Cómo crear lecturas interactivas con la herramienta Figma
Para crear una lectura interactiva utilizaremos la herramienta Figma. Para familiarizarte y usar esta herramienta es imprescindible que sigas el curso de Mockup’s en esta misma web. Aunque podemos usar todo el potencial de Figma, para ilustrar este curso nos basaremos fundamentalmente en la inserción de texto e imágenes en la interfaz de diseño. Las interacciones del usuario con el texto, es decir, lo que hace que la historia sea interactiva dando protagonismo al lector, se diseñarán en la interfaz de prototipado.
Después de preparar los marcos (frames) comenzamos a insertar los elementos (texto, imágenes, etc) de la historia. Los marcos podemos insertarlos a medida que vamos creando la historia, de forma que puede crecer y complicarse tanto como se quiera. Si la historia es larga o compleja por el número de interacciones es recomendable realizar previamente un boceto sobre papel antes de iniciar el diseño con Figma.
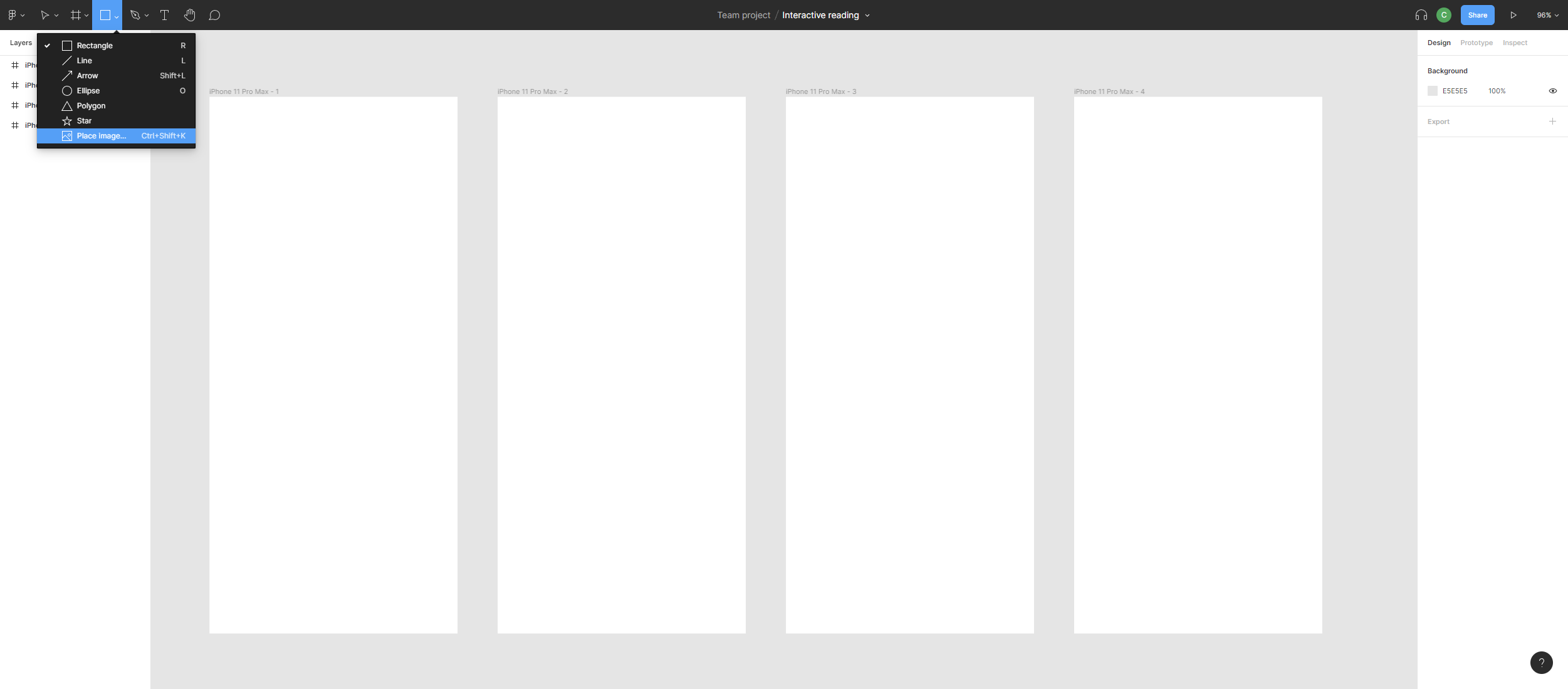
En el caso del ejemplo sólo tendrá 4 marcos como vemos a continuación:
En este ejemplo tomamos y modificamos los textos de la siguiente historia:
Story: https://learnenglishkids.britishcouncil.org/sites/kids/files/attachment/short-stories-ali-and-the-magic-carpet-transcript.pdf
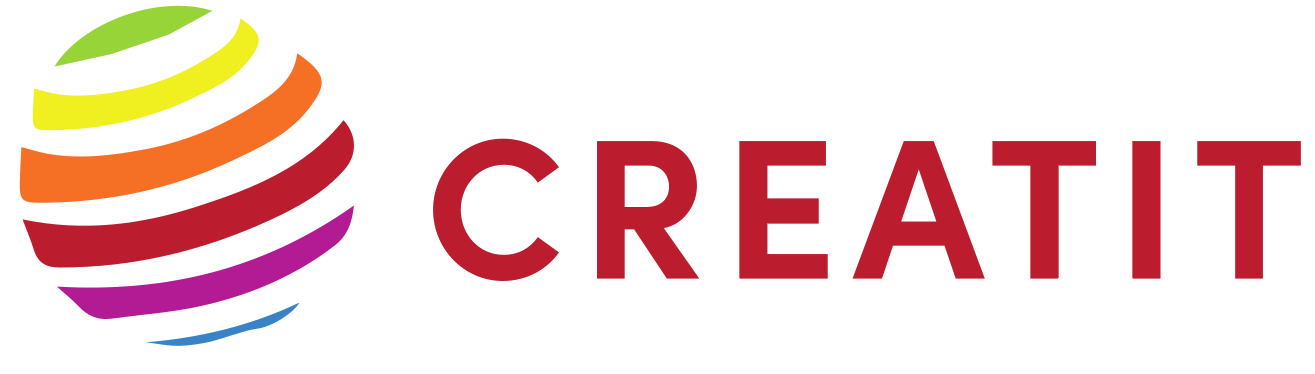
A continuación introducimos los textos, imágenes y los elementos de interacción (recuerda que estamos en la interface de diseño de la aplicación Figma)
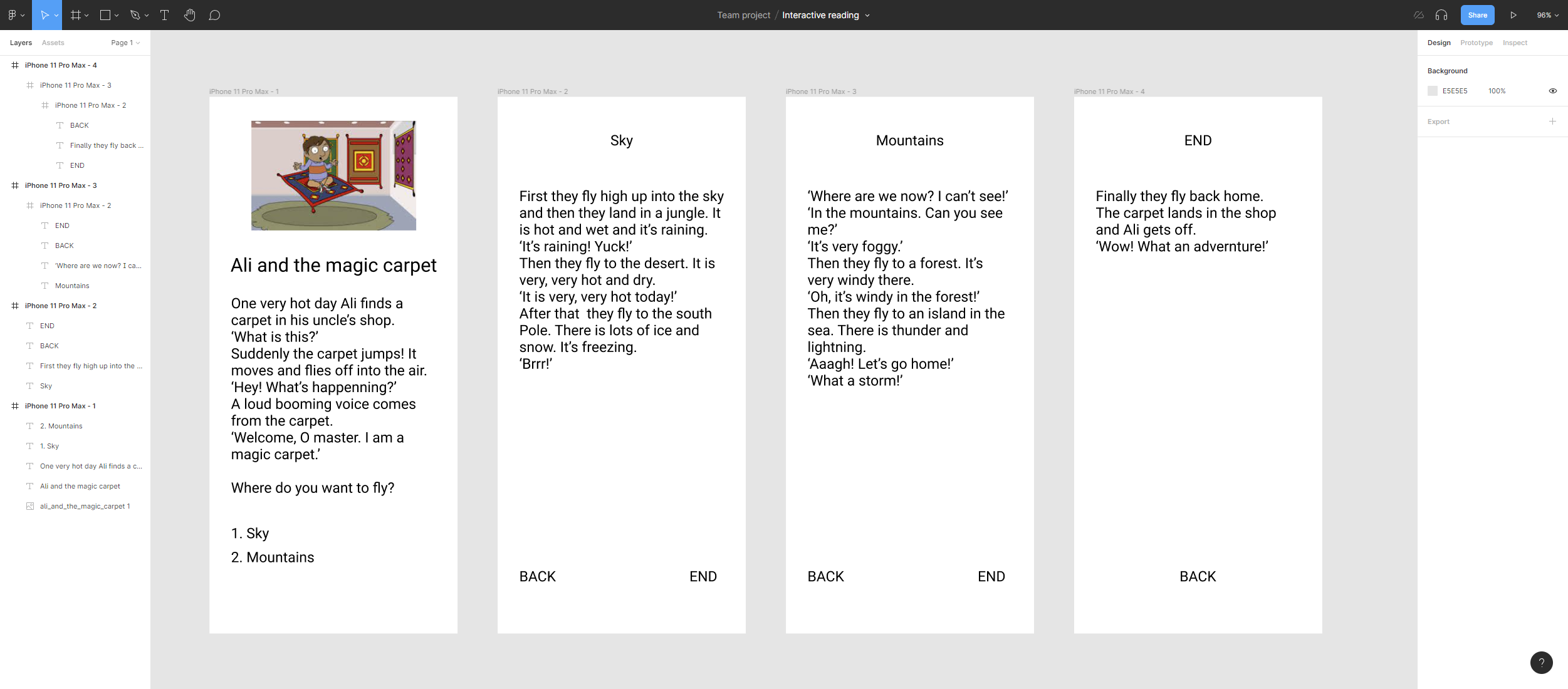
Y pasamos al modo de prototipado.
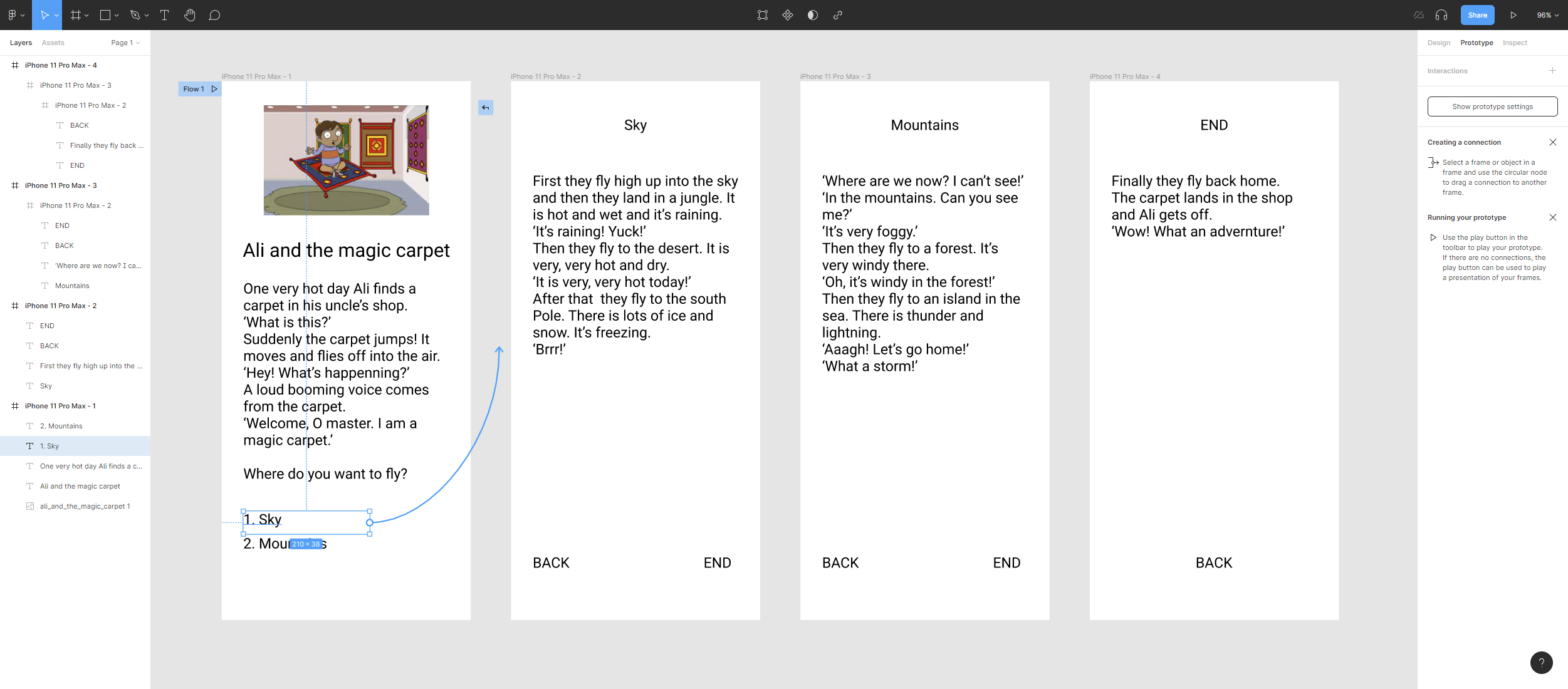
Una vez en la interfaz de prototipado, pulsamos el botón izquierdo del ratón en el círculo del elemento para el que queremos establecer la interacción.
