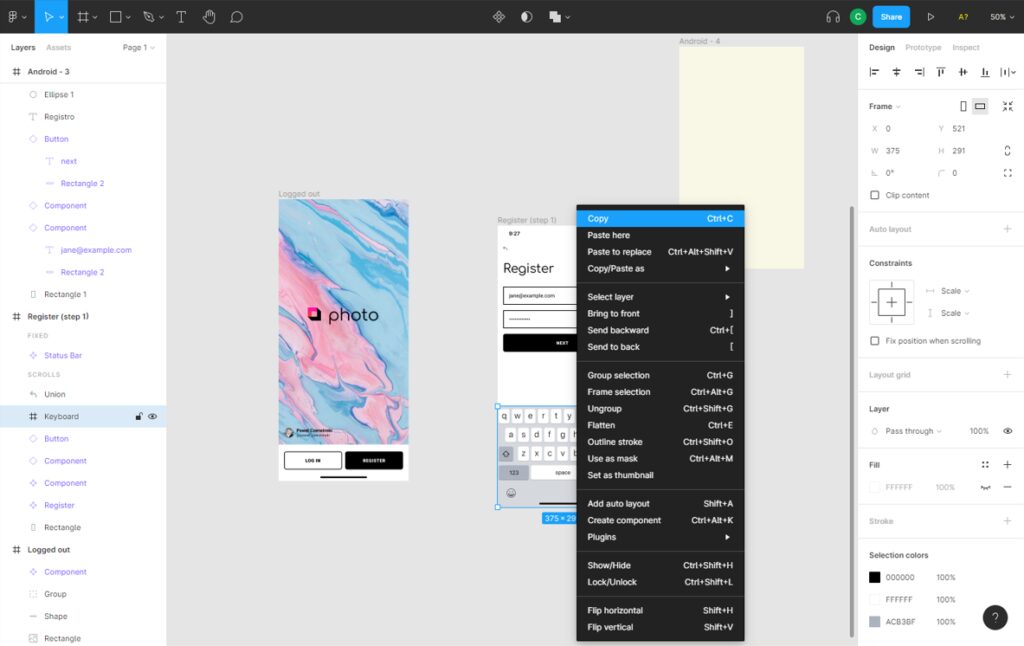
El último paso antes de terminar nuestra ventana de registro será añadir un teclado por pantalla para que le usuario pueda introducir sus credenciales. Para ello reutilizaremos el objeto teclado presente en los marcos por defecto de sigma (ver figura 45).
Figura 45. Objeto teclado en Figma
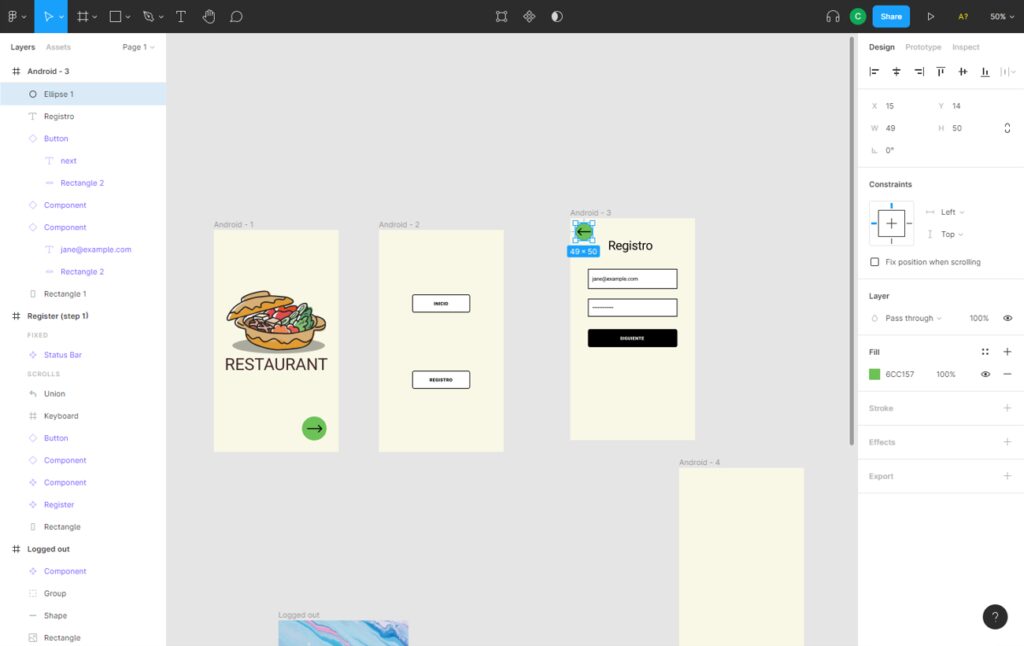
el resultado final de la pestaña de registro de nuestra app se muestra en la figura 46.
Figura 46. Diseño de una ventana de registro en Figma
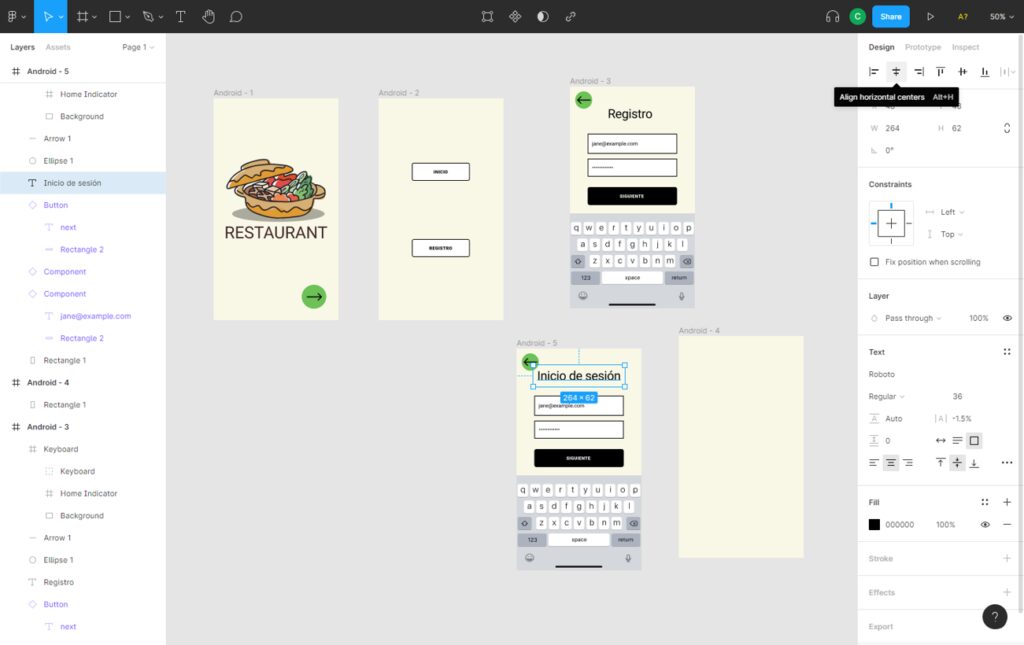
Una vez terminado el marco de la pantalla de registro, lo duplicamos para crear la pantalla de inicio de sesión. Estas pestañas serán muy parecidas entre sí. Lo único que debemos de hacer es cambiar el texto del recuadro principal. El resultado se muestra en la figura 47.
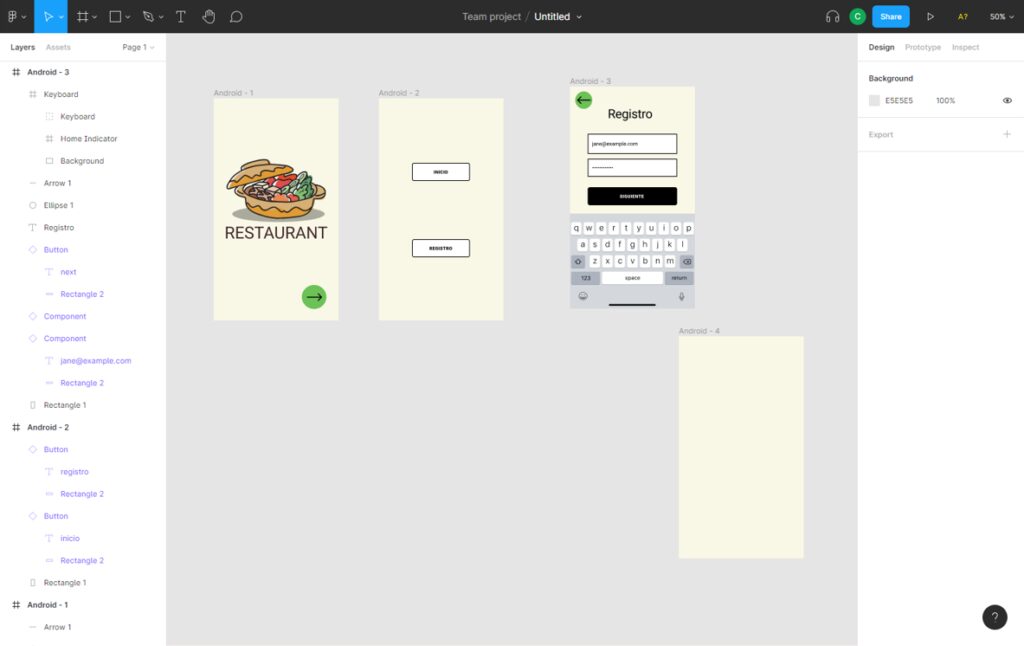
Figura 47. Diseño de una ventana de inicio de sesión en Figma
Una vez que hemos utilizado todos los objetos que nos interesaban de los marcos de Figma, los eliminamos ya que no serán parte del diseño final de la aplicación.