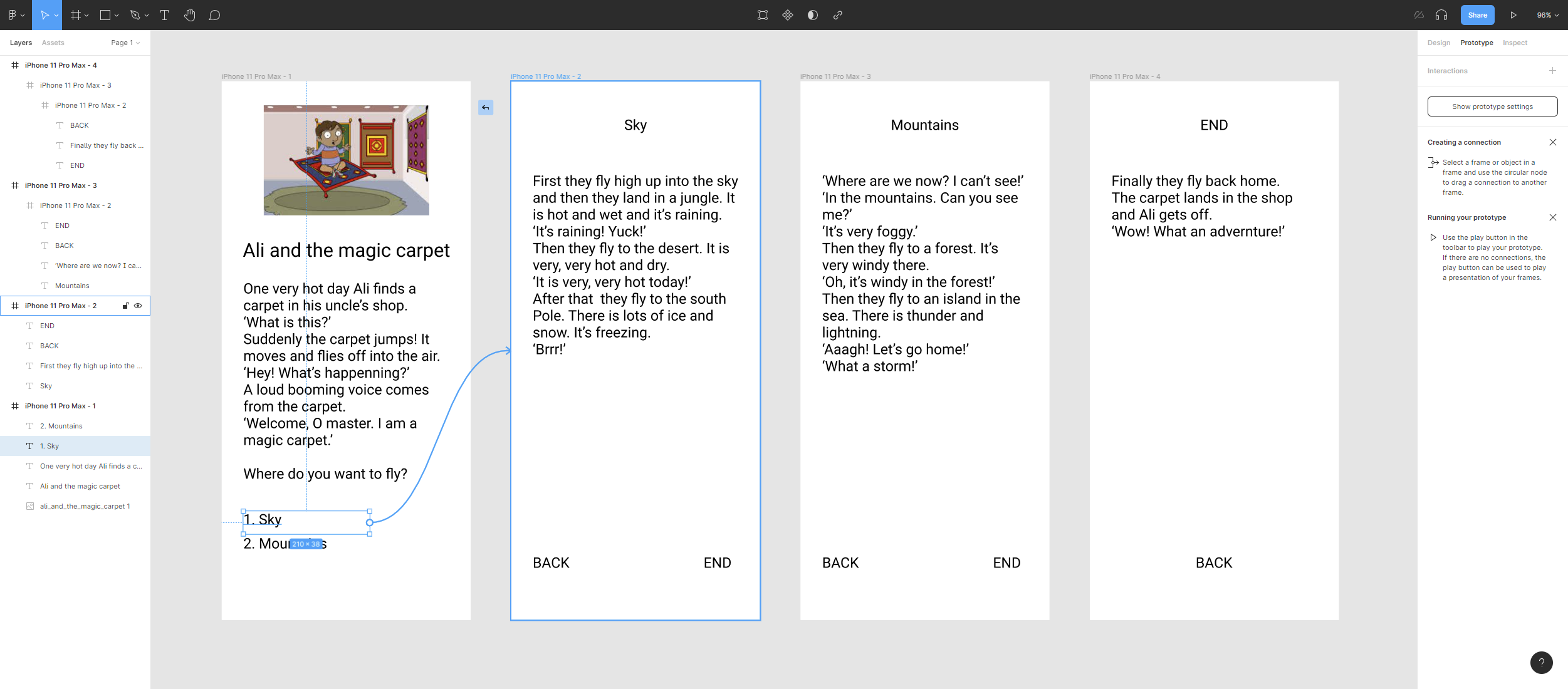
Arrastramos la flecha hasta el marco (frame) donde queremos llevar la acción y soltamos.