INTERACCIONES
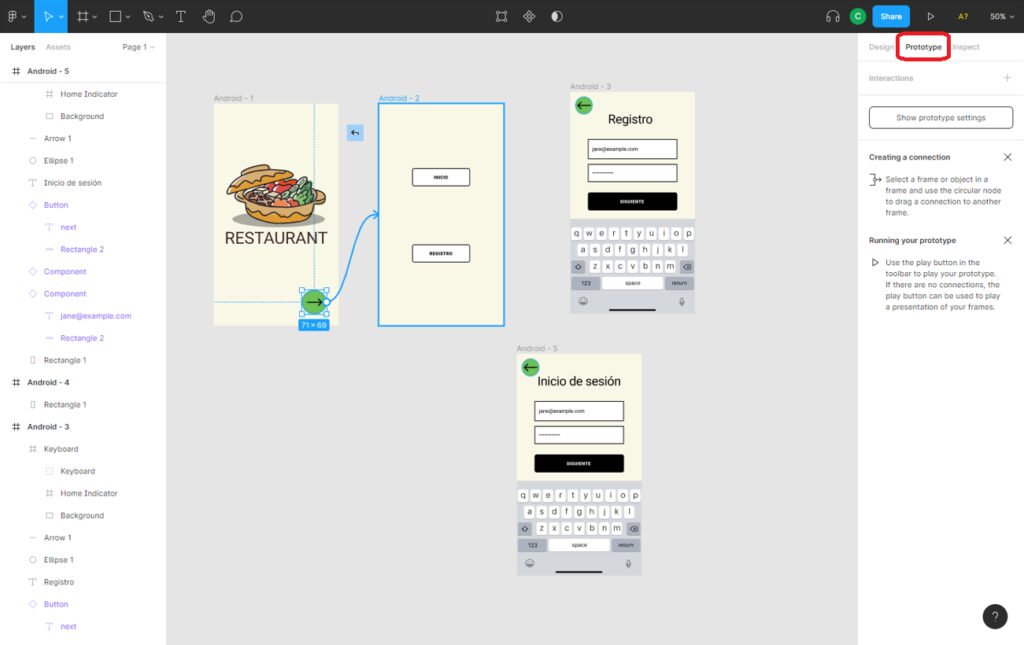
Es hora de añadir dinámica a nuestra aplicación, es decir, queremos que el usuario pueda navegar por las diferentes vista de la aplicación utilizando los botones que hemos añadido. Para añadir interacciones entre los marcos hay que cambiar el modo del editor a “Prototype” (prototipado).