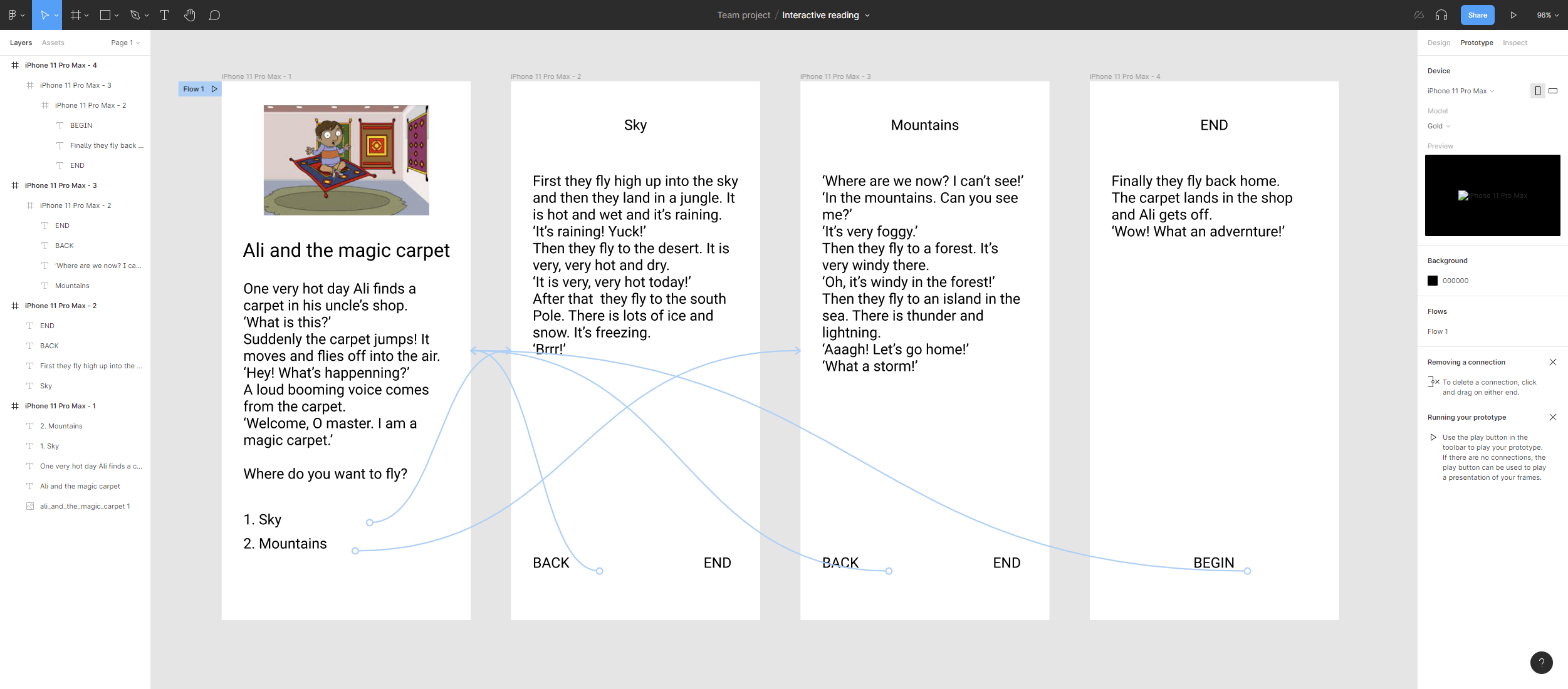
Repetimos la acción hasta completar todas las interacciones planificadas de la lectura.
En el siguiente video puedes observar todos pasos explicados.