Figura 48. Cambio de vista “Prototype” en Figma
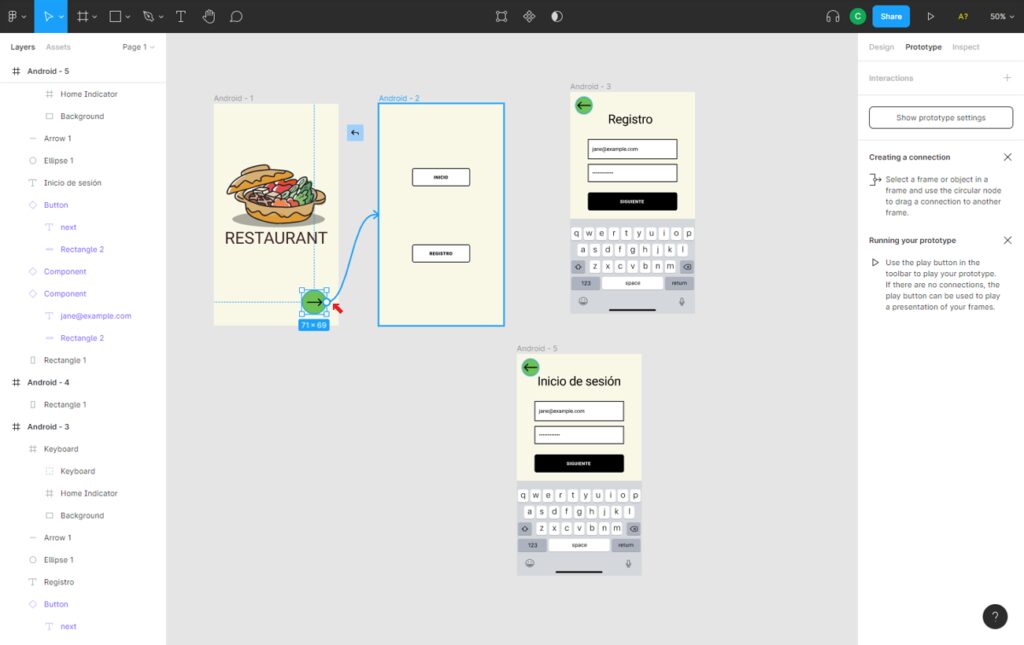
Si seleccionamos un elemento en el modo de prototipado, tenemos la opción de crear una interacción arrastrando una flecha hacia el siguiente marco. Todo ello de forma automática. En primer lugar vamos a enlazar el botón de la página principal de la aplicación con el marco de Inicio/Registro. Para ello seguimos los pasos de la figura 49.
Figura 49. Añadir interacción entre dos objetos en Figma
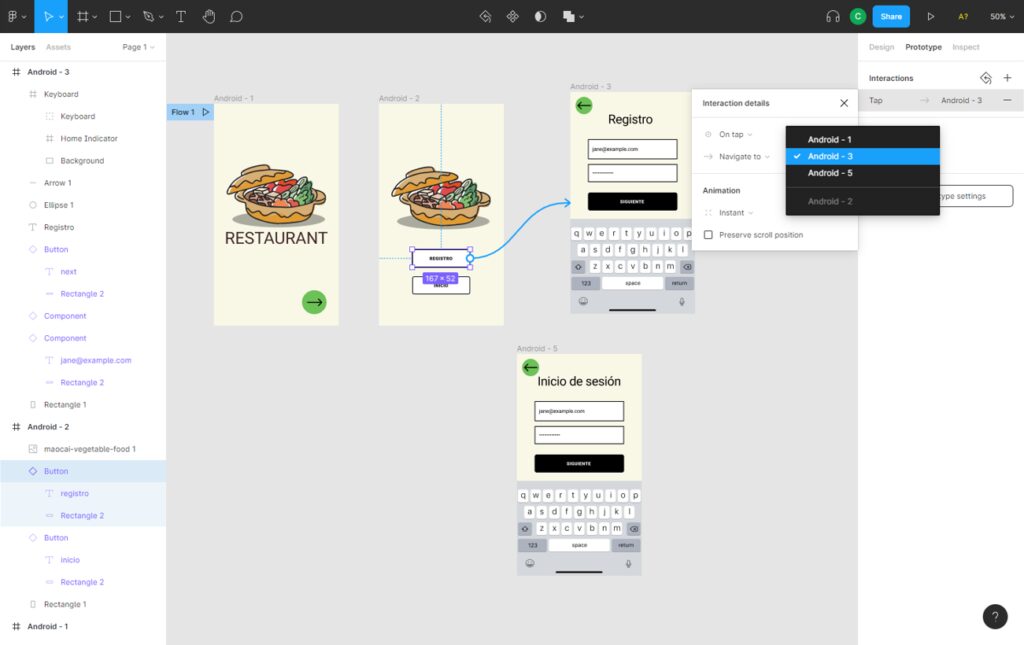
Continuamos con las interacciones en la app, esta vez enlazando los botones de registro / inicio con sus respectivas ventanas. Ver pasos en figura 50.
Figura 50. Añadir dinámica en una aplicación en Figma